20 Figma plugins every designer must have
My favorite 20 plugins, which are important and necessary for every designer.

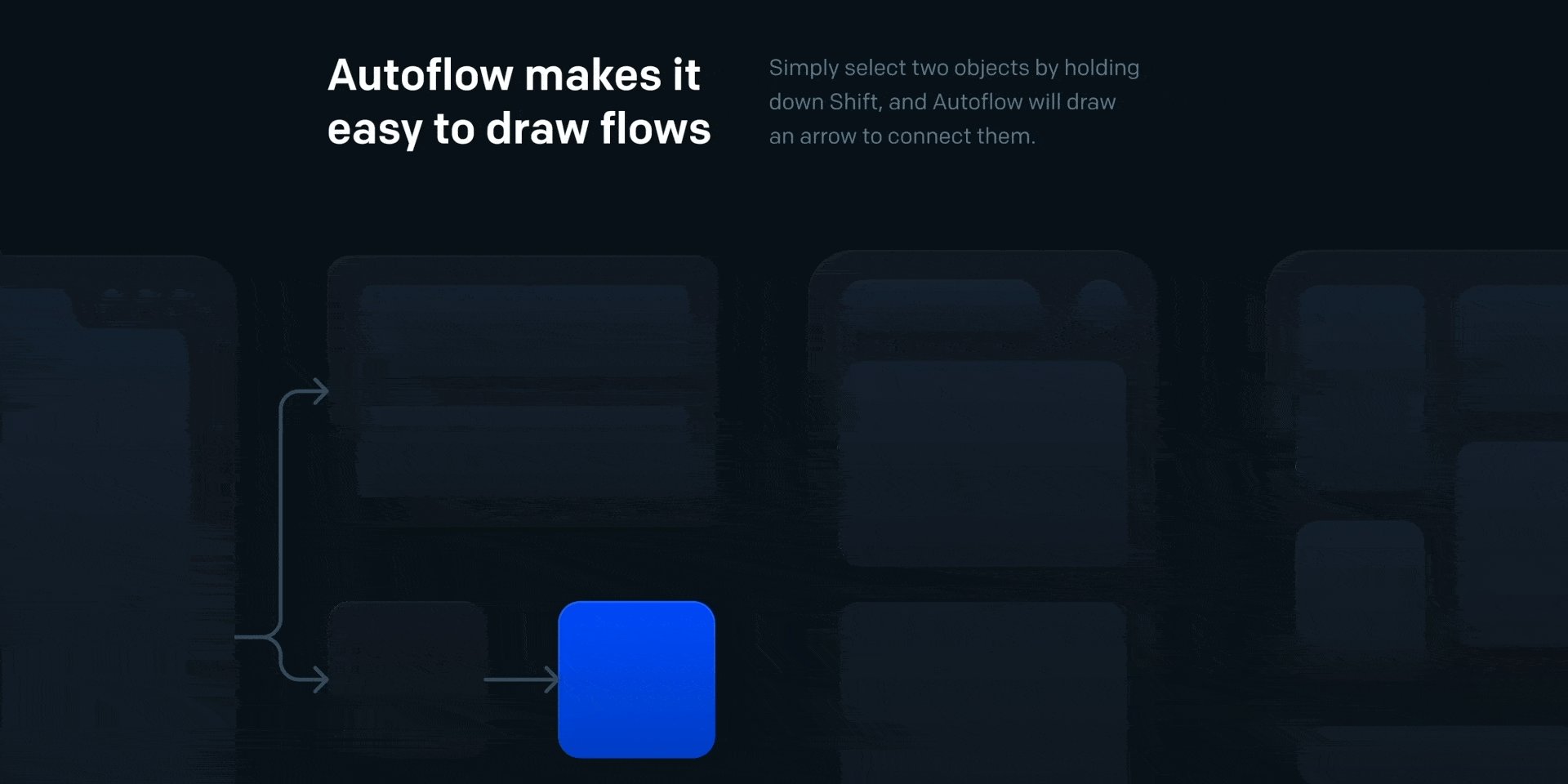
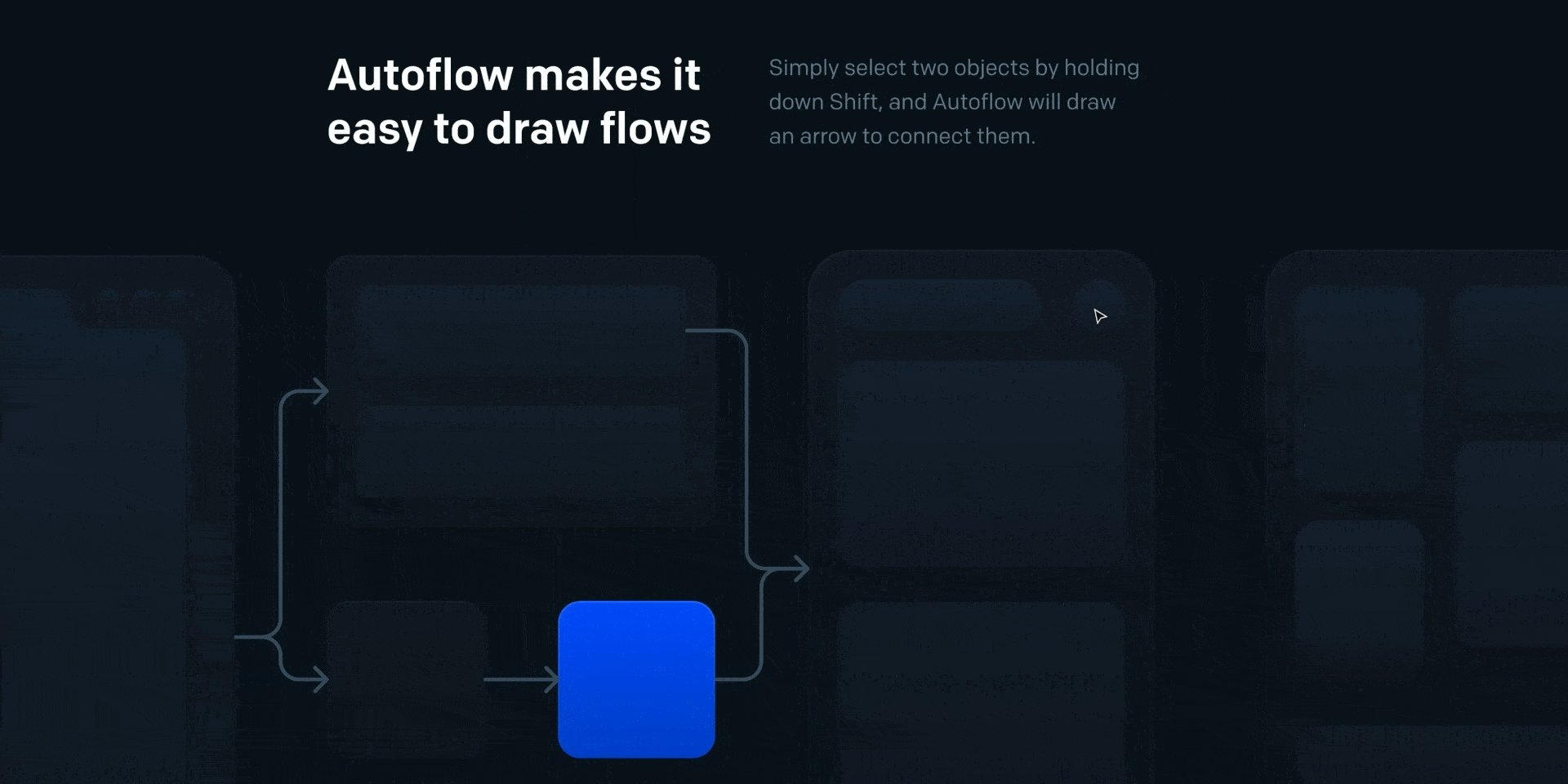
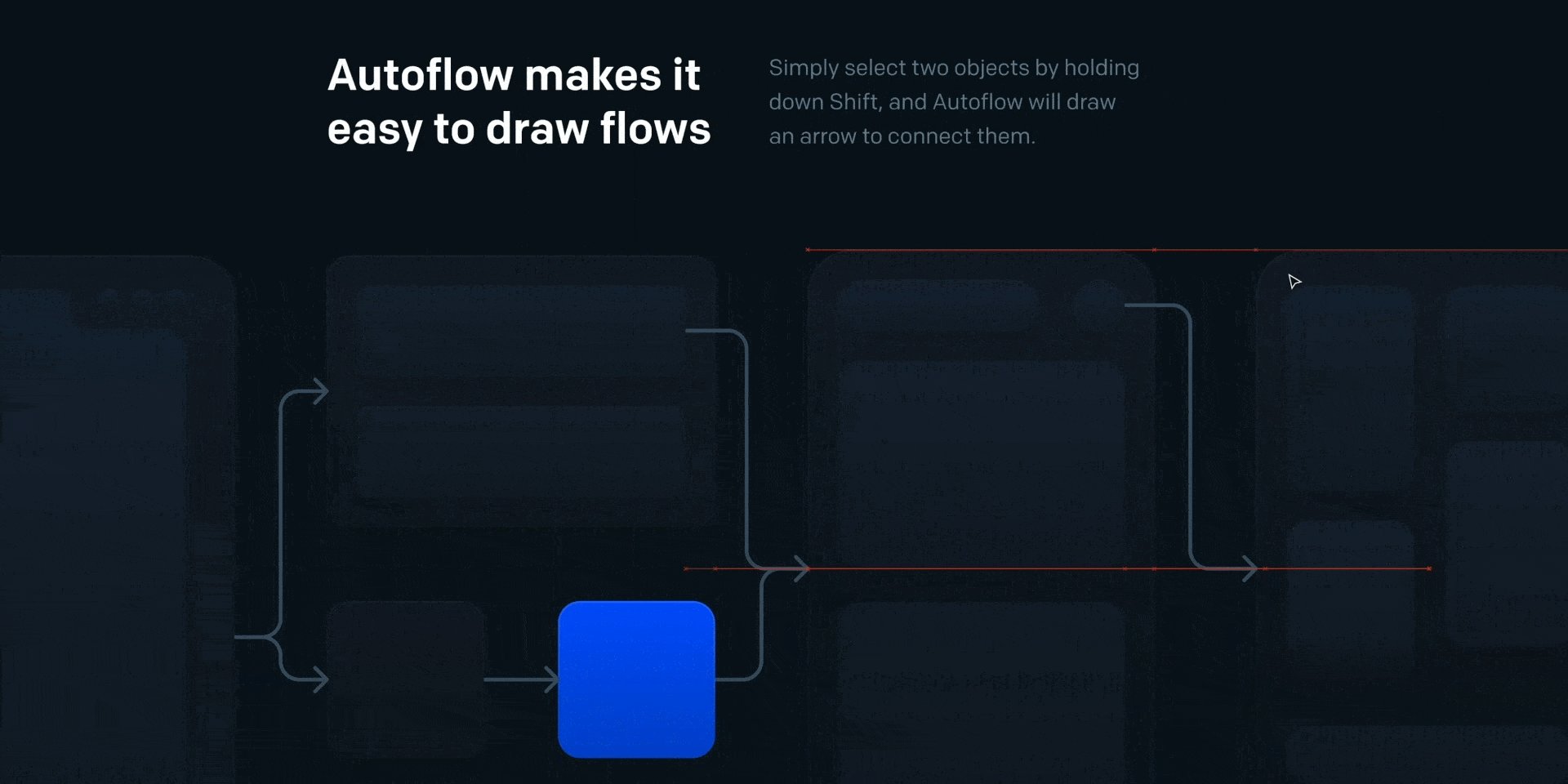
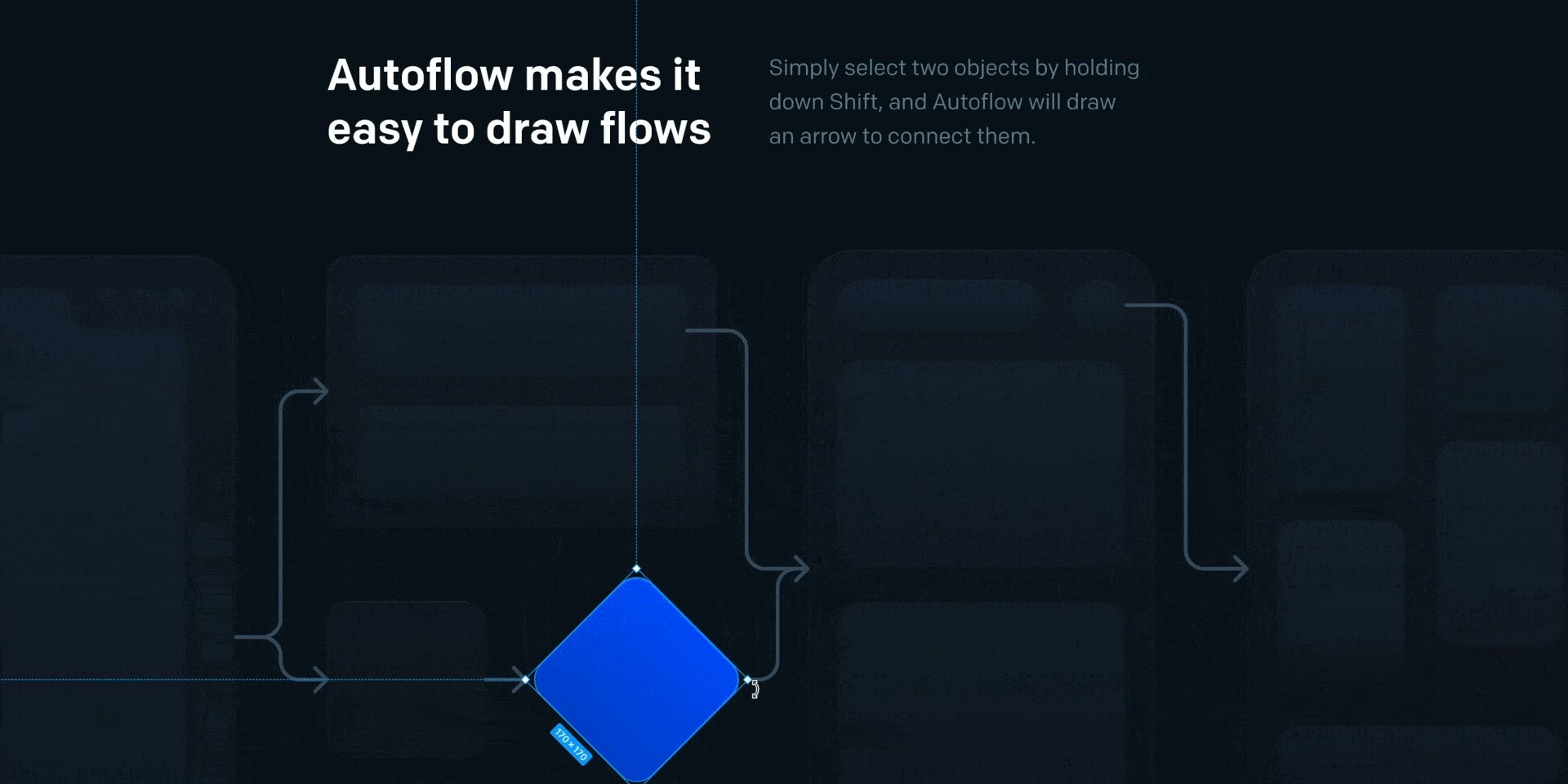
1. Autoflow
Autoflow is the best and easy tool to create a quick user flow. You can just create user flow in a wee bit of time by just creating shapes and connecting them.

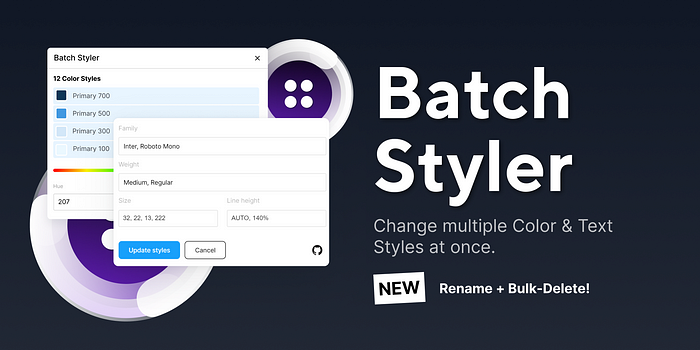
2. Batch Styler
Batch Styler lets you change many multiple colors and fonts at once. This plugin will save a lot of time by changing the whole design system with a single click.

3. Zeplin
Zeplin is an all-in-one handoff and organization tool. You can easily create user flows and organize your design files with variants to keep desktop, tablet, and mobile screens in one place. Zeplin also auto-generates design tokens from colors and fonts from your designs.
I have a complete article regarding Zeplin and its advantages, you can read it here.

4. Deezign(Figma to Bubble)
Deezign is a perfect plugin to quickly convert your Figma prototype into a functional web app. Deezign offers an integration between Figma and the no-code platform Bubble that allows you to import your Figma prototype inside Bubble just in a few clicks, avoiding errors along the process and saving you a ton of time.
5. Mini Magic Moodboard Generator
The Mini Magic Moodboard Generator plugin empowers designers to create impressive vector-graphic mood boards and background art swiftly. With color, light, complexity, and depth controls, users can experiment and draw inspiration for their design projects.
With just a few simple steps of adding color, light, and complexity, the Mini Magic Moodboard Generator can create an incredible mood board for you.

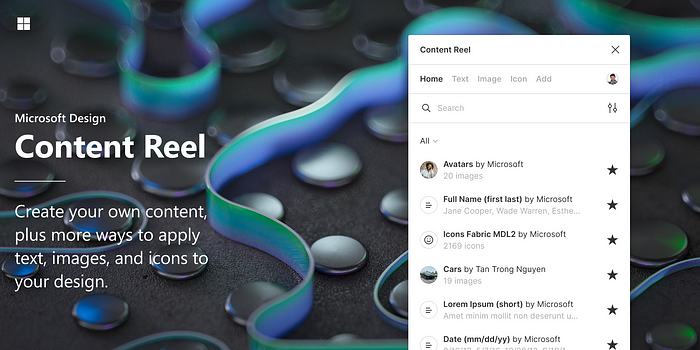
6. Content Reel
Content Reel is one place where you can get EVERYTHING,literally everything; from images to text strings,to icons, and also Avatars. I use this plugin very often and this plugin is created by Microsoft. This is the most important and time-saving plugin for ME.

7. Compressed PDF and Image Exporter
The Compressed PDF Exporter Figma plugin lets you export smaller assets from Figma that are easier to share online and better for development.
Instantly create lightweight PDFs that are easy to review and easy to share over email, slack, etc.
- PDFs: Get better PDFs out of Figma. Control the file size and quality.
- JPGs: Control the image size and compression level
- WebPs: Control the image size and compression level
- PNG Control the image size, (PNG-24 is lossless, so no compression here.)

8. Feather Icons
Feather icons is an icon library with some basic icons. This is a really good plugin though it has a very less number of icons compared to other icon plugins.

9. Component Collector
Browse hundreds of high-quality Figma components & add them to your project with one click. Component Collector gives designers and developers quick access to high-quality Figma components.
Try Component Collector for free.
- Click Get Component and just paste it into Figma!
- Easily add high-quality components to any project
- Easy sign-up with no password required

10. Figma to HTML, CSS, React & more!
This is one of my favorite plugins. You can convert any website to a Figma design with a couple of clicks. Imagine converting any website to design and using that website component.

11. Iconify
Iconify is the largest library of icons in the Figma plugins. Iconify has more than 100 icon sets containing over 100,000 icons which can be imported to Figma document as vector shapes.

12. Breakpoints
You can Preview responsive design layouts inside a Figma frame. It works even without the opened plugin window and the best part is, anyone on your team can resize the frame without installing the plugin(Isn’t that AMAZING).

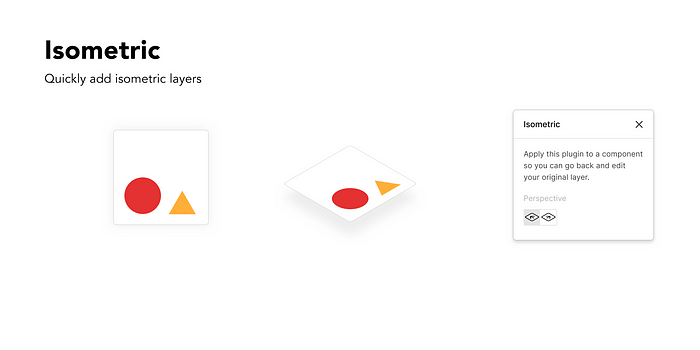
13. Isometric
Isometric allows you to create isometric layers without manually having to set them up. Isometric became a cool trend to use in designs.So it’s very easy making isometric designs.

14. Draw Connector
The connector lines and shapes are very helpful while creating user flows.
Draw Connector is an awesome plugin to label and connect your layers just like that.

15. LottieFiles
With the LottieFiles plugin, you can insert animations into your designs. You can either import SVG or GIF animations which are completely free and LottiFiles has 1000s of animations for your projects.

16. Mapsicle
Are you using screenshot images for maps in your designs? Never do that again, just use the Mapsicle plugin and easily create maps in your designs. You can search any location and use that location image as a map image in your designs.

17. Remove BG
If you are using any images and you want to remove the background of the images, then Remove BG is the best plugin to remove the background with a single click.

18. UIGradients
With this plugin, you can add a lot of gradients to your designs with a single click.

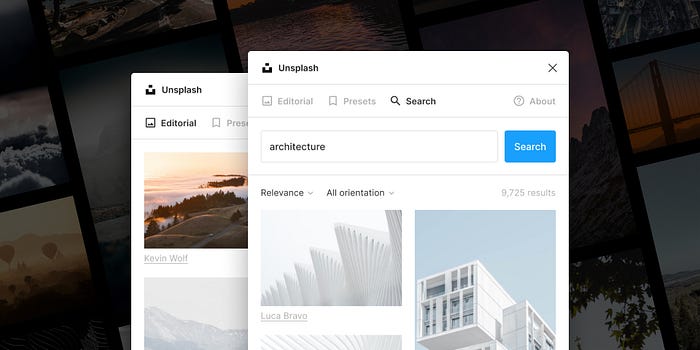
19. Unsplash
Unsplash is a very popular plugin in Figma, from which you can instantly import lots of images with a single click.

20. Typescale
As a designer, we all know the importance of typography and hierarchy. Typescale is the best tool to generate type scales quickly.


