
4 UX friendly alternatives to infinite scroll
To infinite scroll or not? We take a look at 4 alternatives to infinite scroll that boost user engagement and website conversions
Infinite scrolling websites. Users either love the design pattern, or they hate it. With some out there claiming that infinite scroll is a sure-fire way to “break UX”, and others seeing it as the key to boosting user engagement and reducing interaction costs, it can be hard to know if infinite scroll is right for your user interface.
So, to infinite scroll or not to infinite scroll, that is the big UX question. To answer it, we’ve rounded up the pros and cons to infinite scroll, plus four user-friendly alternatives that can improve conversion and engagement.
What is infinite scrolling?
Simple. Infinite scrolling is a design pattern where content is continually loaded into the interface as the user scrolls downwards. Also called endless scroll, the point is that the user never reaches the end of the page. Instead they’are presented with a perpetual content stream without having to click or spend cognitive load on paginated navigation.
Sound familiar? It should do. Most people use infinite scroll on the daily in their social media browsing — think Facebook, Instagram or Twitter. Did you ever reach a point where Facebook said to you, “you’ve reached the bottom of your feed, bye now”? No, because they use infinite scroll.
If sites as successful as the social media giants use infinite scroll, logically you might think that it’s a user-friendly design pattern to use in all web and mobile sites. But let’s put that theory to the test.
Infinite scrolling design: the pros
Infinite scrolling definitely has its upsides; if it didn’t Facebook et al wouldn’t be using the pattern. For example:
- Users consume vastly more content on an infinite scroll page, as Christian Holst from Baymard Institute explains
- Interaction costs are basically zero, and cognitive load is commensurately low (although this can have a negative side, as we’ll see below)
- Scrolling is a intuitive action for mobile users
- Infinite scroll works well on ‘discovery interfaces’, those where the objective is to keep users consuming more and more of the same type of content
So UI and UX designers should consider infinite scroll if all the items on a page are of the same hierarchy and are conceptually related (think, items in a sub-category of an e-commerce store), and if the objective of the design is to keep users engaged with content.
“Long, endless pages are good for time-killing activities because users are in the mindset for serendipitous exploration and discovery. The advantage of not having to acquire and click “next page” keeps audiences engaged with the content.” Hoa Loranger, NN Group
Infinite scrolling design: the cons
Positives taken into account, infinite scroll definitely has some negative aspects that designers should take into account before considering using the design pattern:
- Footers are impossible to reach. You do, however, get a tantalizing glimpse of the footer — and all its important links — before the infinite scroll reloads too quick for you to click on the footer link you need. Justinmind team pet peeve
- Users looking for specific or specialized content are frustrated by the lack of filtering or navigation control
- If you leave the page to follow a link, infinite scroll makes it hard to return to the same place on the page
- The scroll bar becomes useless, if not downright deceitful
- In terms of user psychology, infinite scroll can lead to a sense of loss of control, as pointed out by University of Michigan Professor David Kieras
It’s clear that infinite scroll won’t work for every site. So what are the best alternative design patterns out there and what can they help your site achieve?
4 alternatives to infinite scroll
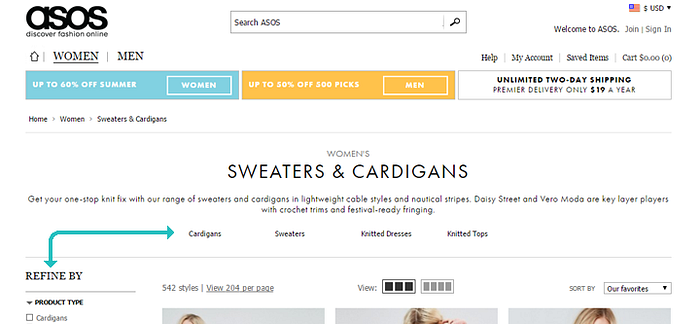
Sub-category grid
The Sub-category grid solves one of the main problems with infinite scroll sites — the lack of apparent organization or hierarchy. Sub-category organization involves giving customers the option to search for items under various categories, and displaying the results in a grid. To pull this off, UX researchers have to get a good foundational understanding of how users tend to mentally sort a the information presented to them. This can be done with activities like card-sorting in the prototyping stage of the UI design.
UK clothing company Asos allows users to search for items under the obvious categories — women’s clothing, for example — and then within that category they provide a ton of sub-category filtration options. Users can search items by color, size, price range and other filters. This means that users can filter content across brands freely and therefore have more chance of converting into paying customers.

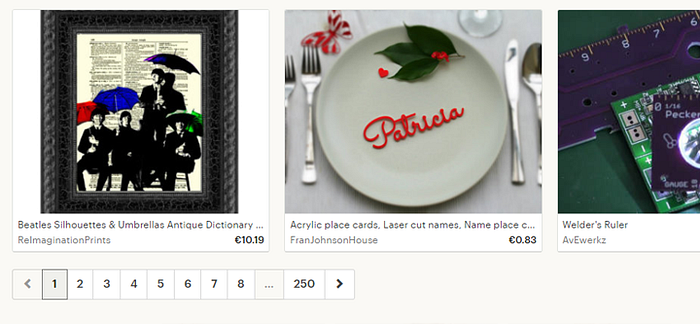
Pagination
A totally obvious choice, we admit it. In fact, infinite scroll was thought up as a way to get away from pagination, which had begun too feel stale and restrictive. Pages are for books, in the new world of digital interfaces maybe we could do something better! But for all the attempts to improve on the design pattern, pagination keeps coming back.
With pagination — simply splitting content into different pages and linking to these pages at the foot of a page — users have a sense of where they are in the information hierarchy. They know how many pages they have to navigate. And they get to choose whether they go to those pages or not. Seen in that light, pagination gives users back the control that infinite scroll takes from them.
Pagination works in pages that are information heavy, have complex architecture or have to be kept brief. For example, Google uses pagination on their Search results so that users can choose how deep into results they want to go; they use infinite scroll on image results because users generally get caught up in browsing and are less intent on finding a specific, 100% match to their query.
Nick Babich has some solid advice on pagination best practices, if you do decide to apply this design pattern in your user interface.

Etsy finally plumped for Pagination after discovering that infinite scroll didn’t work for them
Modal slideshow
It’s not often we recommend using modals (we debated whether to pop-up or not here, in fact), but a modal slideshow can be a valid alternative to infinite scroll. The modal slideshow, in which the user clicks on an item and is taken to a slideshow of related items, is used by sites such as Flickr.
The modal slideshow definitely isn’t apt for sites with lots of content. But it can work well on sites that need to showcase high quality visual content, or to boost user engagement without necessarily leading users to become consumers.
ConversionXL has the facts on why modal slideshows are not the best option for ecommerce focused sites.
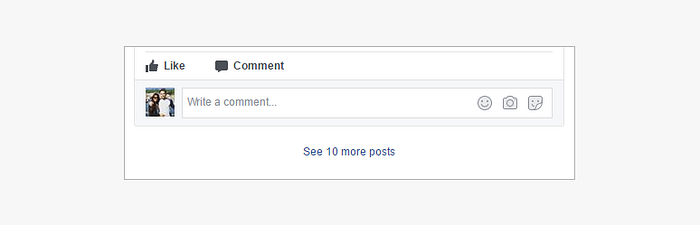
Load more
Load more is another popular alternative to infinite scroll. Load More involves showing users a certain number of results per page; below these results there’s a button that asks if users want to see more.
The concept is similar to infinite scroll but with one crucial difference — the user has control over if and when they see more content. This means that the ‘loss of control’ identified by David Kieras doesn’t happen, but cognitive load is still kept to a minimum.
Load More works well for eCommerce sites. The pattern lets users engage in stress-free browsing, wxposing them to the greatest number of products without reaching mental saturation. Check out the example of Facebook below, which uses the Load More option in some areas of its site.

Baymard Institute has some great tips on Load More for e-commerce in their Smashing Magazine article
4 alternatives to infinite scroll
Infinite scrolling is a great option if you need a design pattern that shows a range of content across a flat hierarchy with extended but relatively passive levels of user engagement. The ‘browsing behavior’ typical of infinite scroll is positive for social media sites, but not so positive for sites that need users to take action and to achieve goals.
The 4 alternatives we’ve talked about have their good sides and bad sides; they’re not going to be the secret sauce for every UI recipe. But they can lead to users engaging more, finding information faster, and converting more frequently.
Read the original post on Justinmind’s blog

