Member-only story
5 Effective ways Animation elevates UX

“Design is not just what it looks like and feels like. Design is how it works.” — Steve Jobs
Great design goes beyond aesthetics; it fosters intuitive interaction and a seamless user experience (UX). This is where animation enters the scene, transforming static interfaces into dynamic experiences that guide, inform, and delight users.
1. From Frustrating Waits to Engaging Interludes
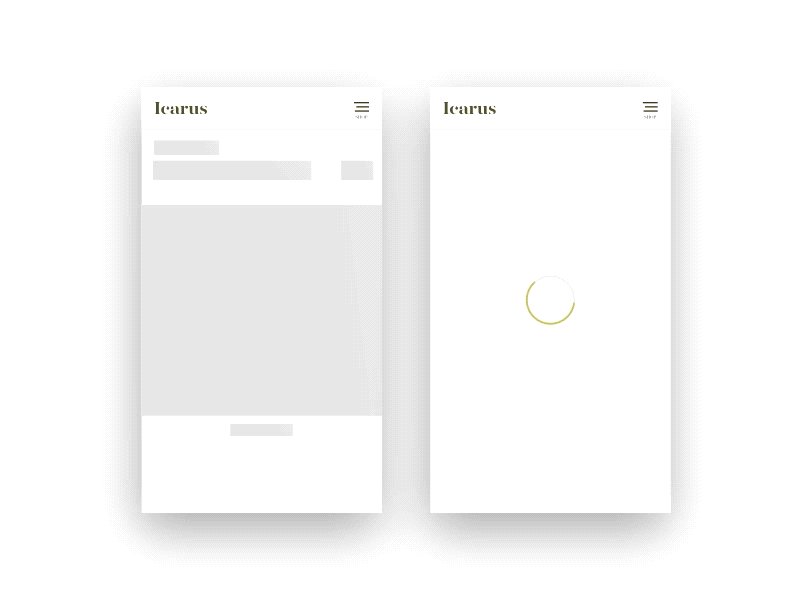
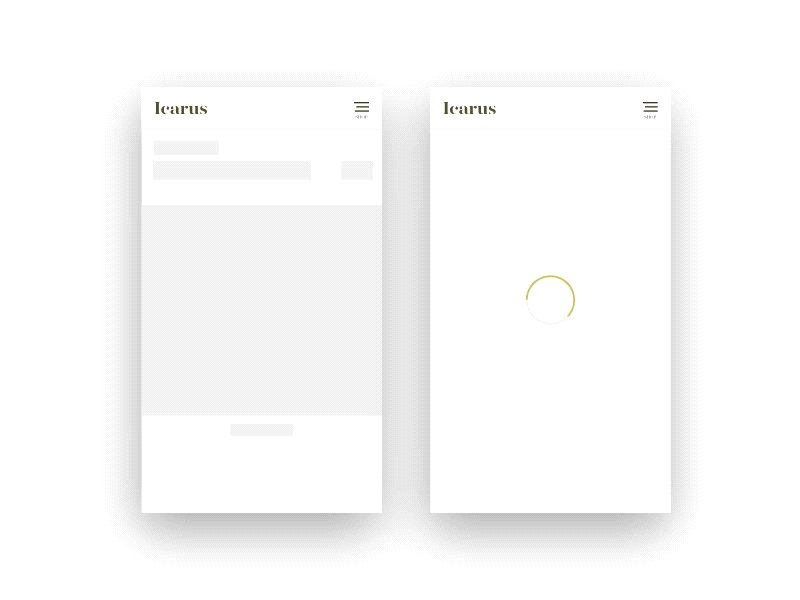
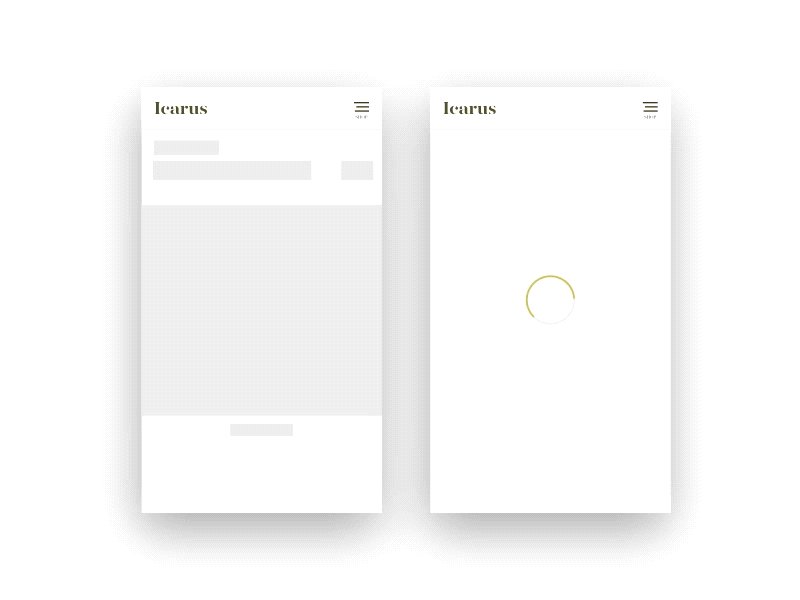
Gone are the days of staring at lifeless loading bars. Animations can transform the often-tedious waiting game into an engaging experience. Take a cue from Duolingo, the popular language learning app. While lessons load, users are treated to charming animations showcasing adorable mascots practicing their target languages. This not only reduces perceived waiting time but also reinforces brand identity and injects a touch of fun.

2. Smoother Than Silk: Seamless State Transitions
Imagine flipping a physical photo album. The transition from one image to the next feels natural and unjarring. Animations can…









