5 Major Figma updates on Config 2023
TL;DR: There is a summary at the end.

Yesterday Figma released a lot of updates. These updates can be categorized into 5 groups.
- Variables
- Auto Layout
- Advanced Prototyping
- Dev Mode
- Enhance Overall User Experience
Roadmap for this article
This article has these 5 sections. At the beginning of each section, I explained a brief about the update and then I included the details of that update in sub-sections. Each sub-section has a small Gif that shows how the feature works briefly. After the details, I added all the Figma resources, playgrounds, guidelines, and tutorials. Finally, at the end of each section, I added a recap that summarizes the whole section plus a screenshot of the slide deck of the keynote. So you can scroll and read those if you like.
If you don’t have time
At the end of this article, I added a summary of all these features so that you can scan it within the second and decide to read the in-depth details of any section that you are interested in.
1. Variables

While everyone was expecting tokens to be the updates, Figma released Variables.

With variables, we can make adaptable designs. With different themes and device formats and they can be exported as tokens.
1.1. Adaptation to change
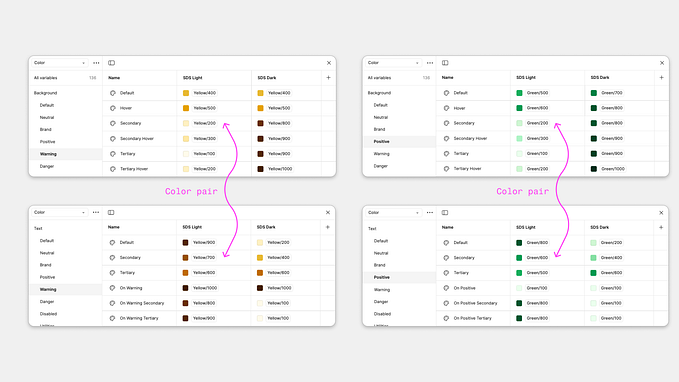
Variables can be different things like colors, numbers, or words. They can have different values in different modes, like light and dark modes.

1.2. Design in another dimension
With number variables, we can change things like width, height, and spacing to create different layouts easily.

1.3. Localization in one click
With word variables, we can include and switch between different languages for designs that everyone can understand.

1.4. API to get serious
The API documentation has been improved to make it easier to manage design systems.

Variables REST API (read and write, Enterprise plan only)
1.5. Plugins to help
A number of plugins to help us get started.

Variables import/export plugin
To recap, with variables we can define different color, number, string, and Boolean variables. We can group them and name them accordingly and we can define different modes. (Free plan 1 mode/Pro and Org 4 mode and 40 modes for Enterprise plan)

Resources for variables
If you want to start and test this feature here is the tutorial.
Here are the community resources:
2. Auto layout

The updates for the auto layout were mind-blowing! Now we can save time adjusting sizes manually and focus more on creating flexible components and layouts. With wrap, min, and max.
2.1. Wrap
Now we can keep our auto layout contents neatly organized in rows or columns by automatically wrapping them to a new line.

2.2. Max and Min
Define minimum and maximum widths and heights for auto layout containers to ensure consistent component sizes that meet product requirements.

To recap, with new Auto layout updates we can wrap our content in the components set the min and max for width and heights, and save time adjusting manually.

Resources for auto layout
Here are the community resources:
3. Advanced prototyping

Get ready for an easier and more realistic prototyping experience with Figma. The new features make creating prototypes a breeze, with fewer steps, frames, and connections. Less work for everyone and the ability to have more iterations! No more noodles in the canvas!

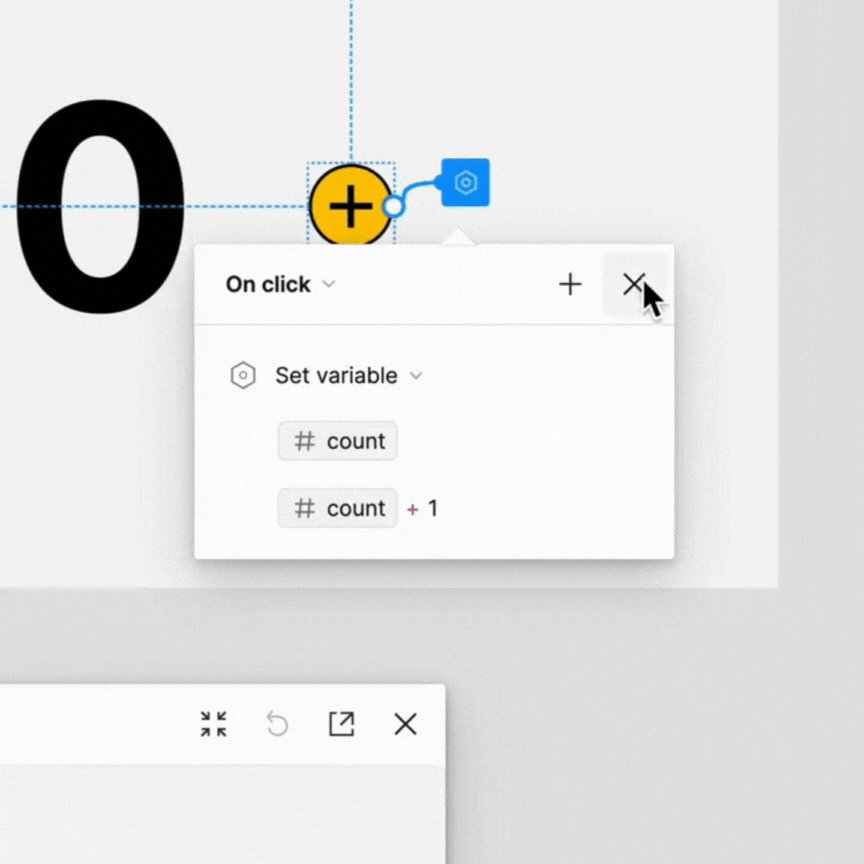
3.1. Prototyping with variables
With variables, we can now unleash the magic of the “Set variable” action, adding a whole new level of dynamism to our interactions.

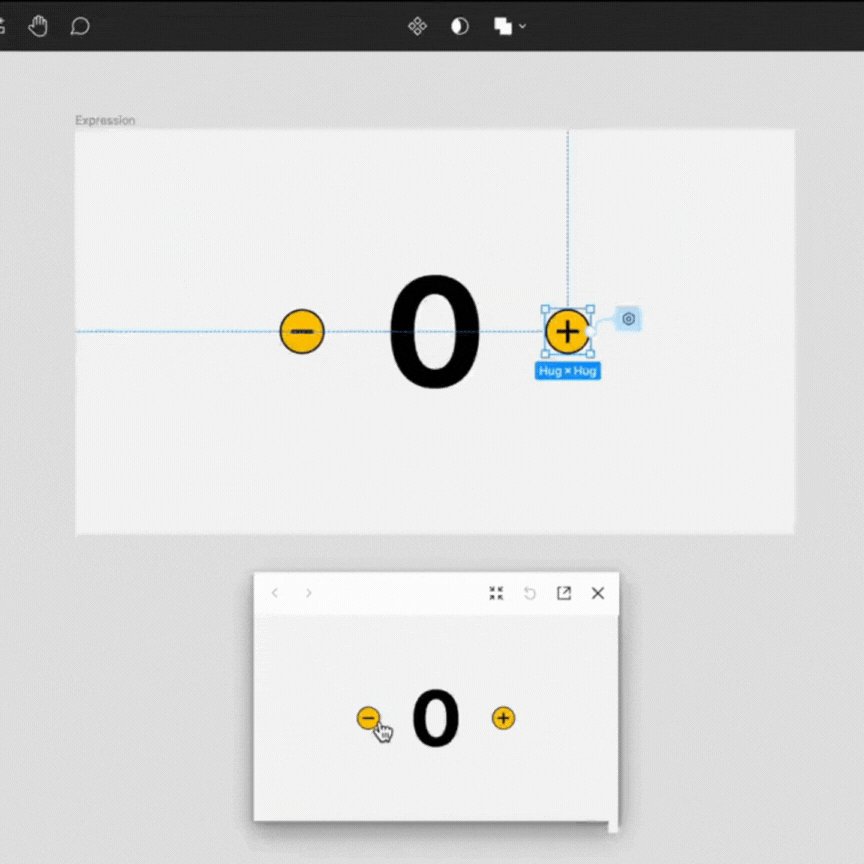
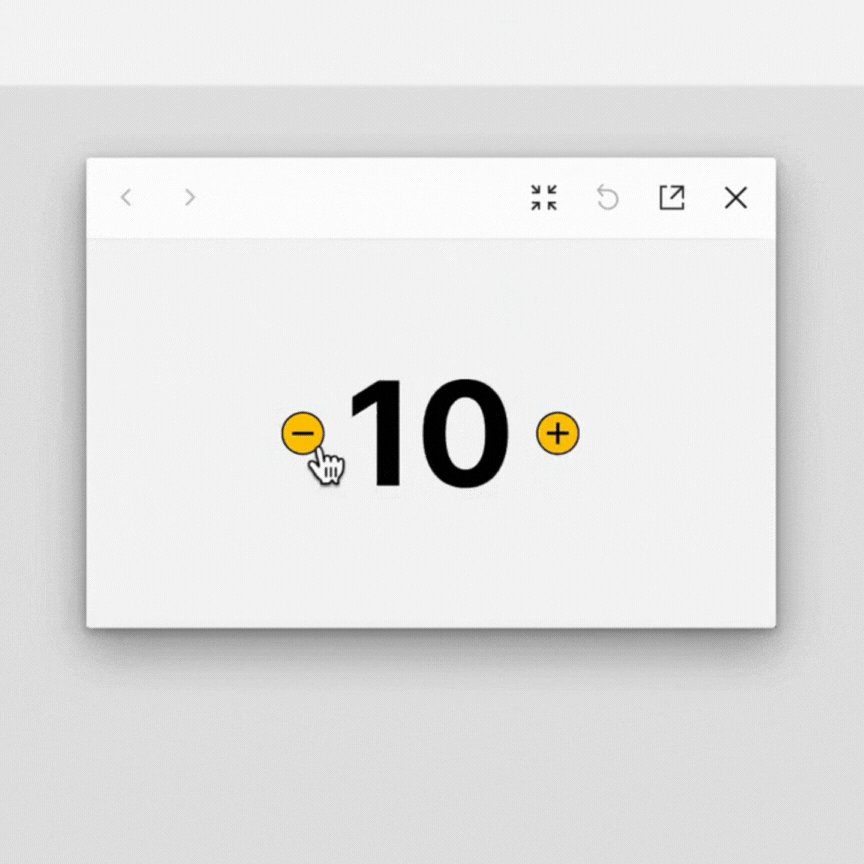
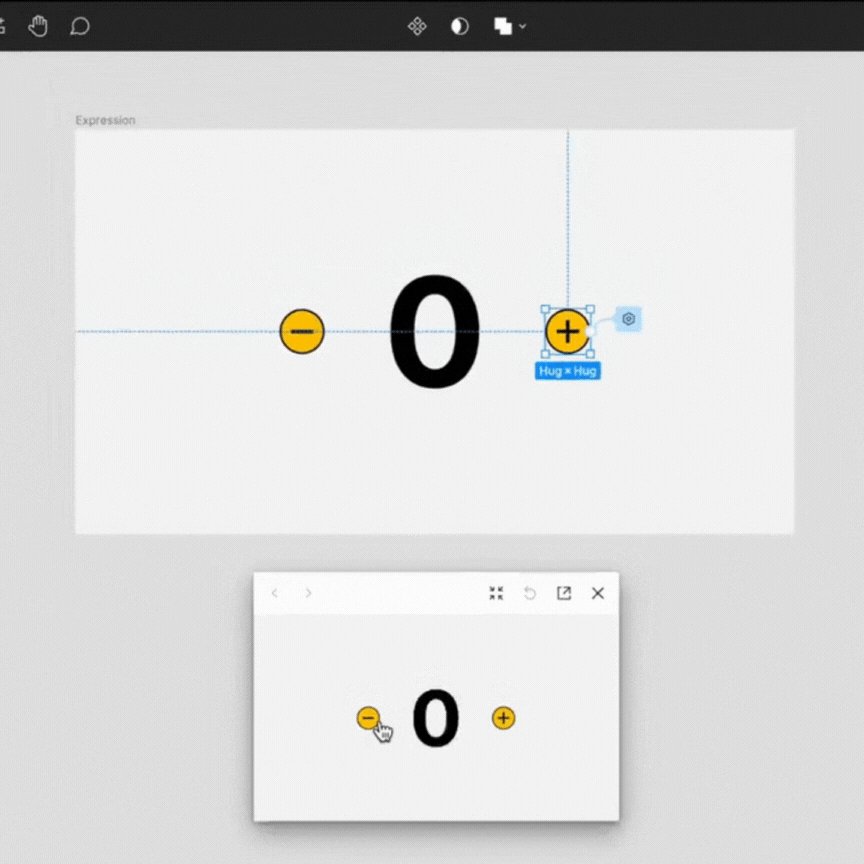
3.2. More interactions in one frame
By creating and assigning number variables, we can now bring our prototypes to life with expressive animations in a single frame. Use expressions like adding and subtracting to add even more excitement to our designs!

3.3. Conditionals
Creating customizable flows is now easier. We can set multiple actions and incorporate conditional logic. We can now create interactions with conditional logic to create more customizable flows.

3.4. Inline preview
Finally! This was the feature that I’d been waiting for, for a long time. Now, we can have the preview tab as an overlay. No more back and forth between tabs.

To recap, with the help of variables we can now, do the prototyping easier with fewer steps and more animations per frame and we can have an inline preview.

Resources for advanced prototyping
If you want to start and test this feature here is the tutorial.
Here are the community resources:
4. Dev mode

This was a HUGE update that helps a lot in the developer — designer collaboration. 30% of Figma users are developers. Figma introduced a new space for developers with features that help translate design into code, faster.
Developers can use this new mod to easily find production-ready frames, sizes, and assets. No more wasting time communicating about what should be developed and what is not ready.
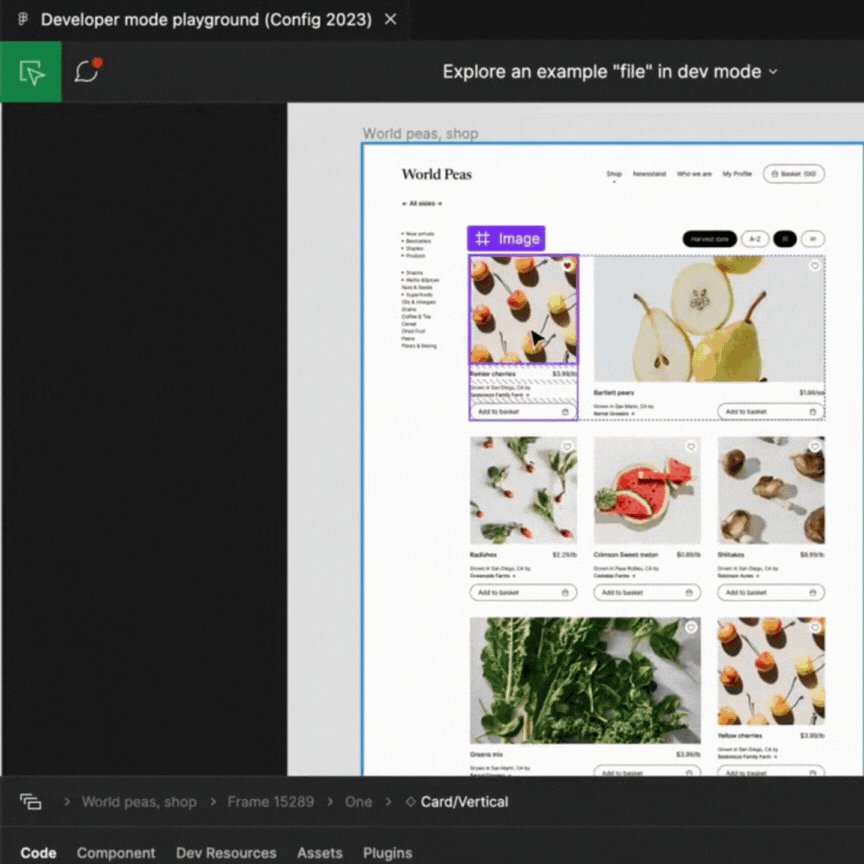
4.1. Inspector
Dev Mode is like a browser inspector for designs. developers can now easily navigate files to find code, specs, and design system documentation to start building faster.

4.2. Design statuses and change comparison
Developers can now see what’s ready for development with section labels. Also, side-by-side and overlay comparisons for changes between versions of a frame are available. Even the smallest differences in visuals and specs are easy to spot.

4.3. Integrated tools
Integrated tools like Jira, story bookjs, GitHub are available in the dev mode. And the custom plugins for your organization with view access.

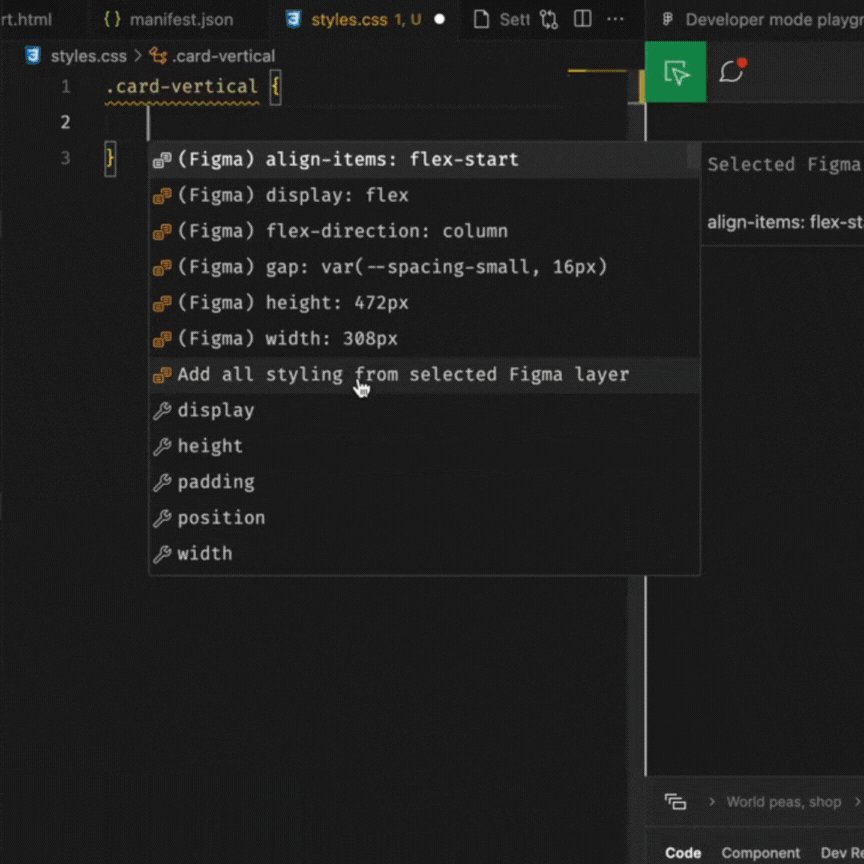
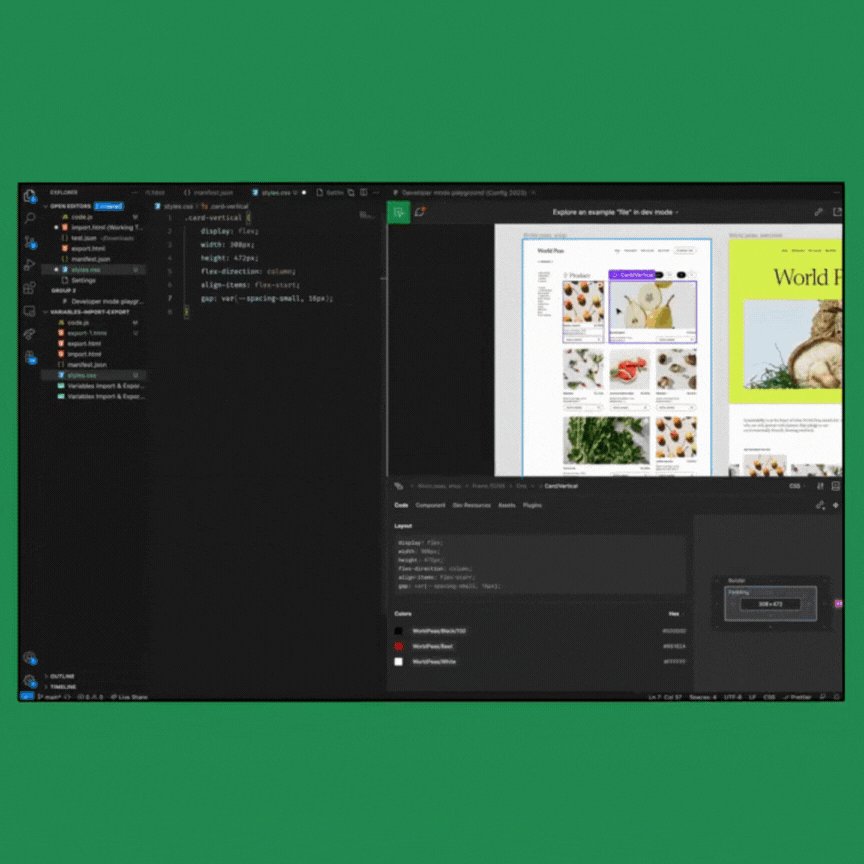
4.4. Figma for VS Code
The new extension for VS Code eliminates context switching and helps you move faster with code suggestions based.

Install to… → Inspect Figma files → Collaborate with designers → Receive notifications in the code editor
To recap the dev mode is a new space built for developers. Section status, Wayfinding, Compare versions, Inspect panel, plugins, and a brand new integration with VS Code.


Resources for dev mode
If you want to start and test this feature here is the tutorial.
Here are the community resources:
5. Enhance overall user experience

Besides the huge updates, there were multiple updates for enhancing the overall user experience and these are the features that we were all waiting for!
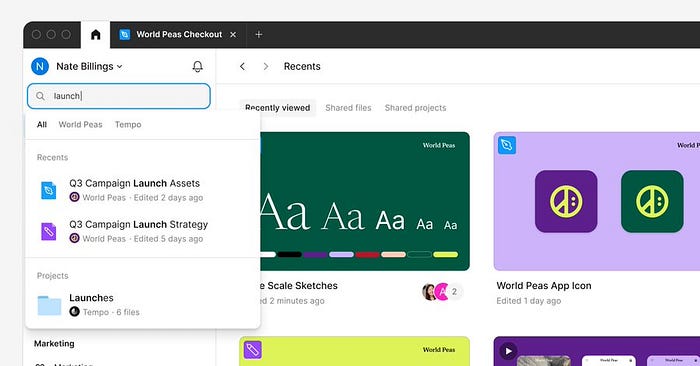
5.1. File browser
The file browser is now redesigned. Shared files tabs and shared project tabs make it easier to see the files. Search, recents, and notifications are available for the whole space. No need to switch spaces anymore.

Here are the community resources:
5.2. Font picker
It’s been so long but they finally updated the font picker!😂 Now we can see, search, and filter our options to pick the perfect font for any occasion.

Here are the community resources:
Summary
Here are all the updates in a one-page summary!

The most popular feature based on Twitter votes is Variables this far!