9 Examples of Real World UX Design & What They Teach Us

UX isn’t present only in the digital world, and since the invention of the wheel we’ve been finding new ways to improve our experience and make things just a bit easier for ourselves. Thanks to some of these age old lessons, we can bring understanding from the physical world straight into the digital space!
In this article we’ll explore 9 ways that the real world utilises a seamless user experience, and how we can bring those teachings into our digital design workflows.
Pave the Way

Often funnelling our users into predefined pathways best serves key product objectives, but there’s a thing or two we can learn from the physical world where choice is abundant.

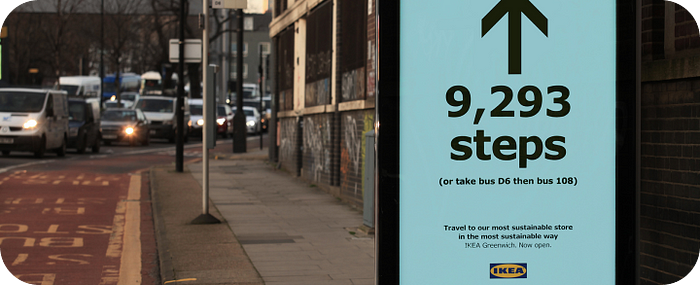
Mother London’s Ikea ad in 2019 (Seen above) made a bid to reduce both IKEA and it’s customers carbon footprints, and chose to do this through an outdoor campaign which repurposed posters as directional signage, encouraging customers to travel to the store in the most sustainable way possible: On foot, or by public transport.
By presenting this option, it displays to the user that there is freedom within the actions, and flexibility in the route they take, providing adaptability and empowerment.
Thoughtful experiences avoid cornering users into one rigid path, instead, they pave many possible roads to meet different needs!
Don’t force a one-size-fits-all approach into digital experiences, analyse both what you need and how people want to navigate your product, ultimately paving multiple pathways; Offer shortcuts, custom flows, and options to complete tasks or access information how they prefer, as providing this freedom reinforces that you understand your users’ diverse needs.
Giving Users the Reins

Many experiences in the digital world yank their users along through dictated workflows, but in real life, we’re used to choosing our own path through utilising experiences that enable our control — Something digital experiences should learn from.
Self-checkout lanes are an ideal example of this — Scanning your own items not only speeds up the process by keeping the mind busy and reducing cognitive down time, but gives us autonomy in our actions. We can bag our items how we want, be introverted if we feel like it, and take our time without being rushed, providing a sense of convenience and independence.
Or maybe when commuting through an underground turnstile, moving through at your own pace, at the choice of whichever gate looks easiest to you — Straightforward and empowering.
Museum audio guides also serve as a fantastic showcase of user control, allowing users to put the number related to the exhibit order they decide on — Additionally, if interested, the user is free to repeat their choice, curating their own engaging experience.
Not only does this provision of control give users a sense of empowerment throughout their experience, the sense of ownership reduces their frustration and reduces perceived friction!
When designing digital experiences, actively hunt for opportunities that enable your users to gain independence — Provide clear paths, but give the user control over their way, allow customisation to fit their needs, offer multiple options, and grant the user a level of autonomy that creates empowerment and satisfaction.
Stay Visible

In the digital realm, crucial buttons can easily get buried or options hidden away under menus, poor design, or lacking feedback, but for a long time in the physical world, this issue has been overcome. Physical objects master the art of visual exposure to steer us through experiences, maintaining strong visibility cues that can provide us insights for crafting intuitive digital UX.
Contactless payment machines in stores are a solid example of this, offering multiple payment modes like chip, tap, and swipe, all visible at once. By avoiding hiding features, the interface clearly signals to users the available options.
Or examine underground map signage, with primary routes and station names larger and more eye-catching than the rest, providing a clear visual hierarchy that quickly orientates riders in navigating the system.
Audiobook apps also do this well by surfacing playback controls, with buttons to pause, skip ahead, rewind, etc. all remaining on the screen so users can easily access what they need.
In each case, critical elements stay perceptible instead of obscured, strengthening visual clarity to guide people seamlessly through experiences!
As long as we focus on providing persistent visibility for key options and actions, without tucking away main functions in less than accessible regions, utilising clear visual hierarchies and smart groupings we can ensure a higher level of digital experiences. Out of sight = out of mind, so keep things visible to stay optimal.
Inclusivity Connects Us

In digital products, we often focus on the “mainstream user” and overlook those with different needs, but inclusive physical design demonstrates how considering diversity optimises experiences for everyone.
Look at curb cuts that slope down to the street, which were originally made to help people in wheelchairs, but they also benefit parents with strollers, workers with carts, and pedestrians with injuries or disabilities. What began as a specialty feature became a universal improvement to any and every type of person!
Because curb cuts were designed with inclusivity in mind, they increased accessibility in an integrated, non-stigmatising way, simplifying navigation and providing independence to many types of people — Without impacting the ‘Primary’ users.
This teaches an important lesson — when we expand our perspective to be more inclusive, it ultimately enhances the overall experience, so, in your digital UX, consciously consider diverse needs and perspectives, seeking input from a range of users throughout the design process.
Every project is a chance to remove barriers and connect more people, and on this path may end up amazed by how inclusive thinking leads to broadly better experiences!
2-for-1 Value

Sometimes as designers we hyper focus on core functionality but end up neglecting free opportunities to add extra value to our users. Multifunctional designs in the physical space show us however, that maximising benefits give plenty value back to the user for the effort we put in.
An interesting example of this in the physical space is revolving doors, which were created as a solution to save energy by preventing drafts whilst still maintaining the core function of enabling entry and exit, layering purposes to increase utility.
Another great example of this is in cash machines, which offer additional services like stamps, cheque acceptance, balance checking and more, allowing users to save multiple trips in one go.
Well-designed experiences artfully build on core offerings to do more with less, with every component pulling its weight to provide compound value.
Look for ways to optimise every design element by packing in extra utility, in the digital space this might coalesce as progress bars visualising time remaining, or screen doubling as tutorials.
Scrutinise how to multiply the value of components, streamline by integrating helpful supplements into existing flows, and just like a revolving door’s graceful spin, gracefully spin functionality to augment experiences!
Frictionless Experiences

Cluttered screens and confusing workflows add up to friction, one of the worst case situations for experience, something we only ever want to achieve if there’s a very good reason to prevent a user getting somewhere.
Look at instant noodle pots for a good example in reducing friction — By eliminating the need for extra tools or dishes, they reduce friction to the absolute minimum. Just add hot water and the meal prep experience becomes simple and straightforward.
Drive-thru windows also lower these barriers by enabling service without leaving the comfort of your own car, speeding up the process and making it effortless for people to get what they need.
Well-designed experiences find ways to eliminate unnecessary steps that slow users down, with each component streamlined to smoothly anticipate needs and simplify workflows.
Deeply analyse points of friction that may bog users down, eliminate clicks, reduce data entry, optimise page flow, and guide people effortlessly through tasks. The less energy expended, the happier users will be!
Be ruthlessly focused on smoothing each touchpoint and removing anything extraneous, creating the equivalent of gliding over ice.
Simplify & Amplify

Simplification is a core objective at most organisations that value design, and should always be your priority as a designer. We can see in the physical space how this ideology has shaped things that once were plentiful of cognitive overload but now provide a usable experience.
Look at how modern remote controls condensed dozens of buttons down to just essential ones like power, volume, and channel, amplifying usability over the previous iteration where it looked like a plane terminal board!
Well-designed experiences exercise restraint and discernment, identifying and elevating only the most necessary and useful elements for the context.
Don’t equate expansive with effective, carefully curate and elevate the core experience users want by cutting distracting features and reducing clutter by isolating what truly matters.
Follow the minimalist mindset that less is more — Declutter interfaces and zero in on amplifying essential interactions, distil choices and communication to the most succinct version.
When you remove the superfluous, you make room for what users really need. Like a simple remote control, simplifying experiences speaks volumes.
Transcend Cultural Communication

Language, copy, localisation and cultural inferences can often exclude or confuse users, but there are some ways that we can adapt to this — And looking to the physical world shows us exactly how this is done
Universally recognized icons and symbols like restroom signs, airport pictograms, or emojis act as visual cues that quickly communicate shared meaning that transcends words.
Road and traffic signs also rely on simple, graphic shapes and colours to convey messages readable at a glance, regardless of language, and so the familiarity of these symbols enables intuitive comprehension beyond culture!
Well-designed experiences are capable of tapping into these cross cultural symbols that feel innately understandable, building a foundation of inclusion that does not rely solely on written text and language.
Explore how symbols and imagery can enhance and humanise communication. Look for ways to integrate easily recognized icons that cut through language barriers, leverage illustrations, animations, and interactive elements to make experiences more universal.
The goal is to design for comprehension beyond just text — Pursue creative approaches to transcend traditional formats and connect on a broader human emotional level, making your product speak universally through the esoteric power of symbols.
Intuitive by Design

Ikea are a prime example for intuitive workflows — Their core ideology revolves around simplifying components into understandable parts, with clear instructions enabling anybody to put their products together, like lego for adults!
This reduction in complexity empowers users of all skill levels to (eventually) complete the desired objective, and this should be ever present within the digital world as well through the minimisation of complex interfaces and overly confusing workflows that obstruct users
Well-designed experiences remove obstacles and ambiguity to guide people seamlessly, streamlining and organising information to make it readily accessible and digestible.
Complexity confuses, simplicity satisfies. Evaluate your interfaces to isolate problem areas of dense or convoluted design, and then engineer solutions that reduce cognitive load through smart simplifications.
Cut down on steps for tasks, chunk content into scannable sections, and thoughtfully employ visuals to increase comprehension. Guide users with enough handholding to avoid frustration but not so much they feel condescended to (Keeping in mind the earlier suggestion of path freedom!).
When you remove convoluted excess, you amplify engagement. Craft experiences with the clarity of assembling simple IKEA parts — intuitive by design.
In Summary

UX has the power to not only solve problems, but shape the everyday life of every person on this planet whether it’s in the digital or physical space.
Whilst there is no one-size-fits all approach to creating solid UX, keeping these ideas at the top of our mind, and continually considering how we can benefit the user enables us to fully leverage efficient experiences that users love to use!

🎨 By becoming a Medium Member, you get unlimited article access & Support Creators Like Myself!
📧 Check out my UX email newsletter, with Digestible Knowledge Every Wednesday.
🗃️ You can find all my links and resources here at my UX Masterlist.
If you enjoyed my content, Follow me, it keeps me writing!

