Member-only story
Create a Color Scheme Around Any Color in 8 Easy Steps
Have you ever found that one color you just had to use in your next project? But, when you try and generate a color palette around it, nothing seems to work.
I’m going to show you how to create a color scheme around any color using one technique you’ve probably never thought of. MATH. Yes, math. How, you say?
Let me show you.
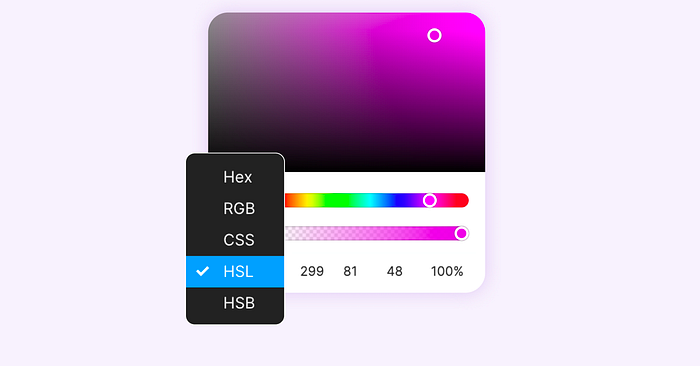
1. Set your color model to HSL
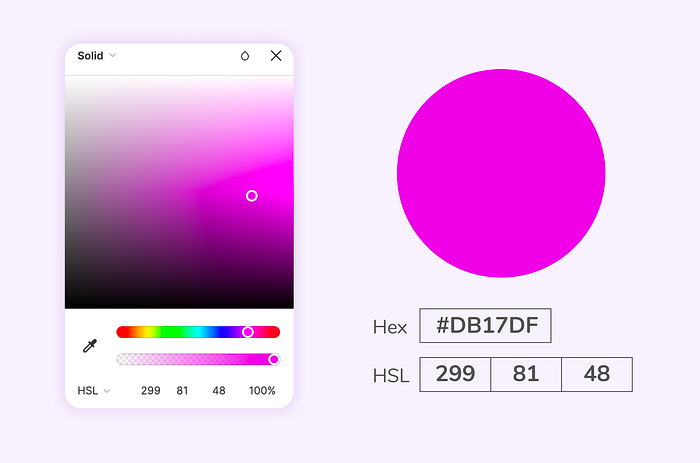
Usually, your color picker is set to Hex values like #DB17DF. We’re going to change it to HSL, which stands for Hues, Saturation, and Lightness.

2. Pick a color, any color
As an example, I’ve picked my latest obsession, #DB17DF.

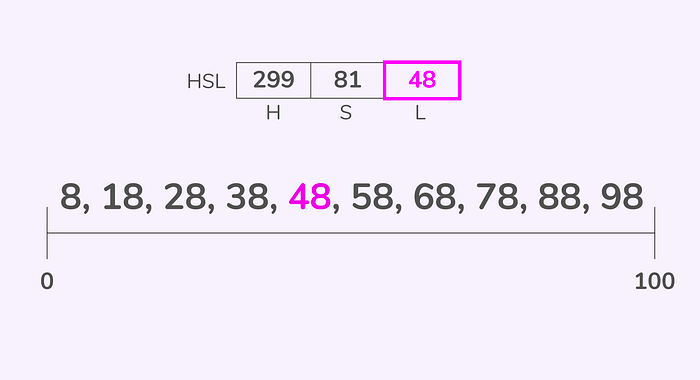
3. Make variations of the L value
Create a set of L values with differences of 10. Ranging from 0 to 100.