
Bad UX Roundup: Spotify edition
I’ll give Spotify this. I use their service a lot. Like, 80% of my waking hours a lot. They took the concept of on-demand music, pioneered by the unfortunately named Deezer, and made it a viable (read: stupidly profitable) business model. There is definitely a metric ton of music on Spotify, and anything that democratizes access to culture is a good thing.
That said, Spotify makes a lot of amateur mistakes in their user experience department. This episode of Bad UX Roundup is devoted to several of those mistakes. At the end, I also have included a bonus improvement idea for their product.
Off we go.
On mobile, the ability to rearrange songs in a playlist is hidden behind a hard-to-even-notice mystery meat button.
If you are using the desktop player, rearranging songs is simple. You just click something with the mouse and drag it wherever you want. If you are on the mobile device, though, it’s considerably less obvious.
Here is what you might see looking at a playlist:
You might think that you could just hold your finger on a song, and it would lift up on the Z-axis, allowing you to move it around. That’s giving Spotify a lot of credit, but it’s wrong. No, first you have to go into “Edit” mode. As you can see, there is no visible edit mode. For that, you’ll need to go into the meatballs button in the upper right that is almost hidden in plain sight.
In the resulting menu, you will find an Edit option which I suppose is a clear enough description, but the fun does not end there.
Here we are in Edit mode, and look at this happy mess. What is up with all of those hamburger icons? I guess they are a little flatter than your average hamburger, more of a grilled cheese icon. In any case, they are close enough to hamburger icons that you might assume that’s what they are. In fact, they are grip handles that you can use to reorder the songs by dragging them.
Ah, what a problem the industry has created for itself. It has overloaded the concept of a three-line icon with multiple meanings. It might be the crap drawer hamburger or the drag handle panino. Between the refusal to admit that mystery meat icons are a problem and the failure to establish good interface conventions for drag handles and menus, we get this nonsense.
Oh, and as a bonus, note those red circles on the left. Those are delete buttons. In case you’re wondering, the meatball icons on the main playlist view do not contain an option to delete the song. What a mess.
Important lessons
- Don’t hide reversible changes in an edit mode.
- The command to delete an item should be available in an item-specific menu rather than a separate edit mode unless the deletion is highly consequential to the user.
- Avoid mystery meat icons.
- Don’t use the same mystery meat icon to mean multiple things.
Playlist sorting options are also hidden behind yet another mystery meat button, which is itself extra hidden.
If you think that was as bad as hidden options can get, Spotify was just getting warmed up. Check this out.
Here we are, back at the playlist view. Note that this is the default top of the list that shows up when you first go to the list.
The meatballs menu in the top right does not contain an option to change sorting options (e.g. sort by name, date, artist), so between that fact and the lack of any other visible option, a user might conclude that mobile lacks the ability to sort differently. I certainly did.
It was only after consulting Spotify’s help that I found the answer. It turns out that you have to scroll up. This is what you see if you flick the screen downward, i.e. scroll up:
Still no sorting options, though. That’s the same meatballs menu as before…. but wait, there’s more!
It turns out you can scroll even further upward, and if you do, you get a filter field, plus a very hard to see hamburger button on the right. First off, why the hell did they make the hamburger almost invisible? Maybe more importantly, why did they require two flicks of your finger to get there? If you simply swipe downward from the default view, the scrolling will automatically stop before the Filter field appears.
Not only was there no indication I could swipe up from the default view, but there is definitely no reason to believe that I could scroll any further than that. No matter how hard you swipe, the screen will not scroll up to the field without a second swipe. Why would they make it that hard to find? Once you do find it, will you even notice that hamburger?
Let’s say you do, this is what you will get:
Eureka, right? I’m not done yet though. Let’s say I select “Recently Added”.
Yes, that is a check. It is not a downward or upward arrow. That is because mobile Spotify does not let you distinguish between sorting in ascending or descending order. You get one (descending) order and that’s it.
I’m still not done yet, because there’s one more thing. Even though my screenshots made it seem like the check appears there next to “Recently Added” as soon as you select it, that’s not what happens. If I select an option, this screen automatically disappears, without even showing the check move beforehand. I have to go back into the menu to verify the change was made.
Turns out this shitty little screen isn’t worth the trouble it took to find it.
Important lessons
- Don’t hide content above the starting point of the page.
- The only thing worse than a mystery meat button is a camouflaged mystery meat button.
- Provide feedback when a user changes a setting.
Telling censored vs. uncensored album versions
Here’s a fun one. How long do you have to look at these two screens to figure out which one is the censored one?
Perhaps you spotted the Tipper Tattoo on the first one, or maybe the almost invisible “Explicit” stamp on “Get Naked”. It’s a lot easier to tell which is which when you see the two side by side. On Spotify’s desktop app, you have to switch between the two with that “1 More Release” button in the bottom right.
When you do, your ability to notice differences between the two will be compromised by the blink/flash when it loads. You may also be thrown off by the “(Edited)” labels that inexplicably appear in both album versions. Perhaps you won’t even be looking for the explicit label on the album art, especially if you are younger and don’t remember the days of buying CDs.
The “1 More Release” button is lame too. It isn’t mystery meat per se, but what does “1 More Release” even mean? When you click it, there is no designation of clean vs explicit. They both have the same label when you click this button. Why not title it “1 Other Version”, and list “Clean version” when you click it?
Sadly, this crappy design is still genius compared to the mobile experience, where you cannot choose the album version at all.
Important lessons
- Clearly label commands.
- Make it clear where the user is within the information architecture.
On Spotify mobile, the album cover art does not take you to the album.
If I am viewing the song currently playing, this is what I see:
You might assume that if I click that album art, I will go to the album. In fact, that giant object, the thing that takes up more than anything else on the screen by orders of magnitude, does nothing at all.
If I want to get to the album, I have to click the name of the song or band below it. You might assume it would take me to the band page, but nope. Spotify wanted to subvert your expectations and, just as it failed miserably for Rian Johnson, it fails miserably for them.
Important lessons
- Don’t go against your user’s expectations, unless they expect crap.
- Don’t waste screen space.
Playlist folders do not show up in the web player
Thanks to Leo Gonzalez for sending this one in.
On the desktop version, I can create folders to arrange the playlists. It looks like this:
For no apparent reason, the web player lacks the ability not only to create and edit folders, but to see them at all! On the web player, the songs are just shown out of their folders in one big pile.
If you have a lot of playlists, this will be a disaster.
Important lessons
- Do not neuter functionality on certain platforms or formats.
And since you sat and took this abuse from me, Spotify, I will give you a lollipop.
Here is a mini Doing Your Job For You. You have to promise that you won’t touch this design, however, until you fix the other stuff. This is dessert.
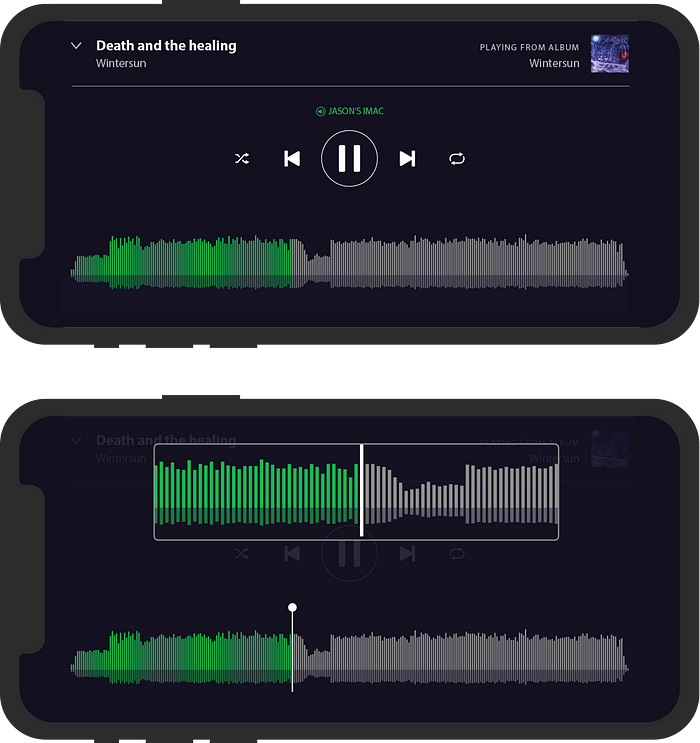
It’s a pain in the ass to select a specific part of a song on the mobile app because the screen is too narrow to accommodate a long slider.
It would be better if the user could tilt the screen to landscape mode, and get a longer slider. I have designed the landscape mode for you. It even turns the slider into a Soundcloud-style waveform so the user has an idea of what part of the song they are navigating to.

When the user actually holds their finger down on the screen, it can pop up a zoomed view of the waveform allowing a more precise placement of the slider.
Now get to work.
Want more of me?
After you’re done getting your head checked, you can find me at these places.
LinkedIn:
https://www.linkedin.com/in/jclauss/
More articles like this:
http://blackmonolith.co/publications
You can never have too many socks, you know, so that you can always throw away the ones with holes.

