Member-only story
Best Icon Resources I Use Daily
As a UI/UX Designer, I use these 5 websites for my Icon Needs.

Icons are a crucial part of UI design, You can either create your Icons or source them from other great collections for free, I prefer doing both but using the icons premade in the wireframing or prototyping phase saves a lot of time.
So I prefer both but when I wanted to save time I go with premade Icons.
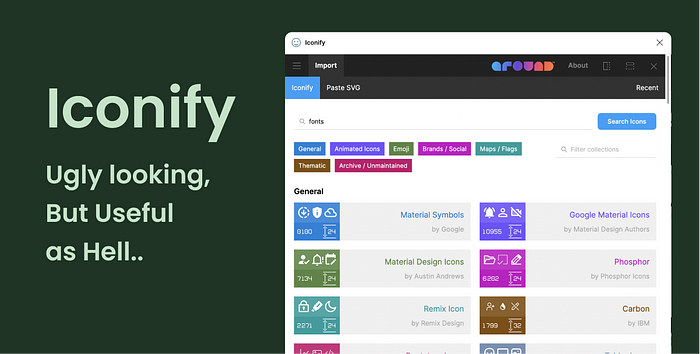
Let’s see some of the great Icon packs I use in my design, but first let me show you a figma plugin that just made my work easy peasy, that’s Iconify.

UI looks a bit unorganized or cluttered at first, but UX is the best in this plugin, as a Figma user I use this daily, and for all the Xd and Sketch users I would say, why do you use those tools man it’s 2022 let them die in peace ;)
Now let me share a few of the best icon packs on planet Earth.
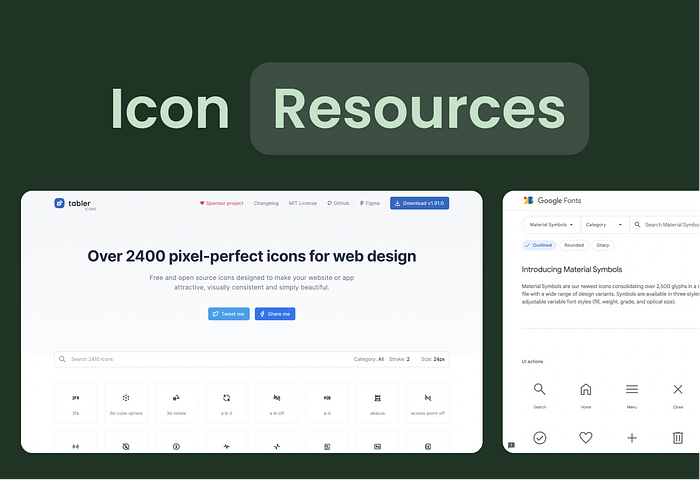
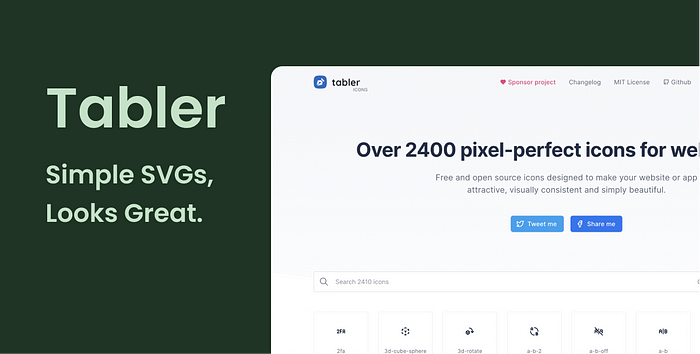
#1 Tabler Icon Pack: Simple but Looks Good

Tabler is the pack I use 80% of the time. Why? I just love them, man!! The icons are simple and have a great collection of bold, thin, solid icons.
#2 Google Material Icons: Best for Android

Who doesn’t knows it, tell me… But still worth mentioning as I use them regularly for my designs as they are simple and straight work better with any design as well as easily customizable for any design and look.
#3 Feather Icons: A Good Looking One