
Bridging the design-to-code gap: Anima Playground
Digital product design landscape is changing rapidly. In the last decade, to be successful in their role, UI designers had to create pixel-perfect mockups perfectly aligned with business intention. Apart from doing design handoffs, UI designers rarely dived into the actual code. Many organizations had a dedicated role of front-end developer — a person responsible for implementing design. But this status quo is changing.
The rapid evolution of UI design tools, and Figma in particular, reduced the learning curve, so nowadays, it’s relatively easy to learn how to design pixel-perfect products. The rise of AI tools also makes it easy to get hands-on experience with code. As a result, the responsibilities of UI designers and front-end developers started to blur, and many organizations started to look for professionals who could do both things.
To stay competitive, UI designers have to learn new skills and new tools that will allow them to bridge the gap between design and development, and Anima Playground is one of them.
Introduction to the new way of UI design
Anima Playground is a sandbox for your design that allows you to view and edit a coded version of your design. This article could be very dull if I told you what Anima Playground is capable of. Instead of doing that, I will show it to you. I will create an actual project in Anima — a landing page for an Italian restaurant — so you can see how easy it is to use this tool.
Step 1: Ask Anima to code the initial layout
Our starting point in the process of creating a landing page is Figma. To streamline the process of transferring design from Figma to Anima, you should use Auto Layout for your design. It will help you avoid common problems, such as collapsed or overlapped UI elements.
Anima offers a plugin for Figma. So once we create a brand new project in Figma with the initial design, we need to launch the Anima plugin, switch to Dev mode, select our frame with the design, and export it to Anima Playground.
There is one thing that we have to do before exporting our design — we need to select a default UI component library. In my case, I will go with Shadcn. The UI that Anima will generate will use components (buttons, cards, input fields, etc) from this library.
The process of exporting is naturally the process of generating code of the page that we will work with in Anima Playground. Once the export is finished, we will see an invitation to navigate to the Anima Playground.
Step 2: Iterate solution
AI that generates a fully working application is not exactly a new thing. We already have a few products on the market that offer similar functionality. What makes Anima different is that it allows us to iterate design. So once we generate an initial solution using AI and want to refine it, instead of diving into code to modify the generated design, we can simply ask the AI agent to introduce the required changes.
The first thing we notice when entering Anima Playground is that the design looks almost identical to the one that we had in Figma — apart from a different font weight for the primary call to action button, “Book table,” and subtle shadows for cards with information content, nothing else captures our attention.
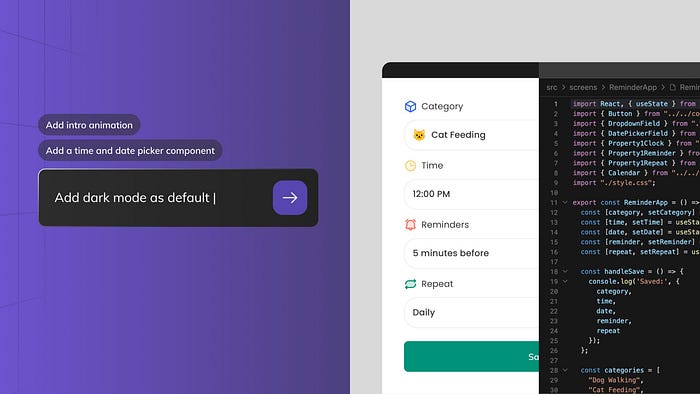
Refining design is what we will do next, and we will use Anima’s AI agent for that. The interaction with an AI agent happens in real-time, and we only need to type a text prompt in the bottom-left input field that describes our intention. As with any other AI chatbot, the better we articulate what we want to see, the more relevant output AI will generate for us.
Anima introduces changes directly to the tsx file, which acts as a source for the page layout. We can introduce changes on both grand and local levels. For example, we can easily change the color of the call to action button — simply submit a prompt “change color of the call to action Book a table to vibrant red,” and an AI agent will do it for you.
Once an AI agent has finished introducing changes, we can switch to the Preview mode to see the AI-generated output.
Answering some of the questions you likely have about the Anima Playground
Why use Anima and not Figma AI?
Figma will eventually release a powerful built-in AI design generator similar to the one demonstrated in Config 2023. But it’s vital to remember that, unlike Anima, Figna AI won’t generate a fully functional code. One of the most significant downsides of using Figma today is that it creates a gap between UI design and actual code. Front-end developers should take what the UI designer created in Figma and recreate it in code. With Anima, you won’t have this problem because the tool generates actual code. So, at the end of the day, Figma AI and Anima will complement each other — Figma AI will generate the initial design, and Anima will turn it into code so you can refine it with an AI agent.
Why use Anima and not Claude alone?
Claude is a very powerful AI chatbot developed by Anthropic, and one of the significant advantages of this tool is its ability to generate nice code. However, when it comes to visual design, Claude cannot generate nicely-looking UIs. So, if you’re looking for a tool that will help you generate pixel-perfect UI that you can show to your stakeholders, Claude is not the tool for you.
In conclusion: The role of AI in product design
AI won’t replace designers, but designers who use AI will. After reading this article, you shouldn’t doubt that AI-human interaction can be very effective, especially in refining and iterating design. Tools like Anima Playground are not something that will only be available in the distant future; this product already exists, and everyone can use it. If you want my advice — try to embed Anima Playground in your work routine to understand how it benefits you.

