Buttons Alignment Policy
Why align: left is convenient in most cases

Designing forms, even those as simple as authorization or subscription ones, we sometimes could encounter various difficulties. Some issues are fully described in various guidelines, such as iOS Human Interface Guidelines or Material Design Guidelines, and some issues, seemingly plain and simple, are remain a mystery. Or at least you need to dig a bit deeper, to find explanations and heuristic concepts for them.
In this short article, I want to focus on submit buttons in simple web forms, specifically on their placement — seems not a big deal, huh? But in fact, as a UX designer, I often come across misunderstanding about this little topic with my clients, developers or even fellow designers. In most cases, while working on a project my responsibilities include predicting the future, so I should be able to look further and be aware of the project scope. Thus it’s very important to fully understand and be able to explain and advocate any design decision, even those as small and almost meaningless as button placement. And let’s face it — those little things matter.
Common patterns
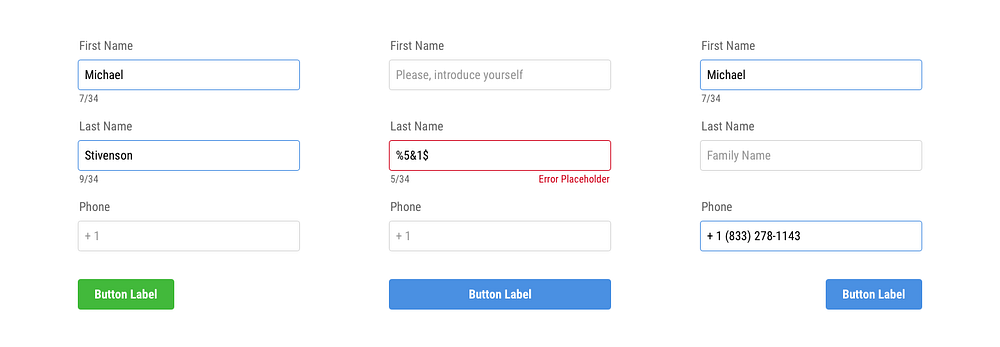
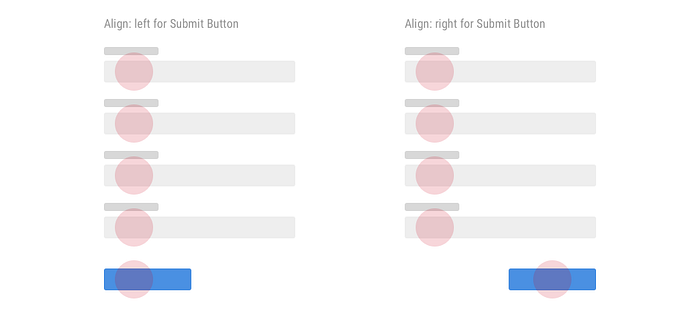
Button placement usually corresponds to common layout patterns. Basically there are three ways. You can align your button to the left, to the right or place it in the middle. Simple as that.

Surely all three options have their advantages and could be used depending on your goals. Unfortunately not every designer gets serious about this little task. But if you take a look at this matter closely from different angles at the beginning, you potentially could save some time (i.e. money), provide a better experience for your users and save yourself from making constant edits and alterations.
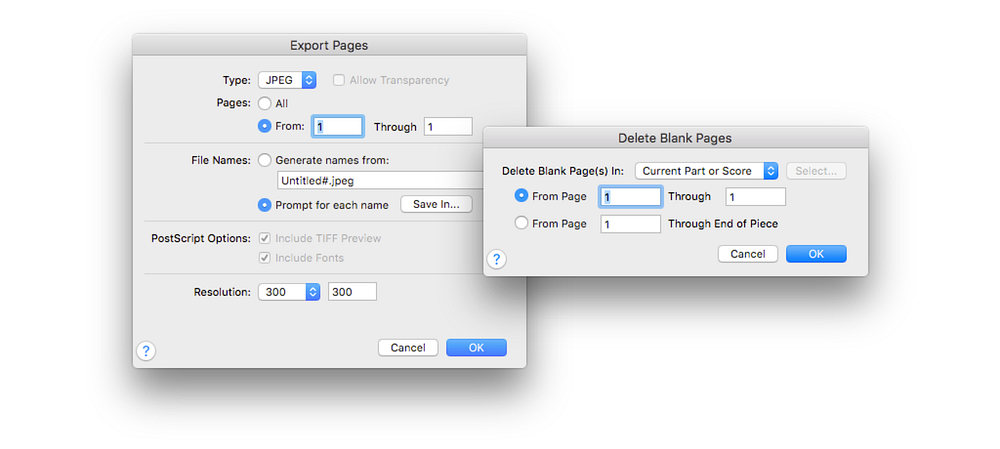
One of the most frequent patterns is to place a button on the right side. This alignment surely has its benefits and most of them are based on the Gutenberg diagram concept. Apart from this pattern, there is a general perception that the right-aligned button closes the form, shaping the indicative box or fieldset. The legacy came from a software design environment (PC and Mac) and often used in web forms without a second thought, unfortunately.

The right-aligned buttons pay off in complicated web forms with evenly distributed input fields, checkboxes, radio buttons, and other elements. In other words, right alignment for a submit buttons should be used if user scan your form from left to right (and only after — from top to bottom) or if the button indicates that there is the next step in this particular scenario (e. g. “Next” or “Continue” button).

But very commonly designers use this pattern without any hesitation and analysis which is definitely no good. I’m sure that you’ve seen plain login forms with couple inputs and a submit button placed on the right.
My point is that in most cases you should consider putting your buttons on the left side by default (as it is actually — according to HTML/CSS rules). Especially if you’re working on a small project. I put together a few reasons why below.
Advantages of left alignment
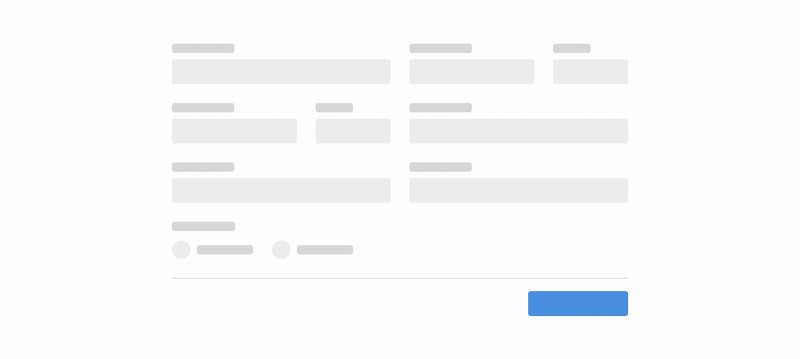
Simple forms lined up in one column or in F-pattern are easier to read. Users move down the form in one visual direction and submit button aligned left closes the journey. It may seem that this case stands in contradiction with the one previously mentioned (that right-aligned button closes the form), but it’s not. The major thing here is the reading pattern — the way users scan your page or form. So, basically, if you organize your content in F-pattern you should use left alignment for your buttons to reduce the mental effort for users navigating through your form. Additionally for us as a designer it means that we can have more control over the viewer’s eye moves across the screen.

Left alignment is more convenient for those users who use Tab key for navigation because they don’t have to look over on the other side of the screen. There is no twitching. And it’s more convenient for developers as well, cause they don’t have to juggle with the tabindex attribute as the button will remain the first element on the left after the last form item.

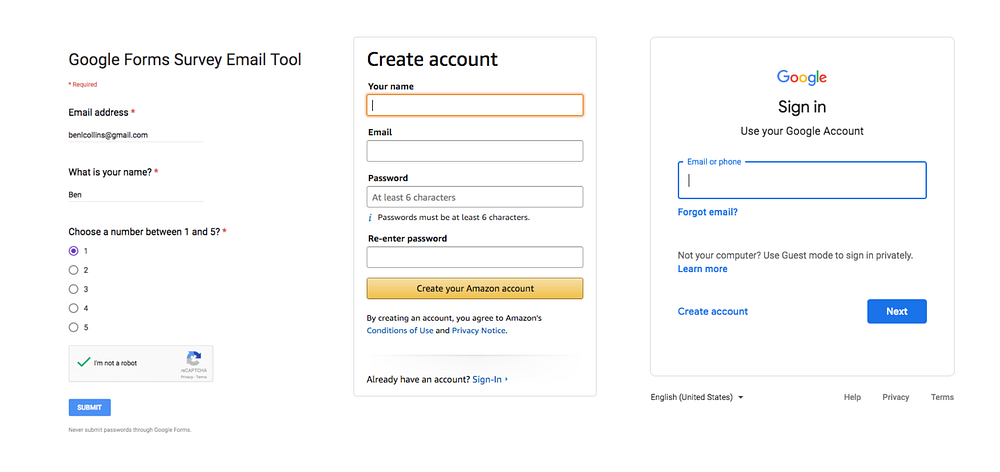
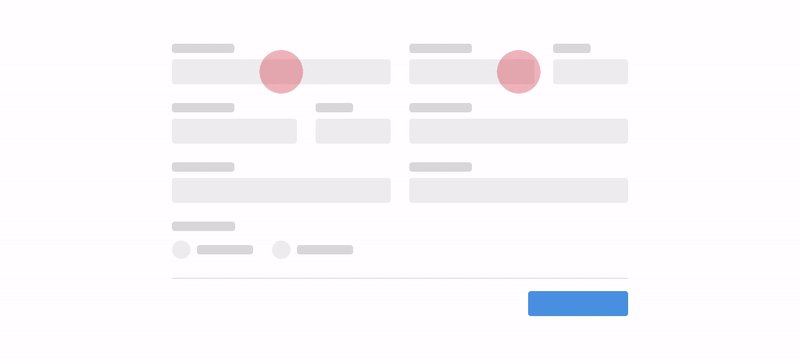
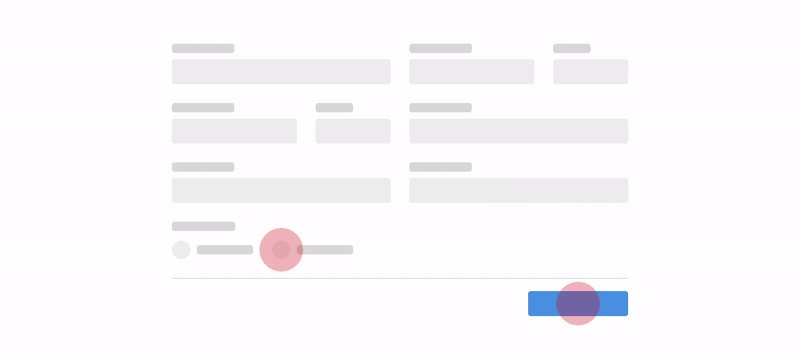
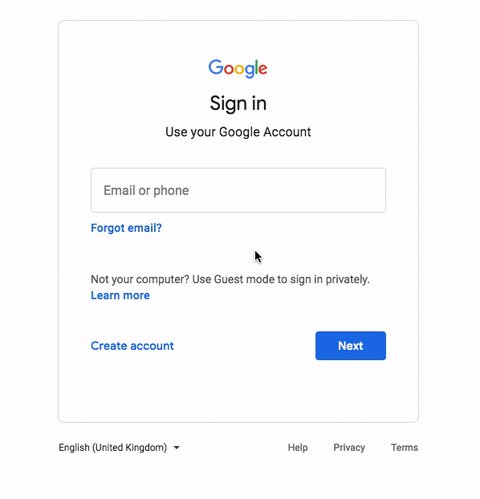
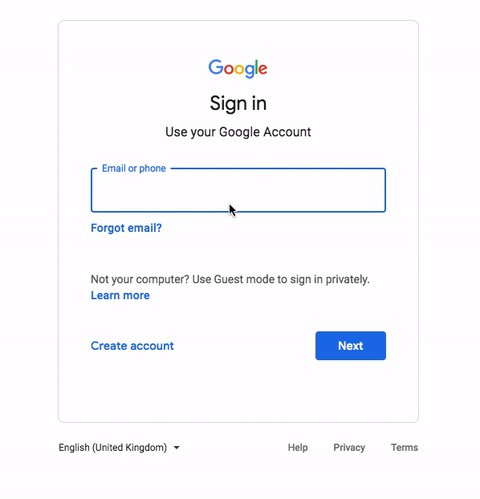
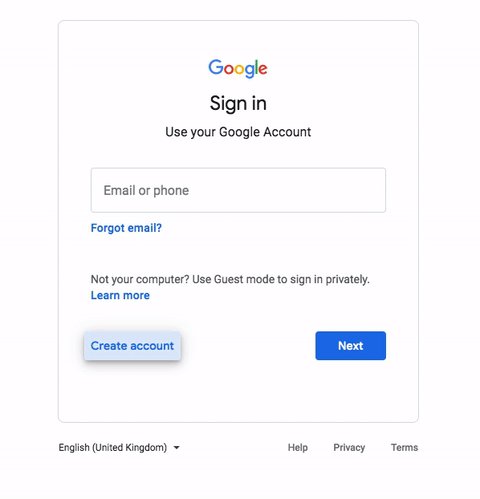
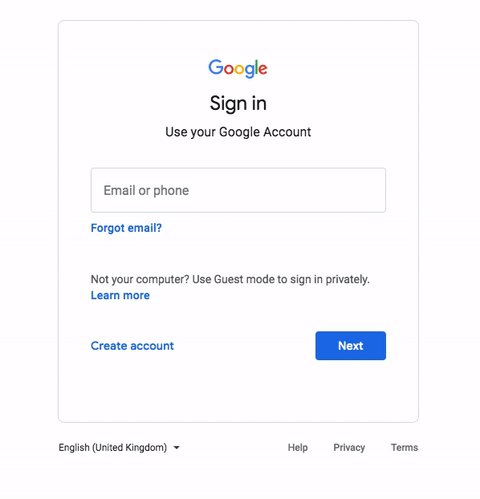
Take a look at Google Sign In the form below. Designers decided to put the main button on the right, according to the Gutenberg diagram apparently. It kinda makes sense, cause there is a second step in this process (password entry) and the button’s placement hints about it. Nonetheless, the form is so simple that there is an element of visual controversy — seems that the “Create Account” link and the “Next” button should’ve been switched places. This is particularly noticeable when using the Tab key for navigation because of the hop between “learn more”, “Next” and “create account”. Not even mention that users have to do two extra taps on a keyboard to perform primal action.
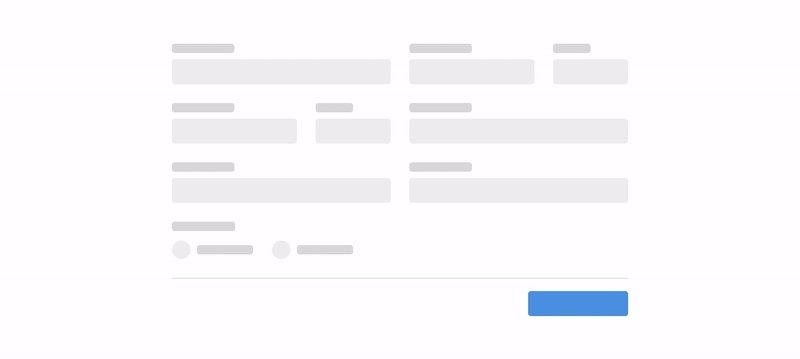
Wouldn’t it be better to put a button after input and place the “forgot email” at the right of the button? This brings us to the next advantage of left alignment…

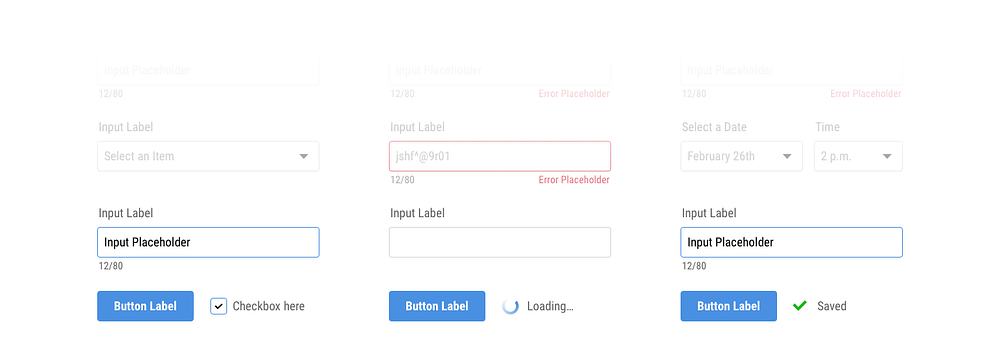
Left-aligned buttons leave room for any possible improvements in the future. You definitely should consider left alignment for your buttons if you may need to place some other elements or indicators nearby. Again, it will be much easier to fit any additional item, whether a link or a loader — most of the time it won’t break consistency in your design.

Left align is actually universal and fit for multiple purposes. Basically, to keep the consistency, you only need to set left and right paddings for button and it will always adjust automatically for its label. In small projects, you actually can manage to use only one class for buttons and this could be a real time saver — buttons will fit in most cases by default. Moreover, left align has the same benefits for CTA-buttons as well, again — in most cases. Compared to right-aligned buttons, which could just move out ridiculously too far right in some cases (screens/pages) or too centered buttons, which could at least break a visual composition (break the F-pattern).
In conclusion
Designing forms you should keep in mind best practices. And maybe the most valuable advice I could give here is to consider the reading direction of your users (from left to right for western people), your design layout and of course not to copy blindly most common ideas. Oh, that’s three pieces of advice already. Anyway, the simpler the form the more likely you should place your submit button on the left. Of course, it’s not a panacea in any way and it’s necessary to rely on your current project goals, layout and complexity of forms you’re working on.
Thanks for reading. Hope you find this article useful.
Feel free to connect on LinkedIn

