Case study UI/UX — Dev, a developer searching app
Introduction: Developers are gaining more awareness, involvement, and engagement within the open-source community. An entire community of developers creates and shares code with people all over the world. No matter what kind of application you’ve been involved in the 2010s, there’s a near-100 percent chance it has included some open source components. Developers also help in building your business online.
About: “DEV” is a mobile application that connects you with an extensive database of developers according to your geographical location (of radius 5km), allowing you to find developers, whether for personal projects, small projects, large projects, or even for small startups.
Scope of the project: Currently, there is an exciting phase going on in India’s IT space. Everyone wants to get an online presence in the form of a mobile application or a website, whether a small-scale industry, a large-scale industry, or even a common man, which means that about 7.8 billion people want to build an online presence which is impossible without developers. The “DEV” mobile application allows you to find developers nearby you helping for your projects.
Methodology: To complete this project, I used the 6D design framework. The 6D design framework involves treating each phase of a project as separate, distinct phases, where approval of one step is needed before the next period begins. The 6D design framework consists of 6 stages namely;
· Discover- includes scope, research, and interview
· Define- includes user study, persona and interview
· Dream- includes scenario and information architecture
· Design- includes design differentiator, paper prototype and wireframes
· Develop- includes visual design, implementation, and display
· Deliver- includes usability research and roadmap

Target audience: People aged between 19 years to 45 years, technocrats, developers, founders, or CTO’s of startups, people who want to make an online presence, developers who need help from other developers regarding personal projects/ freelancing projects.
Competitive analysis:
Pros:
1. Build trust for your brand:
LinkedIn is chock full of groups that are devoted to specific professional topics. Joining the groups helps you a lot in building your brand by promoting it. Once you are a group member, you can gain recognition as an authority in the field.
2. Make meaningful business connections:
You get to choose whom to connect with on LinkedIn. For example, you can connect with past co-workers, employees, and fortune 500 executives.
3. Establish your expertise by using the content platform:
LinkedIn invites users to create content, as well as posting articles on LinkedIn can help to establish your knowledge.
Cons:
1. Becoming a power user on LinkedIn requires a learning curve:
Like any other platform, if you want to become a LinkedIn power use, it will need you to set aside some time from your busy schedule and learn the ins-and-outs of the platform. A lot of tests and learn approaches will go into maximizing your efforts for the platform.
2. Building a professional network is time-consuming:
Building a presence on LinkedIn is slow and might take some months or years for their profile to become helpful. You cannot play a short game on LinkedIn. If you want to make the most of LinkedIn, you have to play the long game and use the platform to build usability.
3. Slow reaction time by LinkedIn Support:
People who have reached out to LinkedIn for help and support also complain that LinkedIn is slow to react. Even though I agree that slow customer service can lead to unhappy users, but we need to understand that LinkedIn offers a free access platform for everyone, and having free access to hundreds and millions of users can lead to an imbalance.
Freelancer
Pros:
1. Control over jobs and clients:
When you work for someone else, you don’t get a choice of whom you work with. You can become stuck with unprofessional or rude clients. But, when you are a freelancer, you can choose with whom you work.
2. Flexible hours:
The main advantage of being a freelancer is that you can work whenever and wherever you want. You get to choose your boss. As a freelancer, you can work during your most productive hours.
3. You are the boss:
You no longer have to answer to anyone but your clients and yourself. No one is hanging over you or micromanaging you. You are free to do as making all the tough decisions just because it is your responsibility; you have all the control.
Cons:
1. Commission:
Platforms like freelance.com take around 20% of your payment when you find work on their platform. These hurt because, with high competition on their platforms, it drives down your profits and rupee per hour.
2. Spam:
Though there are thousands of works available on the platform, most of the works are spam. You can see that their jobs are so high, or the client doesn’t have any rating and experience. Waiting for this opportunity, you might miss some genuine work opportunities.
3. Competition:
Freelancer has high competition, with more than 20 freelancers fighting for the same opportunity. However, only one freelancer will be selected, a lot of competition leads to low baller that brings the value of work and the freelancer down to unreasonable rates.

User personas:
A persona is a user-centered design is a fictional character created to represent a user type that might use a site, brand, or product in a similar way. Knowing your audience will help influence the features and design elements you choose, thus making your product more useful.
I interviewed around 10 people and Empathized with target users and made a user persona.
- Developer

2. Common man

Interview main findings:
1. People have difficulty finding developers nearby them.
2. People have trouble to find the contact details of the developers.
3. People are not aware of their experience and their recent works.
4. Most of the people might not know how free or busy the developer is.
5. People are not aware of their skills.
User story mapping:
After I collected all the inputs from the target audience, I listed out all the features that could be in the application according to the user’s needs and mapping them to prioritize those in the 1st and 2nd release of the app.

Artificial Intelligence-based profile:
Artificial Intelligence calculates your activity and increases your progress
on the profile.

Information Architecture:
Information architecture is the practice of deciding how to arrange the parts of something to be understandable. Information architecture aims at organizing content so that users would easily adjust to the functionality of the product and could find everything they need without big effort.

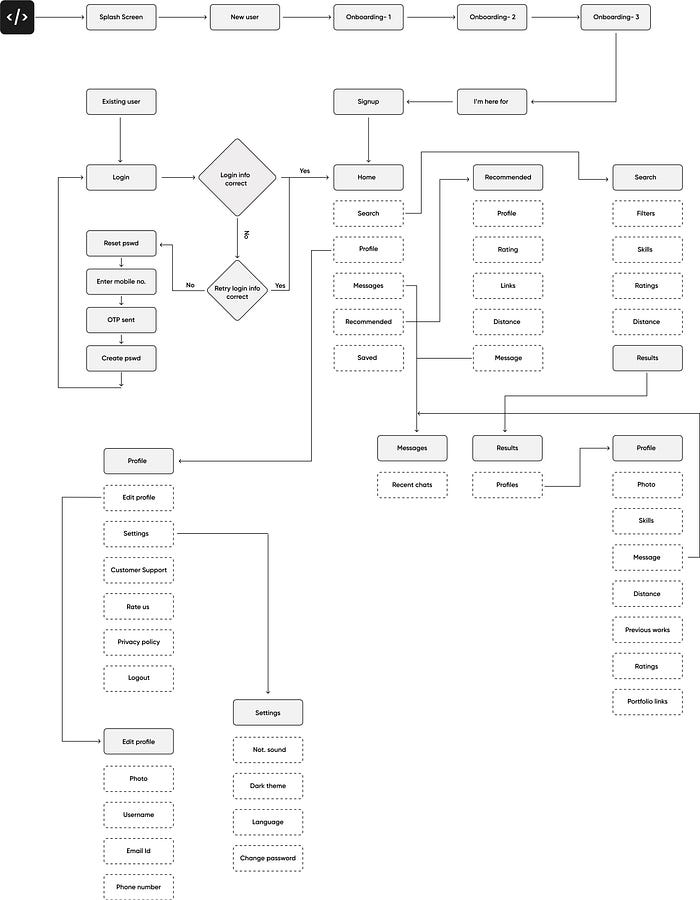
User flow diagram:

High fidelity wireframes:

Onboarding screens

Visuals:

My learnings:
Time constraint forced me to work in a certain amount of time, by taking seriously my self-made deadlines. I finished the project within the set time frame. Feedback from users and iterations made the design of the app very impactful. Users have always in their lives desired an app like Dev.
What's next?
Collecting more and more feedbacks, exploring use cases, and brainstorm ideas of any other features that gets highlighted from the feedbacks.
-.-.-.-
Check out the whole project on Behance
Connect with me on Dribbble | Linkedin | Behance
I hope you like it, comment down your reviews on this project.
Thanks!