Member-only story
Choose Correct Menu Icon for your Navigation?
Explaining all different types of menu icons & their usage.

These strange little icons can be found all over the Internet, on all types of websites, and with the proliferation of smartphones and tablets used to browse the Internet, these icons are commonly used in mobile versions of websites and apps.
There is no officially agreed name for all of these icons other than the menu icons.
There are different icon makers like Font Awesome and Material Design that use different names for all of their icons, making it difficult to pin down the names of these icons.
Firstly, these are all icons, which are small graphics on the screen that represents a program, file, or function of the computer, and secondly, all these specific icons represent menus.
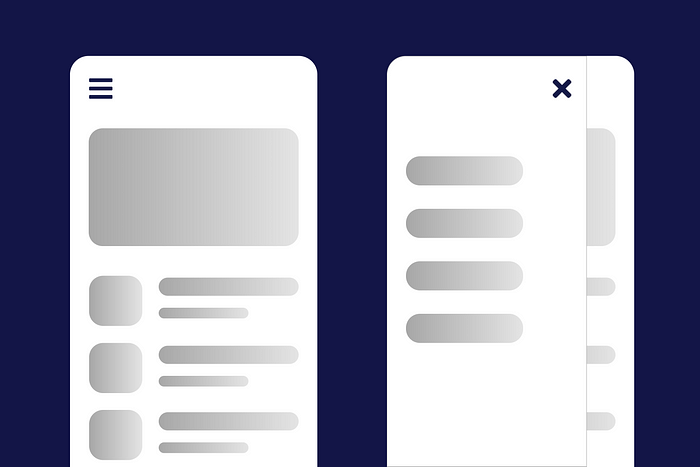
1. Hamburger

The name is pretty simple: it clearly hints at how it looks like two buns and a patty. The hamburger icon is usually found in the top or bottom corner of websites and apps, and informs users that there is more to explore beyond these three lines.