Member-only story
Create your own Design system: Chapter Colors
Hello fellow designers, I apologize for the delay in this article. I took a short break due to not feeling my best, but now I’m rejuvenated and ready to continue our journey. I’d like to express my gratitude to all the readers and supporters of this series — your encouragement means the world to me.
Today, let’s immerse ourselves in the realm of color and its significance within the design system. I’m aware that colors are an expansive subject with numerous subtopics, some of which will be explored in future articles. For now, this piece will focus on the fundamentals of color. In the coming days, I will also be sharing insights on creating color tokens and their practical application within a design system.
Color theory is the study of how colors interact, combine, and evoke certain emotions or responses. It’s widely used in various fields, including art, design, marketing, and psychology. Here are some basics of color theory:
Color Wheel
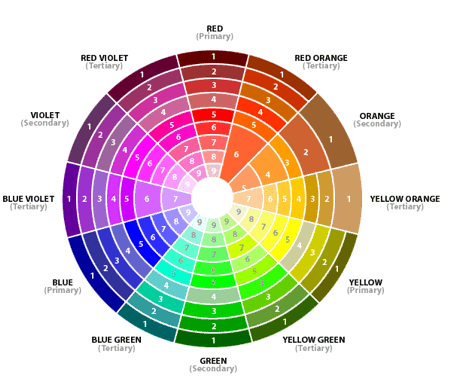
The color wheel is a circular arrangement of colors that helps us understand their relationships. It’s divided into primary colors (red, blue, yellow), secondary colors (green, orange, purple), and tertiary colors (a mix of primary and secondary colors).

Color Harmony
Colors can be combined in various ways to create harmonious or contrasting effects. Some common color harmonies include complementary (opposite colors on the color wheel), analogous (adjacent colors), and triadic (equally spaced colors).

Color Properties
- Hue: Hue refers to the actual color of an object or light. It’s what we commonly refer to as the name of a color, such as red, blue, or green. The color wheel is a visual representation of different hues arranged in a circular order.
- Shade: A shade is created by adding black to a hue, resulting in a darker version of the original color. Shades are used to deepen the color and create a sense of contrast and depth. Adding black to a color decreases its lightness while maintaining its hue

