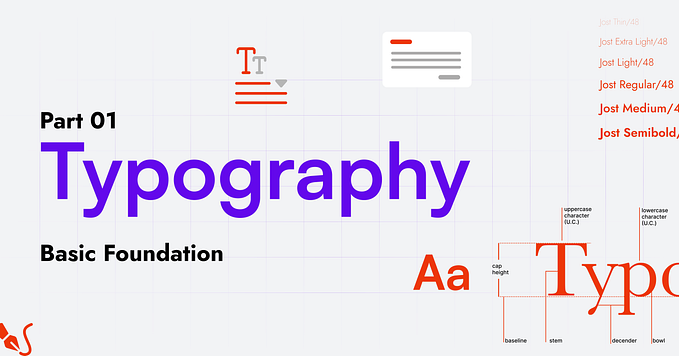
Creating a typography system in Figma
3 essential things that you need to do to create great typography
Text makes up to 90% of website and mobile apps. That’s why good typography is good design. This article will discuss 3 essential tasks that UI designers must complete to create good typography systems for their products.
1. Font pairing
When we design a product, we typically choose two fonts for our design. One font is used for headings, while another is used for body text. Finding a good font combination can be challenging, but the Fontpair can help us with that. It helps find good font pairs for your desing. The plugin uses Google Fonts, a collection of free fonts.

2. Creating a typescale
Once we find the fonts we want to use in our project, we need to create a typescale. A typescale is a modular system that allows us to create a visual rhythm for our text — choose specific font sizes for different headings and body text. Typescale allows us to create a typescale in Figma. We can select a basesize, the most commonly used font size in your product (typically, 14 for mobile apps or 16 for web apps), and scale, a multiplier that defines how much the type will scale (most of the time, we choose minor third which is 1.2)

3. Unify font selection across your design
If you, for some reason, used multiple different fonts in your design and want to unify your design by aligning font selection to the two specific fonts you decided to use, you can quickly do it using Font Changer. Simply select the layers with text and choose the font that you want to modify (old font) and the new font (the one that you want to apply).

Once we replace the fonts, we must ensure that our design doesn’t use any extra fonts. It is possible to do it using a plugin called Font Fascia. The plugin lists all font families and styles used in the document and highlights in which text layer they are used.

Want to learn UX design?
Try Uxcel. Uxcel will help you learn and improve your design skills with interactive UX courses and skill tests built specifically for professional designers. You will get 25% off discount for the Pro Yearly subscription if join through this link.
This post contains affiliate link(s)