Design Language System

Working in the design industry for the past few years, I have learnt to work with different departments towards the same goal. A complete fully functional product that is easy on the eye and provides a pleasant, if not out of the world, experience. Key to this is following a design language. Read along to find out about Design Language Systems and how you can begin to curate one.
Building a Design Language System
When you read ‘Design Language systems’ you might brush it off as something the design team should be thinking about, but that’s not the case and I’ll tell you why. First let’s define it.
Design Language System
It is a set of rules or guidelines that heightens the level of harmony in a digital ecosystem.
Now what is a digital ecosystem? It is nothing but interdependent group of enterprises, people or things that share a standardized digital platform for mutually beneficial purposes. To keep this ecosystem in harmony we need to understand the different groups involved, their requirements and expectations to build a wholesome design system that is scalable and efficient at the same time. This interdependent group of enterprises/people/things is where all of you (designers, developers) come in. All you should be doing is:
- Get everyone ready and on the same page.
- Collaborate at healthy intervals to curate a wholesome design language system.
- Keep in mind the collective desire to provide good user experience while adding to internal efficiency.
The Design Language System is like setting a foundation for you to build on. It’ll make the build time shorter and much more efficient. Let’s start laying the foundation.
Tools
Standardize the tools different teams use in different phases of the project. Right from the discovery of the project through the design, development and validation phases. Make sure everyone is aware of the tools other teams use. Tools used for collaboration should be easily accessible and agreed upon by everyone in every team.
Folder System
Create a folder system to organize work. Standardize the naming convention. This will make it easier to find a particular file. Find a formula that works best for all the teams, perfect a naming convention and STICK TO IT.
Documentation
Document all these standardizations. Create a one stop shop for every information related to the system followed.
Style Guide
Conduct a UI Audit (If working on an already existing platform). This is essentially making an inventory of all the components that make up the digital product. All you have to do is take screenshots of all the elements and components that make up your product and categorize them. The components range from right, from the text to buttons and accordion to tabs.
Benefits of an UI Audit are
Consistency: To provide a consistent and cohesive experience
Documentation: So that there are no surprises while scaling/redesign/rebrand etc.
Retrofitting: To analyze the feasibility of responsive retrofitting.
Convinces your boss about a common interface language: This is important in larger organizations where multiple people work on the same project.
Groundwork for a Design Language System: It breaks down the product to its atomic level thereby helping to set up a style guide or a pattern library.
Other steps to make the style guide more useful :
Tool Box
Create a tool box of all the tools that are used to design along with plugins used. So, when there is a new member to your team all they need is the toolbox and they are set to maintain consistency.
Naming Conventions
Similar to naming folders, find a naming convention that works well for the team. Follow the convention to name layers, component and symbols.
Grid System
Set the grid system that works best for the product. It’ll help reduce the design decision time. Have one generic grid system and give yourself the liberty to modify based on requirement of every new product.
Typography & Text Style
Fix on the typography and text style for faster visual design.
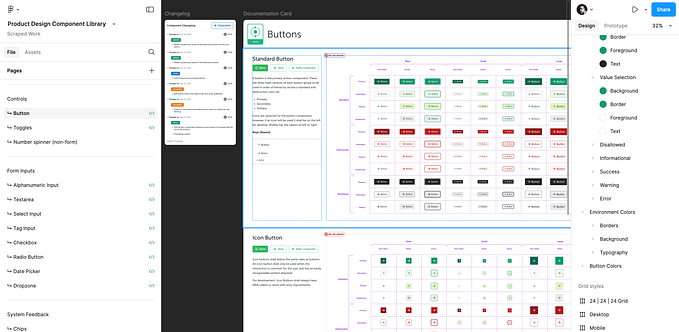
Pattern Library
This is essentially like breaking down a product into re-useable building blocks which can be categorized and grouped. This library will have details of every building block’s interdependencies and the set of rules which will a affect the way each block looks. The patterns will include everything from the text to buttons and accordion to tabs. For all the developers out there, your contribution to the pattern library is highly recommended as it has a monumental effect on the code base.
And like everything else in design, perfecting the design language system will and should be an iterative process. From this understanding its given that a design language system benefits more than just the design team. It greatly benefits the brand, the business and the end users.
Benefits of a Design Language System
In the previous part of this post we saw how we can build a Design Language System. Now lets see what benefits it brings along.
We established that Design Language System is a set of rules or guidelines that heightens the level of harmony in a digital ecosystem. Digital ecosystem consists of every interdependent group of enterprises, people or things that share a standardized digital platform for mutually beneficial purposes. Grouping these interdependent groups into three broad categories as Brand, Users and Business, lets see all the benefits that DLS brings to the table.
Brand
Recognizability
A DLS creates a personality for a digital product. A personality that has its own character and other quirks which gives it its own identity and allows it to be recognized in this over populated world of digital products.
Example: Facebook’s like button is it’s signature interaction. From its launch on Feb 9, 2009 to now, it has become imperative to the brand. Users recognize the ‘like’ button even when used out of context, in a third party site as a web beacon.
Consistency
Allowing the user to interact with consistent set of interact-able elements helps in defining the perception of the brand. This is always good as compared to a fragmented experience which a non-consistent product would provide. A good design language system understand the nuances of consistency and modifies elements and interactions based on context and does not over do consistency.
Authenticity
The claps on Medium to show appreciation for the article. Its unique and has not been done before, as opposed to likes and upvotes in other applications. This makes it authentic to Medium. When such authentic design language is followed consistently throughout a platform it creates recognizability for the brand.
Users
Ease of Use & Enjoyment
This is a no brainer. The user’s experience is heightened when he interacts with consistent, easy flowing applications that he is able to recognize and carry out his functions with ease. His experience become pleasurable and enjoyable.
Business
Efficiency and Cost
Having a design language in place enables a team of designers, developers and every other interdependent group in the digital ecosystem to create, recreate, modify or iterate on a product in a quick and cost efficient manner. The end product will then align holistically with the product ecosystem. This level of efficiency can be credited to DLS.
Example : Karri Saarinen, Design Lead at Airbnb built and maintains Airbnb’s design language system. The goal his team set for the DLS was
“ to create a more beautiful and accessible design language. We wanted our designs be unified to drive greater efficiency through well-defined, reusable and cross-platform components.”
Since the DLS was now built, the developers could concentrate on building feature logic than spending their time on view code. This method worked out to be very efficient to the teams in Airbnb.
Stability and Flexibility
The DLS acts as a guiding light to every one in the ecosystem. It becomes a conscious effort by everyone in the ecosystem to align future builds with the DLS. This brings in stability. The design language system should be an iterative process, this ensures continued stability. The flexibility that DLS provides proves that it is here to stay as it evolves with time and context.
A unified design language shouldn’t be just a set of static rules and individual atoms; it should be an evolving ecosystem.
- Karri Saarinen, Head of Design — Airbnb.
Innovation
Once the DLS is implemented in the product or application it brings to light opportunities to make the product’s user experience better which will benefit the business. These opportunities create more ground for innovations.
The benefits of a Design Language Systems are endless and can be used not just in the digital ecosystems. Read the next part to read about an example of the Design Language System.
A Design Language System Example
In the first two parts of the #DLS series, we saw how to build a design language system and the benefits it brings along to the brand, users, and the business. In this part let’s see an example of a Design Language System, but before we jump into that, below is a comprehensive DLS checklist:
- Addressed to the entire digital ecosystem
- Tools for everyone in the digital ecosystem
- Naming Conventions
- Folder System
- Documentation
- Style Guide with a UI Audit
- Pattern Library
- Tool Box
- Grid System
- Typography & Text styles
Benefits of a Design Language System as discussed before:
- Recognizability
- Consistency
- Authenticity
- Ease of use
- Cost effective
- Improves efficiency
- Stability and Flexibility
- Innovation
Let us now review the Atlassian’s Design System.
Atlassian’s Design System
From its very landing page, the system is addressed to every interdependent group in the digital ecosystem. A section for the brand, for marketing and the products itself, apart from guidelines for other aspects like the logos, colours, illustrations etc.
- The level of documentation that Atlassian’s design system provides with a very efficient holistic thinking covering all the interdependent groups shows inclusivity and throws light on their own culture.
- They provide a web UI kit that is available for download. Attention to detail is commendable.
- They have a set of patterns documented and frequently keep updating this list. They make sure this is communicated to the users in a section called What’s new? Staying pro-active in iterating the system adds value by staying relevant.
- At Atlassian, they follow a grid system to produce visually harmonious and coherent screens. The grid system is thoroughly documented and available for the public to see.
- The typography for different OS with the font stacks and its usage is documented and also available for download as a Web UI Kit.
- The section about brand highlights the benefits that the system brings to its products.
- The section for the brand addresses the personality that Atlassian’s products should reflect and the writing style the texts should follow. This personality gives its products recognizability and authenticity.
Other examples of design language systems are :
Every day, a new Design Language System is built to make brands and businesses better and more efficient. Watch this space to learn about how Skcript’s design team built its very own Design Language System.