Design systems analysis: compare five popular design systems
Examining the pros and cons of Material Design 3, Human Interface Guidelines, Tailwind UI, Untitled UI, and Atomize helps designers weigh factors like support, uniqueness, accessibility, and platform suitability when selecting a design system.
Design systems are a fundamental topic discussed frequently by UX/UI designers. In this article, I will analyze five popular design systems to help you compare them and make informed decisions for your projects.
Material Design 3
Google’s open-source design system.

Pros:
- Free and open-source design system supported by Google
- Comprehensive resources for both design and development.
- Android-friendly, making it an excellent choice for Android app design.
- Regular iteration and updates from Google ensure high-quality design elements.
Cons:
- Widely used, which may result in UI designs that appear similar to other apps. While this is not necessarily bad, it may lack unique design surprises for users.
Human Interface Guidelines
Apple’s guidance and best practices help design for the Apple platform.

Pros:
- Free design system provided by Apple.
- Extensive design and development support from Apple.
- Ideal for Apple platform projects, ensuring a cohesive user experience.
- Rooted in human-centered design theory, reflecting Apple’s core business values.
Cons:
- UI design may resemble other apps utilizing the same guidelines, resulting in a lack of distinctiveness. While some apps manage to differentiate themselves, standardization can lead to homogeneity among apps.
Tailwind UI
UI components, crafted with Tailwind CSS. Design to code will be easier, especially good for landing page design—no free version.

Pros:
- Design to code easy. Tailwind UI is a collection of UI components crafted with Tailwind CSS.
- Detailed components and use of the free, open-source Inter font make it an excellent choice for new design projects.
Cons:
- Require a purchase. It is fair to pay for this design system, but the pricing does make it less accessible compared to other open-source alternatives.
Untitled UI
The UI kit and design system for Figma. Has a free version and paid versions.

Pros:
- Complete and excellent auto-layout capabilities.
- Quick updates ensure ongoing improvement and relevancy.
Cons:
- Unlike Google, Apple, and Tailwind CSS, Untitled UI lacks coding support. It solely serves as a UI kit and design system.
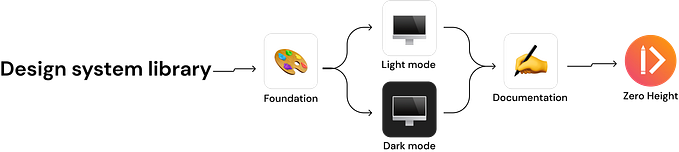
Atomize
UI design framework for the web. Has a basic free version and paid pro version.

Pros:
- Specially designed for web projects, making it a suitable choice for web design.
Cons:
- Limited component library compared to the other design systems mentioned above.
Conclusion
When choosing a design system, there is no one-size-fits-all solution. Consider factors such as budget, target platform, and developer preferences. Additionally, it’s important to note that not every design project requires the use of an existing design system. Designers always strive to strike a balance between creativity and efficiency.