Food delivery App (Case Study)

My article is about how I solve the food delivery app challenge which is provided by adobe xd challenge. In this article, I write a deep case study about the app with different UX methods that are necessary for providing the user best user experience.
Introduction
A food delivery app that provides food delivery at your door in very less time and with the best packaging. Providing food from every famous food place near you. Order food with the best user experience.
Research Findings
UX (user experience) research is the systematic investigation of users and their requirements, in order to add context and insight into the process of designing the user experience. UX research employs a variety of techniques, tools, and methodologies to reach conclusions, determine facts, and uncover problems, thereby revealing valuable information that can be fed into the design process.
All these challenges are given under the adobe XD Challenge.*

User Personas
A user persona is a representation of the goals and behavior of a hypothesized group of users. In most cases, personas are synthesized from data collected from interviews with users.

Empathy Mapping
An Empathy map will help you understand your user’s needs while you develop a deeper understanding of the persons you are designing for. An Empathy Map is just one tool that can help you empathize and synthesize your observations from the research phase, and draw out unexpected insights about your user’s needs.

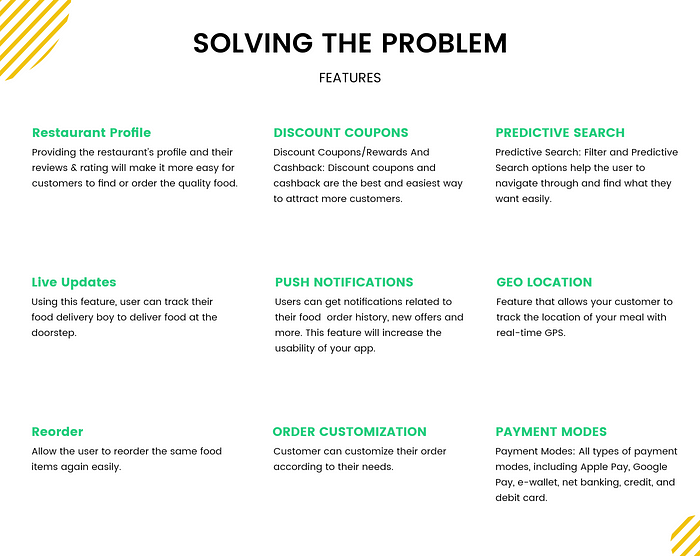
Solutions Presented

Scenario and storyboard
A scenario is a situation that captures how users perform tasks on your site or app.
A storyboard is a visual representation of how the user would react with your site or app.

Task Flow
A series of steps (“flow”) that users complete for a specific task. Here task that the user is completing is “Place order successfully”

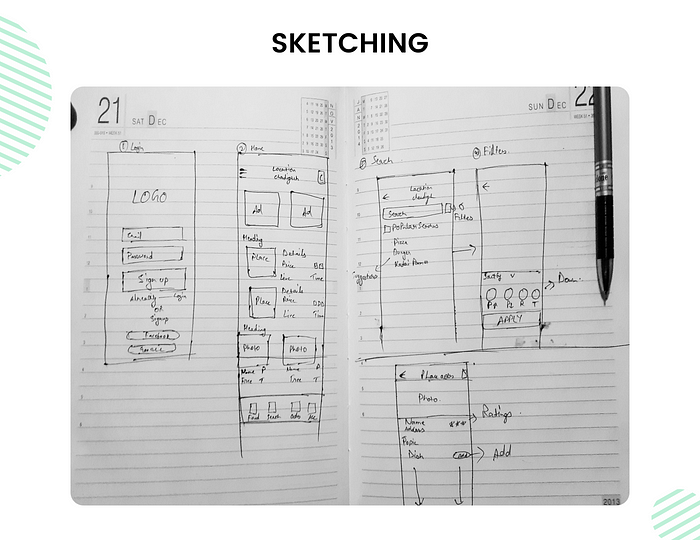
Sketching for visual design
Sketching takes your imaginative mind from the clouds to the user interface screen where you can start thinking about the user experience. You’ll be able to figure out how your app will work to get the desired result. Sketching allows you to visualize the screen-to-screen interaction so that your idea is something that’s visible and clear in user interface form.

Wireframing
A wireframe is a low-fidelity, simplified outline of your product.

App user interface design
A mobile user interface (mobile UI) is the graphical and usually touch-sensitive display on a mobile device, such as a smartphone or tablet, that allows the user to interact with the device’s apps, features, content, and functions.
Interactions in-app (Prototype showing how the app works)
View this project on Behance