Gestalt Principles in UX Design

Gestalt Theory is the theory of visual perception and how our brain pieces together reality. The theory sheds light on how cognition factors into the way viewers read a piece of design. In the German language “Gestalt” means form or shape. According to Gestalt Theory, an organized whole is not the same as the sum of its parts.
Elements of Gestalt Theory: Proximity, Similarity, Continuity, Closure, Figure/ Ground, and Prägnanz.


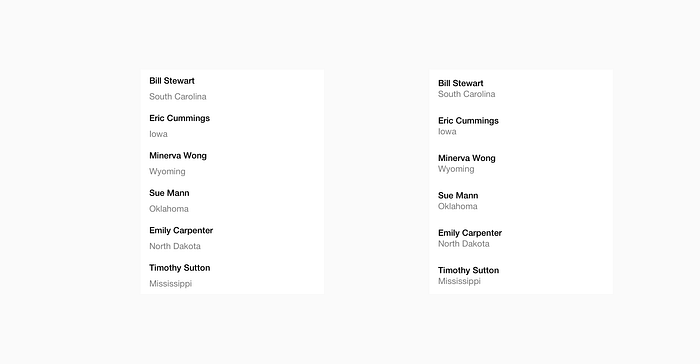
Proximity: Objects are grouped together according to their distance from one another.
In this example items that are close together appear to be more related than items that are spaced apart.


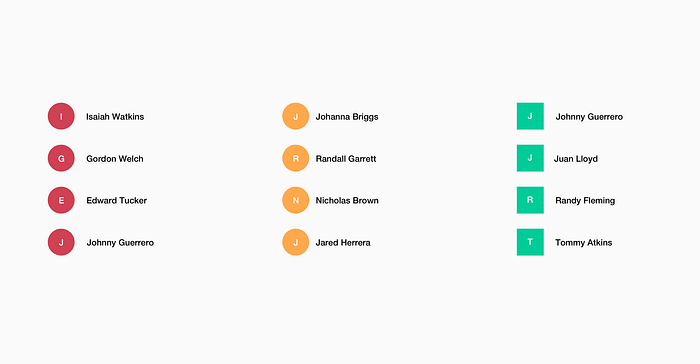
Similarity: Objects, perceived by the user to be similar, group together.
In this example visual nomenclature helps the user identify items that are similar or different.


Continuity: Visual perception groups continuous forms.
In this example continuity occurs when the user is guided to move from one object to another.


Closure: Visual perception unconsciously completes incomplete objects.
Closure is at the heart of Gestalt psychology: our minds create something coherent from parts that are objectively incoherent. My favorite example, the moving dots look like a dog.

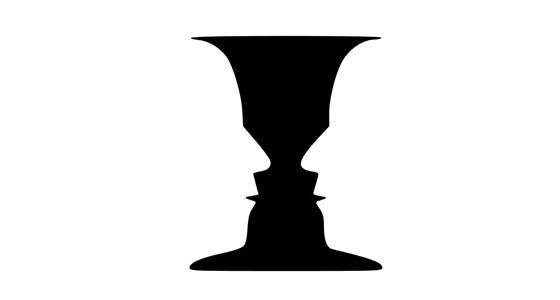
Figure/ground: The separation between figure (foreground) and ground (background).
Things get interesting when designers create compositions that cause our brains to flip back and forth between the figure and ground. In this example the figure is a vase and the ground contains two faces.

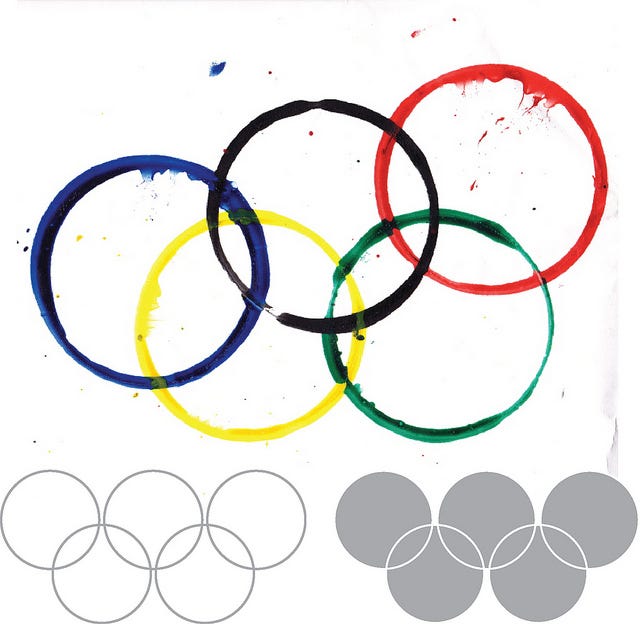
Prägnanz: We tend to reduce reality to its simplest form.
When we see complex shapes in a design, the eye simplifies these by transforming them into a single, unified shape (by removing detail from these shapes).
We can use Prägnanz to when wireframing a website. Our eyes assemble the extraneous details of content blocks into a single webpage.

