Hit the Road: Directional Cues in User Interface Design

What do you do if you want people to get to a particular destination? You do everything possible to help them hit the right road and show them the way. In user experience design, it should work the same way. Don’t expect that users come to your website or app ready to fiddle and learn the ropes. It’s the designers’ job to make their way to the conversion as easy and intuitive as possible. And directional cues are among the key factors for reaching this goal. So, in this article let’s revise the popular types of directional cues in web and mobile user interfaces and find out why they are such an essential factor of positive user experience, supported by UX design examples by Tubik designers.
What Is Directional Cue?
A directional cue is any element of the user interface that gives a visual hint on specific interaction or content to let the user see it faster and easier. As well as road signs and signposts do in the physical world. They guide a visitor or user to the key elements, text lines, and call-to-action elements, this way making the conversion reachable and users’ problems solved quicker.
As in most cases, you have only several seconds to convince users to interact with your product, making it clear while the core pieces of content and interactive zones instantly visible may be crucial for decision-making.

How Directional Cues Influence User Experience?
Directional cues:
- enhance the page or screen scannability
- strengthen the visual hierarchy
- improve navigation
- increase conversion rates.
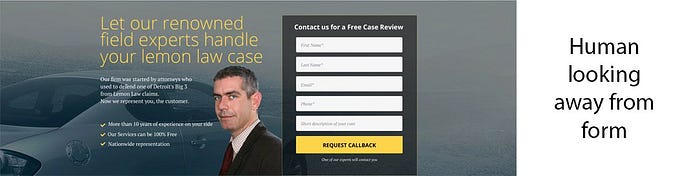
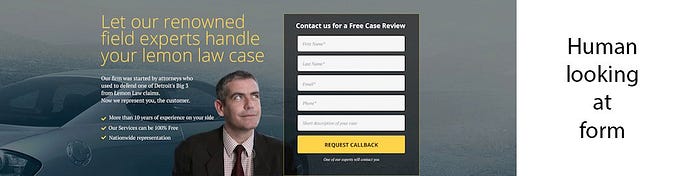
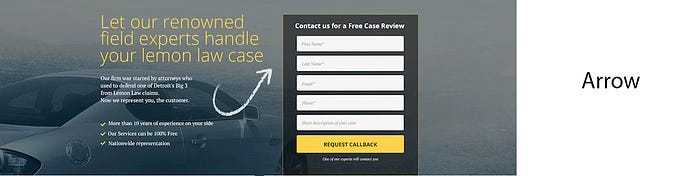
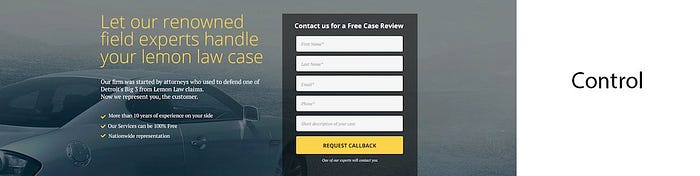
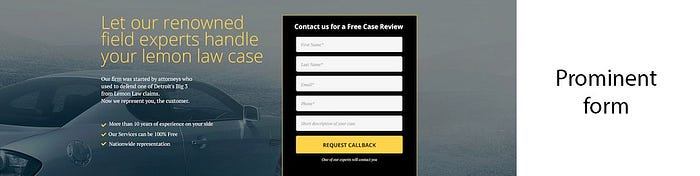
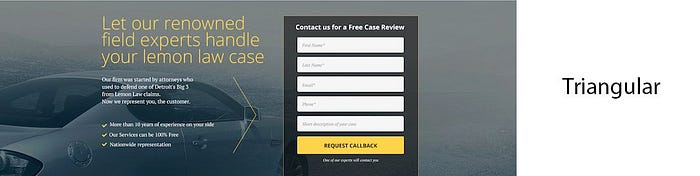
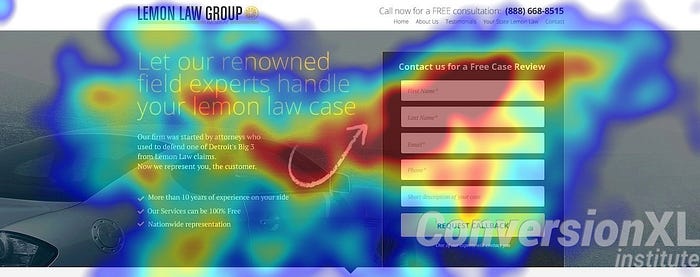
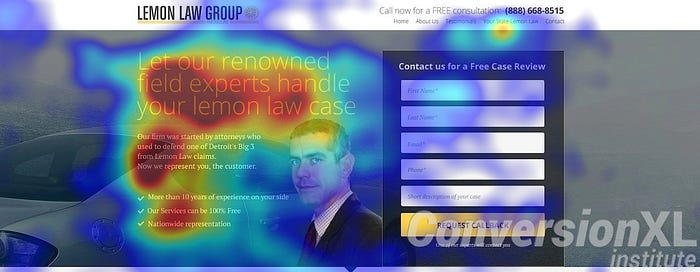
Perhaps, one of the most well-known practical experiments showing the power of directional cues and the effectiveness of their types was accomplished by CXL Insitute. They created several versions of the same landing page that only differed with directional cues, and then collected data of user interactions and analyzed it. Here’s how the options looked:






The experiment showed that the directional cues had a great impact on user experience, content consumption, and conversion rate:
- the page with a hand-drawn arrow got the longest time on page and the attention directed to the contact form

- the version of a page with a man looking away from the form got the least attention and interaction from users.

So, wisely applying directional cues, the UX designer enhances the visual communication of the interface with the user. Clarifying the way, we make it easier to achieve the destination, which is a factor influencing usability.
Popular Types of Directional Cues
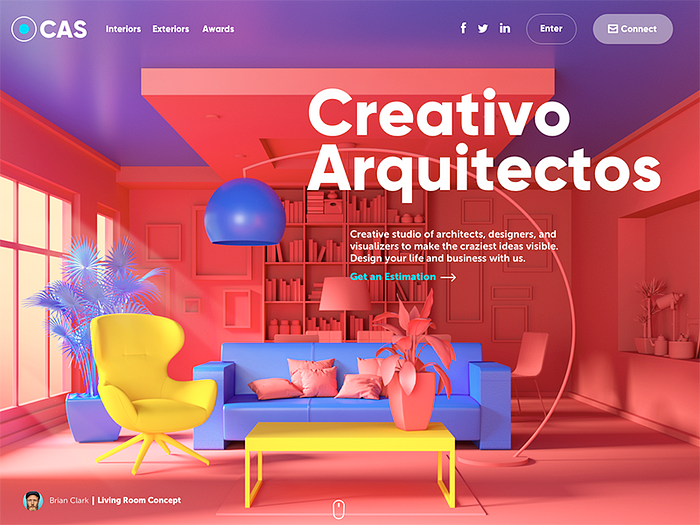
Arrows
One of the most popular direction cues comes directly from the physical world. Perhaps, there is no more obvious and universal way to show the direction as with an arrow. That is the reason why a variety of arrows turn up here and there in interfaces to help the user not to get lost. It is the pattern of interaction that is clear for people of any age, culture, level of education, and tech literacy — and the experiment described above proves it well.


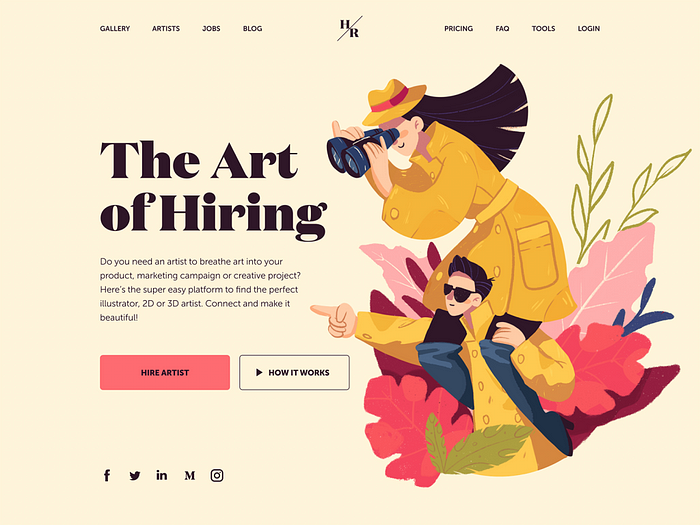
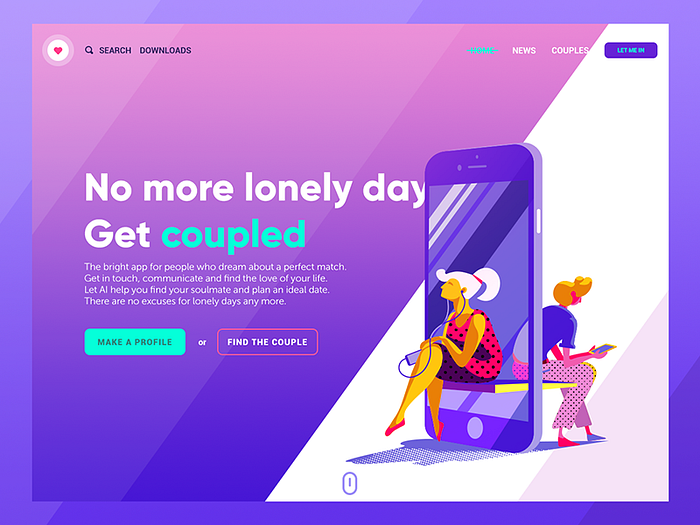
Pointers
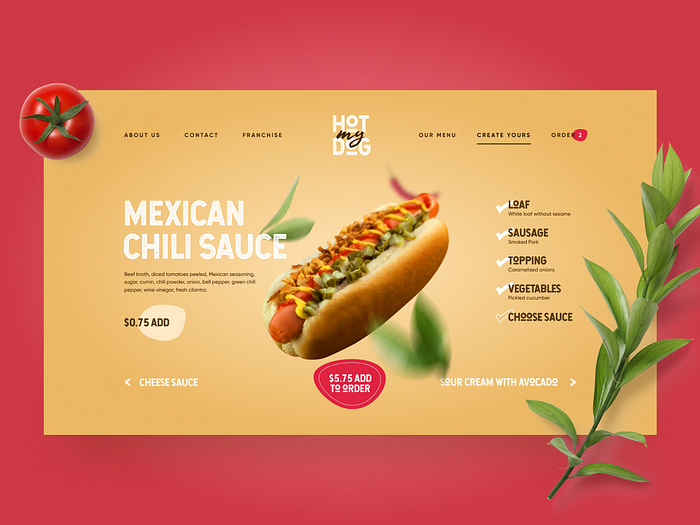
What if you don’t want to make the design look that direct and straightforward as arrows do? Pointers can help. Again, it works as effectively as in real life: when someone wants to direct your attention to an object or person, it’s enough just to point at it. On the web pages and mobile screens, this trick works the same way, giving the reason for various visuals giving an elegant visual hint on the core information or interactive element.




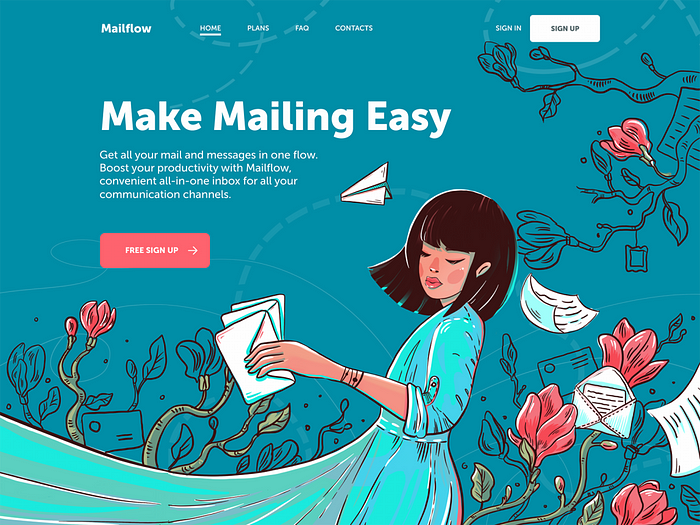
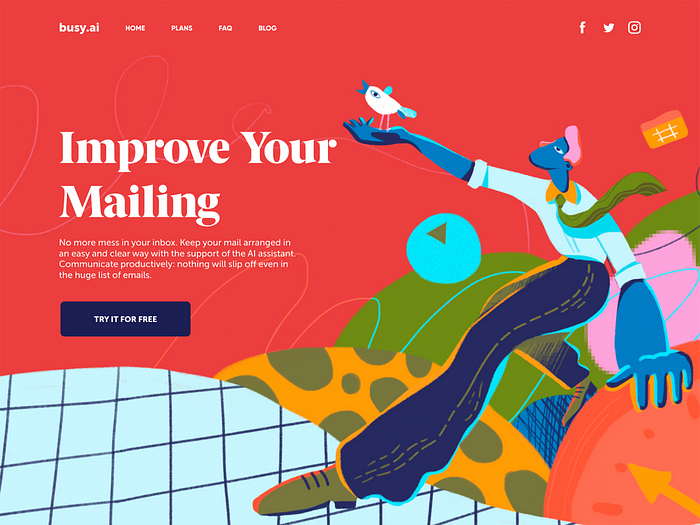
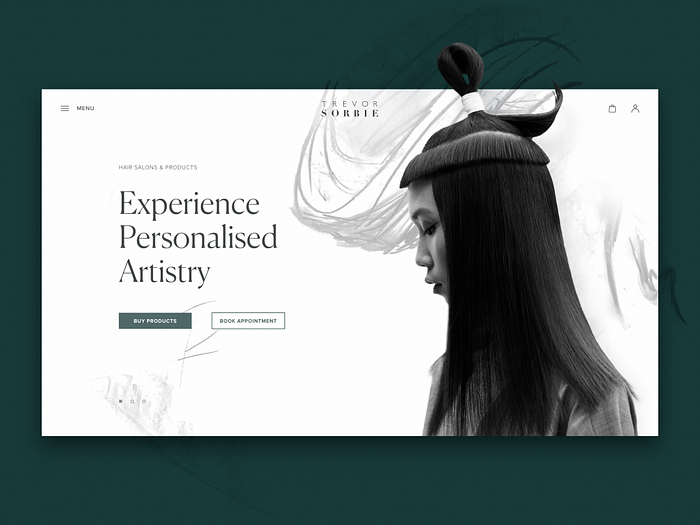
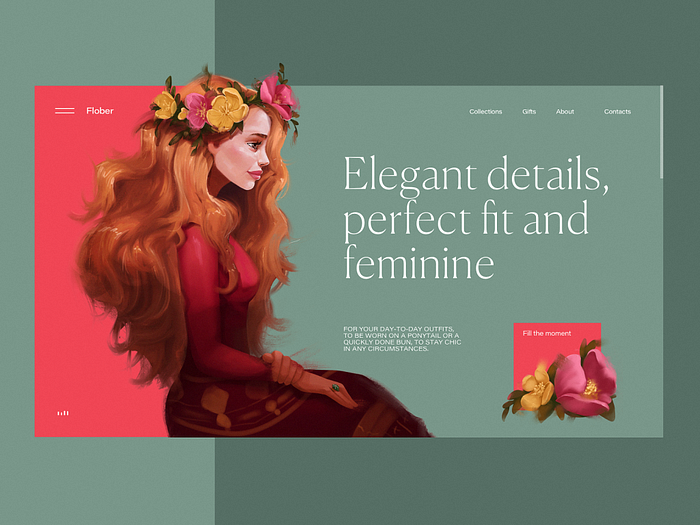
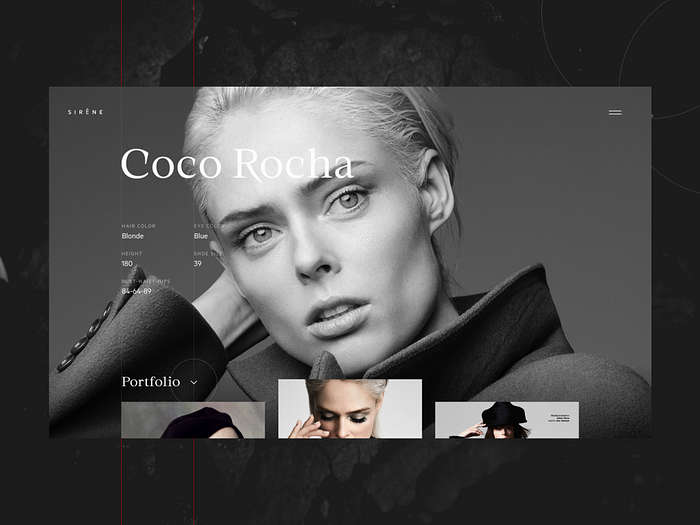
Eye Line (Gaze Direction)
Eye direction is another powerful directional cue built on natural human reactions. When people see that someone’s eye is focused on some point or object, they have a natural urge of curiosity to check what it is. That is why this trick is often used with visual content like photos or illustrations integrated into UI layout.



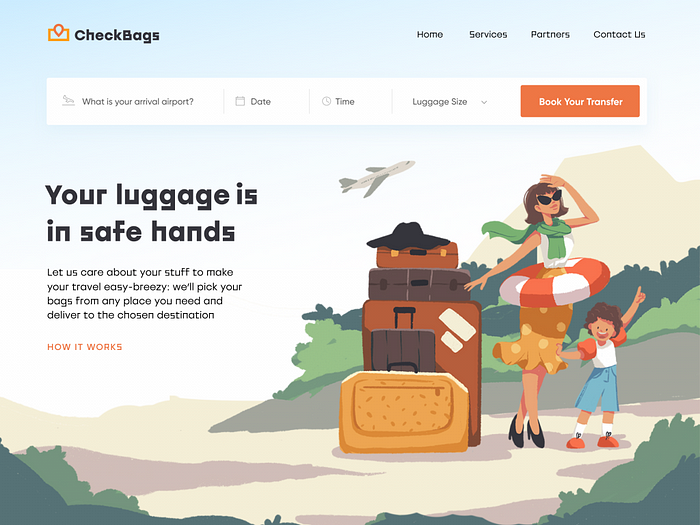
Visual and Text Prompts
Not only arrows can give users a hint that interaction is possible. Other objects can provide some help, like icons or illustrations symbolizing the type of interaction. The mouse may mean that you can scroll, the hand animation will let you know that it’s possible to swipe, and so on. This way the users don’t need to take additional effort to understand how the interface works.


Part of the Following Content
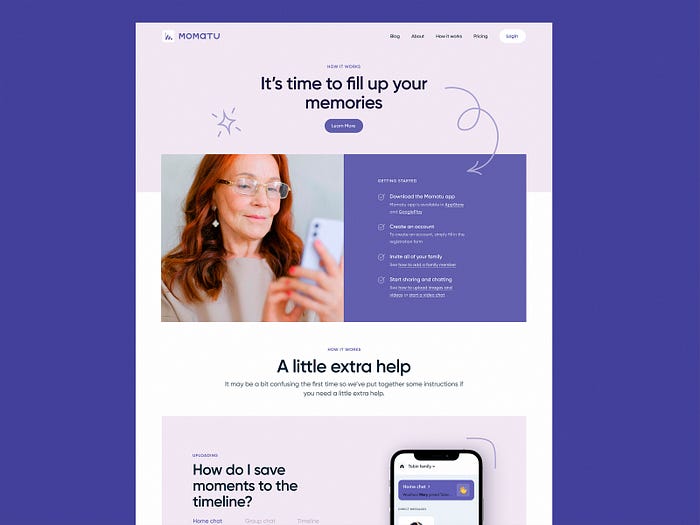
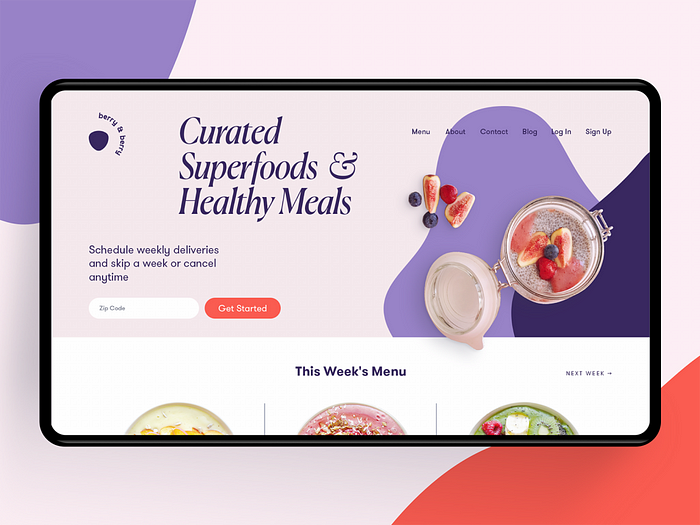
One of the issues that may arise in the interaction process is the illusion of completeness. It happens when the layout seems to be complete and it’s not clear that scrolling you can open more content. So, showing the part of the content that will continue below the area visible on the screen works as a non-obvious but effective directional cue. This way users avoid the feeling that they have seen everything and the risk of missing important content gets lower.


So, it’s easy to see how differently directional cues may look. Whatever kind of dress and performance is chosen for them, the main thing is that they present another sign of respect for the users saving their precious time and effort and making interactions natural and easy.
Useful Articles
Welcome to check more articles devoted to the issues of user experience design for web and mobile.
Aesthetic Usability: Beauty on Duty for User Experience
Types of Contrast in User Interface Design
5 Pillars of Effective Landing Page Design
How to Make Web Interface Scannable
The Anatomy of a Web Page: Basic Elements
How to Design Effective Search
Originally written by Marina Yalanska for Tubik Blog
Welcome to check designs and art by Tubik via:

