How AI Makes Online Shopping Feel Like A Personal Boutique

Buying clothes online can feel overwhelming. Often, fashion websites have endless options, making it challenging to find what you want.
Furthermore, clothes are shown on models, leaving users unsure of how items will look on them.
This article introduces a fresh concept of personalized shopping.
The goal?
Make it easier for users to find their perfect fit while helping companies improve the shopping experience.
First, I will start with the goal, then show the solution, and after that, share the design process that led to this solution.
Reasons Online Shopping Wastes Your Time
Although we know key details about ourselves, like sizes, gender, and preferred styles, visiting clothing websites still requires navigating endless options using search and filters.
Added to this, clothing websites display items on models. It is useful for showcasing the pieces, but it does not address a crucial need, which is seeing how the clothes look on ourselves. Models are used because creating an outfit for everyone is impossible.
AI can tailor the experience. Users would only see clothes available in their size, saving time.
But most importantly, AI could generate images of clothing on the user’s own body, removing the need for models entirely.
Search becomes seamless, and the experience feels truly personal.
The Goal
Create a seamless shopping experience that shortens search time and increases user confidence.
The process has two steps: set up your avatar and browse your personalized store
Step one is creating your profile. Users input details like height, weight, body shape, and images, and the AI uses this data to generate an avatar.
If the company has information about previous purchases or returns, it integrates this to improve accuracy.
For example, if users bought many items in size L or specific styles or brands in the past, this is considered.
Step two is a personalized shopping experience.
Once the profile is complete, the website transforms into an individual store.
Every item shown aligns with the user’s body fit and style preferences. In addition, all the images display your avatar wearing clothes instead of models, further enhancing the personalized shopping experience.
Imagine the final result as walking into a store designed just for you. This makes the search process more efficient, enjoyable, and relevant.
For example, consider a sportswear shop. AI filters items to match user size, preferences, and activity type. Whether it’s running shoes or gym gear, the recommendations feel curated and specific.

Here is a video that illustrates how it works.
The design process
Create the avatar and set the personal experience for the user
To begin the first step of the personal experience, I focused on two key aspects:
- Determine the user’s body shape and size.
- Identify their clothing preferences.
Initially, I thought about combining both in a single step where users created their avatar and set clothing preferences simultaneously.
However, I realized it would be more effective to separate these tasks into two distinct steps.
Here’s why:
The first step involves objective information, such as height, weight, and body shape. These are factual details with no room for interpretation or flexibility.
If someone’s height is 1.70 meters, it’s a simple fact.
The second step, however, is more nuanced and subjective. Preferences for clothing styles, colors, and aesthetics are deeply personal and can also be influenced by previous buying behavior.
In cases where we have data on a user’s past purchases, returns, or browsing history, we use it to offer tailored recommendations. When this data isn’t available, users can manually input their preferences to guide the system.
By dividing the process, each step is tailored to its unique purpose. The factual step remains straightforward and efficient, while the preference step becomes an opportunity to explore and express individuality.
This separation creates a smoother, more meaningful experience for the user, regardless of prior data availability.
The Hidden Design Logic Behind Avatar Creation
Making an avatar means figuring out what information the AI needs. First, I considered body sizes and then how the face and body look.
To start, I checked the size guides on clothing websites to get ideas. But to make it easier, I asked ChatGPT:
“What measurements do I need to match clothing sizes for women and men?”
I needed to ask about women and men because their body shapes are different.
ChatGPT did a good job and gave me the information I needed.
Next, I thought about what else I needed to create the avatar so the AI could do a better job. From what I know about AI, the more accurate the information is, the better the results will be.
Here’s the information I came up with:
- Age
- Height
- Weight
- Gender
- Skin color
- Eye color and shape
- Hair color, length, and style
- Fitness level or muscle tone
- Body proportions (like leg-to-torso ratio)
- Hair texture (curly, straight, or wavy)
- Body measurements (chest, waist, hips, etc.)
- Facial features (like nose shape, lips, and jawline)
- Body shape (like pear, rectangle, or muscular)
- Any unique features (like tattoos, scars, or birthmarks)
I divided this information into two groups: visual information and “basic” information. For example, age is basic information, but skin color is visual.

This helps the AI work better. For example, the AI might be able to guess someone’s height from a picture, but it’s easier and more accurate to type it in. This also helps the AI make better calculations.
So, the user can type in some data manually, and the AI will be able to create a more accurate avatar.

Next, I looked at how the user can add their information.
I thought about a form where the user can create their avatar. Instead of making one long form, I decided to split it into smaller steps.
This makes it easier for the user to focus on the information they need to provide.
Here is an explanation of how I could do it.

I decided to use the five steps process. From my experience, AI it’s not magic, and we often have to add data and make some manual changes.
So, even though simpler is easier, for the AI technology we have today, careful checks and manual adjustments are necessary.
At the end of the process, before the user finishes making their avatar, I added a screen where they can adjust the body size.

My idea is that the AI will figure out the body size based on the images the user uploads, but since AI isn’t perfect, I wanted the user to be able to make changes themselves.
I don’t expect the user to measure their body (though they can for more accuracy), but they can see the avatar and adjust it visually until it looks right.
Here is the first sketch I did

Here is how it looks at the end

Let’s Work Together
I’ve spent over 10 years designing products and creating simple, helpful solutions. My goal is to make things easier to use and improve business results.
Let’s team up to make your product better, solve tricky problems, and create something people will love.
If you need help starting a new project, fixing an old one, or turning your ideas into reality, I’m ready to help.
Let’s build something amazing together!
Transform 4 Photos Into Your Shopping Avatar
I had many questions about the process and wondered if the users would understand it.
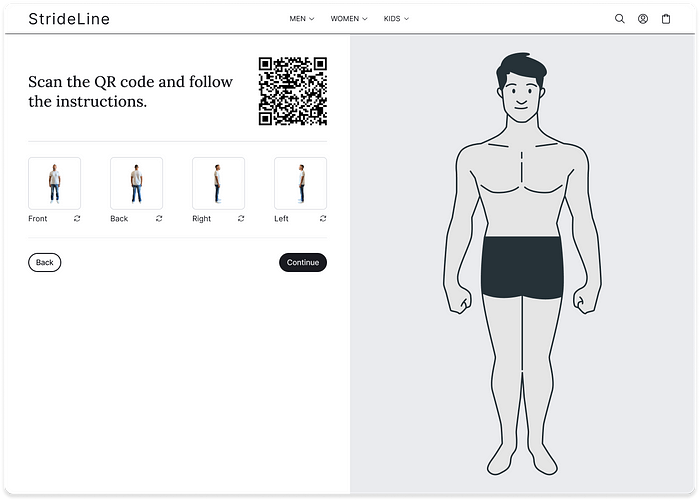
One of them was about the second step: the user uploads 4 specific images so the AI will be able to create an accurate avatar, Here are some questions I needed to answer:
- Does the user need to add many videos/photos the users have on their mobile?
- Is it necessary to make a different process for creating the head so it will be more accurate?
- In a case where the user will need special images, does another person need to take them for them?
All these questions and more brought me back to the basic question:
What is the minimum effort the user will need to make so the results will be most accurate?
Here are a few options I thought about for adding visual information:
Upload existing videos/photos from phones
- Pros: Easy and requires no extra effort.
- Cons: Visuals may be unclear, include others, or have poor lighting.
Follow a guide to take specific photos (Example: Standing with arms at sides or open)
- Pros: Provides accurate results.
- Cons: Requires effort and possible assistance.
Scan the body with a panoramic-like video
- Pros: Highly accurate results.
- Cons: Takes effort and might need help.
After thinking about all this, I decided that the best way is to take specific images and let the system handle the process.
Although it might require effort from another person to take the images, it is only 4 images with specific guidelines tailored for the AI algorithm. This helps the AI calculate body sizes correctly.

Smart Shopping That Fits Every Situation
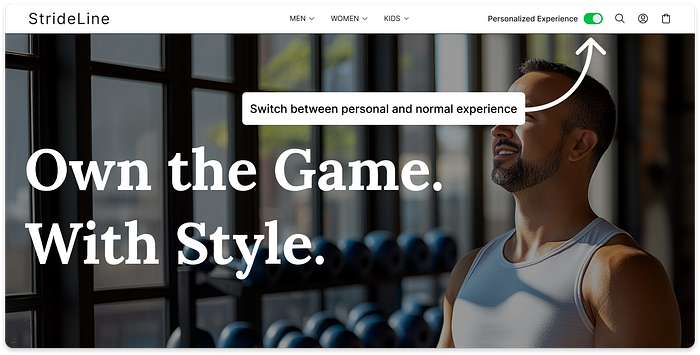
I took into account other possible cases, like when the user buys a gift from the shop for another person. In this case, the personal experience could hurt the overall experience.
For this, I added a small switch button where the user can easily move between the personal experience and the normal experience.


How AI Shopping Transforms Your Business
Personalized experiences can benefit the company in many ways, not just on their websites. Here are some important points to consider:
- Reduce returns: When shopping is personalized, customers are more likely to choose the right products, which means fewer returns and happier customers.
- Design clothes more accurately: Using customer data helps create clothes that fit better and meet individual needs. This also improves the production process by reducing waste.
- Make marketing more personal: For example, sending emails with pictures that include the customer instead of generic models makes the messages more relatable and engaging.
- Let users create avatars in the shop: This gives customers a fun and personalized shopping experience in the real world. The company can use this technique to attract more people to the shop, which can help boost sales.
To summary
In this article, I talked about an app idea I came up with that uses AI to make shopping for clothes online easier and more fun.
First, I explained the problems with online shopping. A lot of websites make people scroll through tons of clothes before they find something they like. My app fixes this by letting users create an avatar that looks like them.
To do this, they enter photos and simple details like their height and weight. The AI then creates an avatar based on that information.
Once the avatar is ready, the app shows clothes that match the user’s size and style. The cool part is that the clothes are displayed on the avatar, so users can see what they might look like wearing them.
At the end, I explained how I designed the app and the choices I made to improve it. This helps show how the idea grew and how I worked through the process step by step.
Let’s Work Together
I’ve spent over 10 years designing products and creating simple, helpful solutions. My goal is to make things easier to use and improve business results.
Let’s team up to make your product better, solve tricky problems, and create something people will love.
If you need help starting a new project, fixing an old one, or turning your ideas into reality, I’m ready to help.
Let’s build something amazing together!

