How Gestalt Principles Can Enhance User Experience
Lessons from Airbnb’s interface design
I’m a sucker for clean UI designs.
You know, the visually appealing, highly organized, and well-spaced interfaces. The ones that exude tranquility as you scroll through, effortlessly finding what you need, much like a well-stacked bookshelf.
When I think of such interfaces, Apple and Airbnb come to mind. Many more exist too.
But no matter how different these interfaces may appear, they all have one thing in common: the clever use of Gestalt principles.
In this article, we’ll explore five well-known Gestalt principles by examining how Airbnb tactically uses them in its interface to create a delightful user experience.
Ready? Let’s take a closer look at the Airbnb interface.

But wait, what are Gestalt principles?
By definition, Gestalt principles are laws and principles of visual perception that describe how humans perceive and organize visual elements into meaningful patterns. These principles help us make sense of the world around us.
Say you have some random objects–a mix of round and square–and need to group them. How would you group them?
Let me take a not-so-wild guess. You’d put the round ones in one group and the square ones in another.
That’s a Gestalt principle in practice. Your mind focuses on the similarity, which is… well… the shape, to organize the objects in a way that’s easier to understand and process.
You’ve been using Gestalt principles all your life without knowing it
Think back to the childhood games you played — or maybe still play — and you’ll notice that most incorporate one or more Gestalt principles.
I’ll show you what I mean:
Jigsaw puzzles
If you’ve ever pieced together a puzzle, you’ve applied the law of closure. Only, you didn’t know it at the time.
Think about it.
You only had tiny fragments of a big picture, and you mentally had to “close” the gaps between the puzzle pieces, assembling them to create a coherent and complete picture.
That’s the law of closure in action.
Sorting game
Do you remember separating red balls from blue balls (or another variation of this game)? When you did that, you were using the law of similarity. You grouped objects based on shared characteristics.
I could go on and on. But you get the gist.
Well, you would if you already know about Gestalt principles. For the uninitiated, I might as well have been writing gibberish.
Let’s clear that confusion, shall we?
Exploring some Gestalt principles and their applications in Airbnb’s interface
1. Similarity
We tend to perceive objects with similar physical attributes as a unified group.

In the image above, all 12 circles are alike in all aspects except color. Our brain picks up on this and groups the objects based on similarity in color. So, instead of perceiving the image as a group of 12 circles (or three rows of four circles), we’re more likely to see it as alternating columns of two colors.
Let’s see how Airbnb uses this principle to group elements:

The designers used the same font, color, and icon style across all the elements in the highlighted section, conveying that they all perform a similar function — navigating categories. The contrast between these elements and the surrounding elements further strengthens the distinction.
2. Figure/Ground
We instinctively perceive objects as either figure or ground. The figure is the main focus, while the ground is anything that’s not the main focus, like the background.

In the image above, our mind perceives the circle as a figure and focuses on it because it has a clear, distinct shape and appears to be in front of the rectangle.
Let’s see how Airbnb uses this principle to draw our attention to important elements:
Once you click on the Airbnb search area, it zooms in to enhance focus. Plus, the overlay on the image behind (background) directs your attention to the search area (foreground).
3. Continuity
We perceive elements in a line or curve as more related than elements not in a defined sequence.

In the image above, we’re more likely to assume a relationship between the elements on a straight line.
Let’s see how Airbnb uses this principle to guide users:

Notice how the cards are arranged horizontally to form a pattern, effortlessly leading us through the listings.
4. Proximity
When objects are close to one another, we’re more likely to see them as a group rather than as individual parts.

Nothing in the image above indicates a relationship (or lack of) between the columns except for distance.
Let’s see how Airbnb uses this principle to group elements:

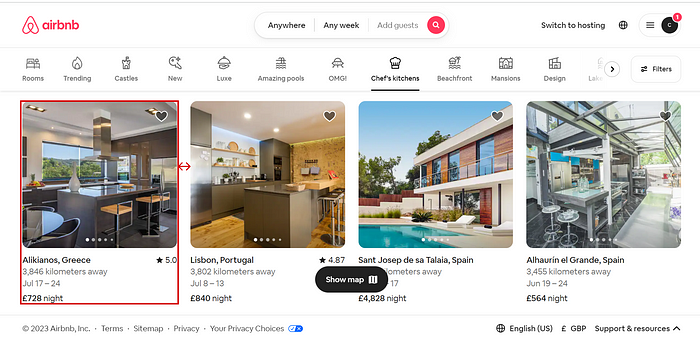
Each thumbnail photo in the image above is close to its corresponding location, distance, dates, and price. As a result, our brains perceive this as a single entity, separate from surrounding elements.
5. Common Region
When we see elements within a clearly defined boundary, we perceive them as a group.

You’re likely to perceive a stronger connection between B and C in the above image, even though they are farther apart than A/B and C/D. Why? Because our minds tend to perceive a commonality among elements within a border.
Now, let’s see how Airbnb uses the principle to make elements stand out:

The border surrounding the Airbnb reservation form indicates that the elements within belong to a group. And the clever use of shadows further sets the group apart from its surroundings.
Final thoughts
And there you have it: five applications of Gestalt principles in the Airbnb interface.
Go ahead, be a smart designer, and steal these tricks from one of the best in the game. Your users will thank you for it.

