Member-only story
How I use grids to improve visual hierarchy?
I’ve created a design with and without grids to understand the benefits.

A grid is most often used as an underlay to a design or drawing, to oversees the positions of elements. A grid can help accelerate that hierarchical process and make it easier too.
My biggest mistake as a beginner is I never used grids before designing because design software has alignment tools. But better practice is to use grids.
The grids are known well for bringing order and clarity to your designs to improve the overall look and feel. It balances the layout and speeds up the design process. And also they are flexible.
So, I started using grids and most recently I used two grid layouts which helps me in designing.
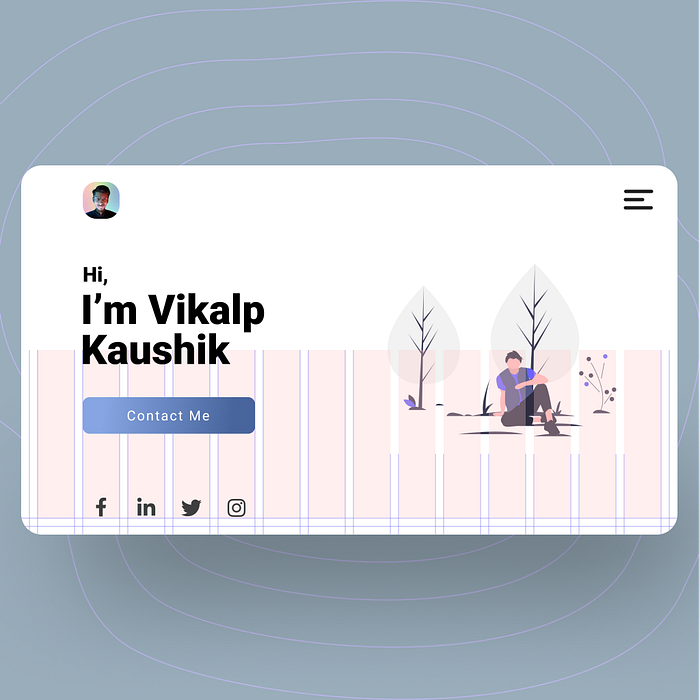
Modular grid
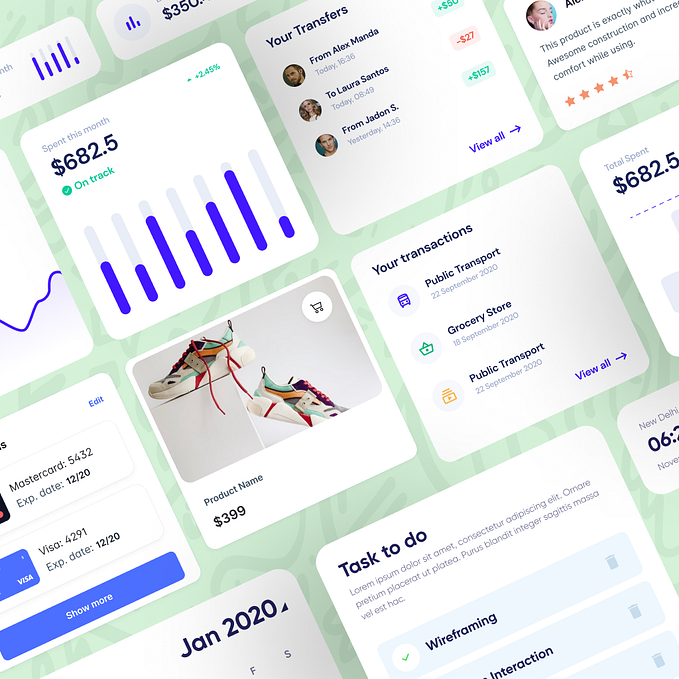
Modular grids provide a balanced layout by dividing up your content into equal standards but the ability to span multiple columns ensures the content appears charming and engaged.
A module is established at the intersections. It is a rectangle with width and height that underlies the theme.
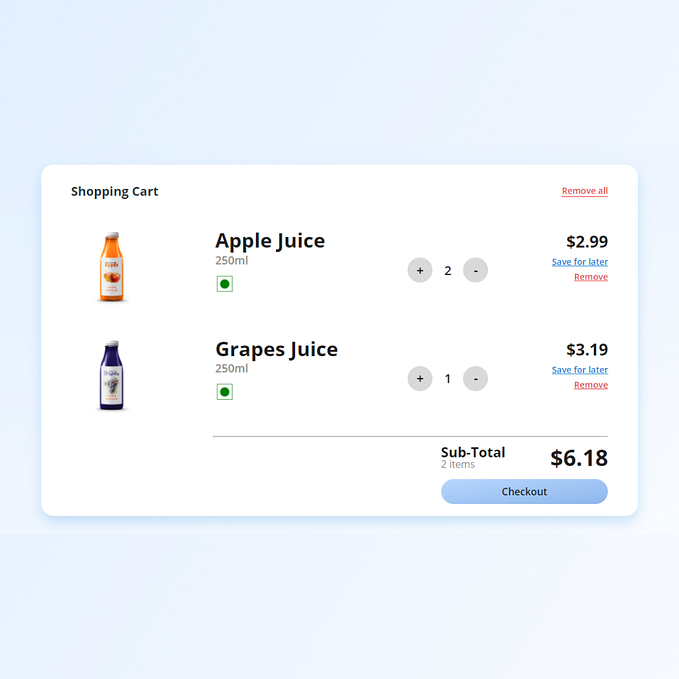
I create a card without using a grid. This is an example below.