Member-only story
How To Create a Shopping Cart UI Using HTML & CSS?
Step by step tutorial

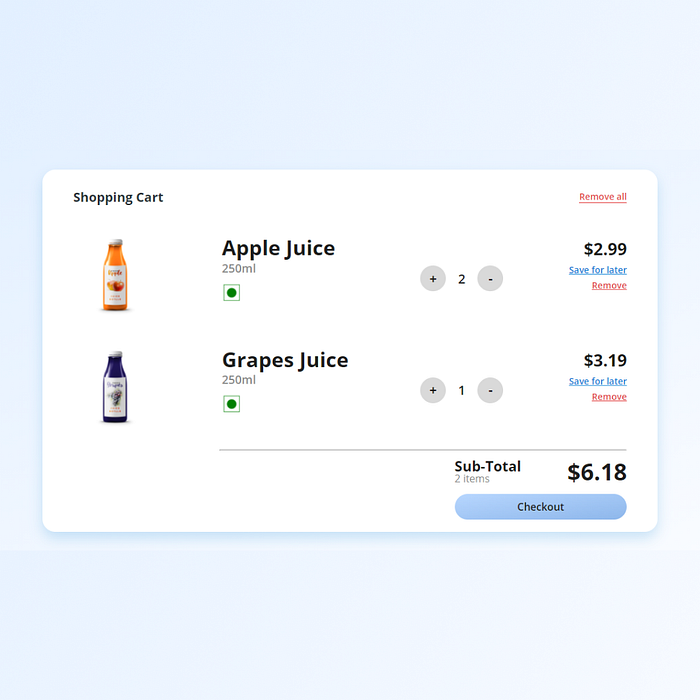
The shopping cart page is designed to allow buyers to see all the products they have added to the shopping cart. It contains a detailed list of products and their prices, and is the last stop before customers order and pay.
Think of the shopping cart page as this moment. Just before you check out. If you have a shopping list, now is the time to check it to make sure you have all the items you want to buy. You do not have a credit card. But you know that if everything goes according to plan, your next stop will be at the checkout.
Make Better User Experience:
- Allow the users to edit the number of items directly in the cart.
- If cart is empty, provide product recommendations.
- Allow the user to remove the product easily.
- Provide the clear view of the total price of the cart.
- Maintain proper visual hierarchy.
- Allow the user to empty the cart by one click.
Step 1: Creating a card
HTML:
<body>
<div class=”Cart-Container”></div>
</body>CSS:
body{
margin: 0…
