Member-only story
How to Design a Magical Form Wizard
Best practices and guidelines for designing a wizard pattern

Have you ever come across a website or app that made completing a complex task seem like a breeze? Well, that’s thanks to a handy tool in the digital world called a wizard!
Wizards are designed to simplify complicated processes and make them more user-friendly by guiding you through each step. Whether it’s signing up for a new service or completing a multi-step task, wizards are there to help you every step of the way. The best part? They’re not just effective, but they can also be engaging and fun to use!

So, let’s dive into the world of wizards and explore what makes them so effective. In this article, we’ll walk you through the essential steps and best practices when designing a wizard. We’ll also discuss alternative options you can consider when a wizard isn’t the best fit. By the end, you’ll have all the tools you need to create a magical wizard.
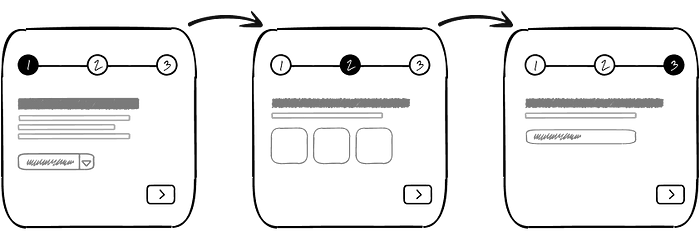
Designing a wizard
Let’s dive into the nitty-gritty of designing a wizard. Here are the essential steps you’ll need to take:
Step 1: Get to know your users
First things first, before designing a wizard, you need to understand the needs of your users. User research is an excellent way to do this, whether it’s through surveys, interviews, or user testing. Understanding the pain points and struggles of your users is crucial, as it will help you design a wizard that addresses their needs.
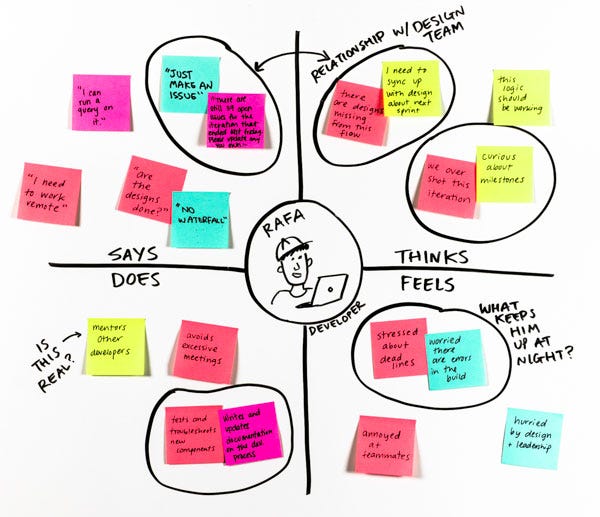
Using an empathy map can help you visualize and communicate the thoughts and emotions of your target users. You can refer back to the map throughout your design process to align stakeholders to your decisions.

For instance, when designing a wizard for a cooking app, you may discover that some users struggle with unfamiliar terms or techniques in recipes. Knowing this…