
How to Supercharge Interactive Prototype Workflow
Experience a Drone Delivery App Concept Using After Effects + Principle + Lottie
PARADOX OF CHOICE
A plethora of interaction design tools overwhelm the designer’s workflow and could be troublesome for the tech team as well. Designer trapped by the ease of availability of making an interactive prototype and often unconsciously ignore the fundamental principle of interaction design. A designer usually ends up designing interaction which could be needless, impractical and inefficient.
“Design is a really loaded word. I don’t know what it means. So we don’t talk a lot about design around here, we just talk about how things work. Most people think it’s about how they look, but it’s about how they work” — Steve Jobs
Rapid prototype plays a vital role to understand how things work. But many of them never see the light of the day because of the lack of cross-functional perspective. A designer can not convince the idea to a tech team unless it has a realistic approach to implement it.
We rarely see the beautiful interactive application. It was challenging and time taking to design one until the launch of open-source Airbnb’s Lottie Framework. Seamless integration with iOS, Android, Web & React Native changed the way we experience interaction.
We found the missing perspective. Keeping the Lottie Framework as constraint while designing animation would undoubtedly help to focus on the future scope of a project.
THE EFFECTIVE WORKFLOW
I have been exploring interaction design tools for a long time and figuring out the productive workflow to make a rapid prototype.
I like to work in constraint. It helps me focus on to rigorously present ideas to consumers, stakeholders and tech team.
A prototype should fulfil following
- Realistic
- Seamless hands-off
- Revision history
- Feasible to code (End goal)
Sketch/Figma + After Effects (Lottie)+ Principle
- Design mockup in Sketch or Figma
- Design additional animation in After Effects. Make sure you animate within Lotties supported features
- Import sketch file to Principle
- Export MP4 video from After Effects
- Import to videos to Principle
- Create a prototype
- User testing and validating idea
- Use Bodymovin plugin to export JSON file for react-native.
- Assets hand-off
I know it is annoying to read all the steps. To better explain the workflow, we need a problem statement.
TO BETTER EXPLAIN
Problem Statement
Interactive Prototype of Drone Delivery App

Let’s do some research to ease the design process. We need to understand the involvement of the consumer.
How does drone delivery service work?
Without a doubt, I checked the user flow of Amazon’s Drone Delivery Service.
Most of the steps are same except one where the user needs to confirm the delivery. That’s because the user needs to place the marker/QR code on the ground for the drone to authenticate the location.

I set the time constraint of 8–10 hours to uphold the productivity measure.
I spend more time on post-delivery screens because that’s where the user interacts with unconventional screens. It has to be intuitive enough to complete the process.
LET’S BEGIN
Pre-order screens
- Search Screens
- Search Results
- Store Page
- Add item to cart
- Cart View
To move fast, I recreated the screens from the popular delivery app with a little tweak in the Sketch app.


One thing to mention here is an additional component of Arial Delivery Charges on Final Cart Screen.
Post-order screens
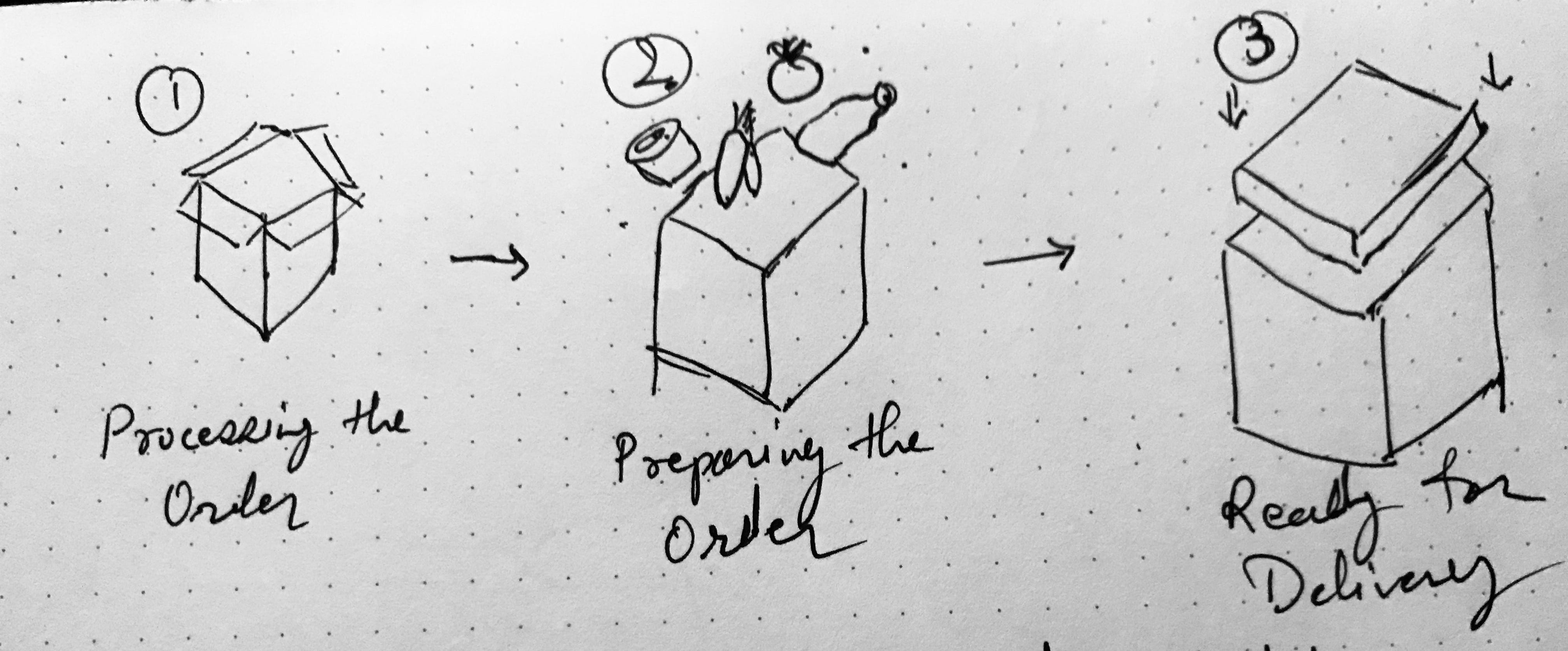
- Processing order screen
After placing an order by a consumer, the company starts processing the request, and it takes at least 20 mins to ready for final delivery. - Confirm Order
Consumer needs to confirm the final delivery. The consumer places the marker on the ground to ensure the ease of locating the place. - Order Tracking
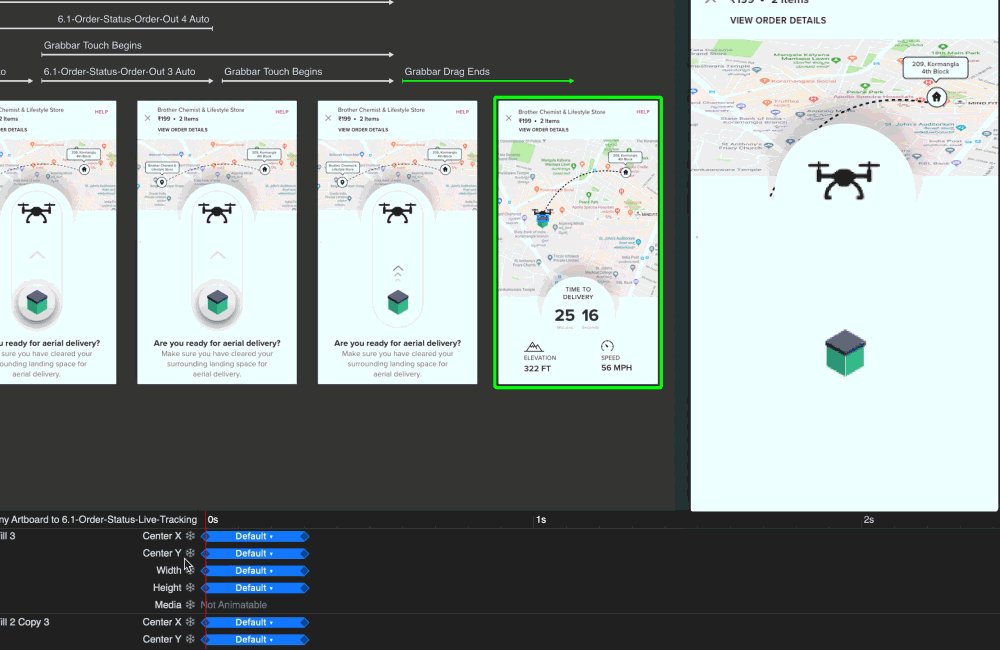
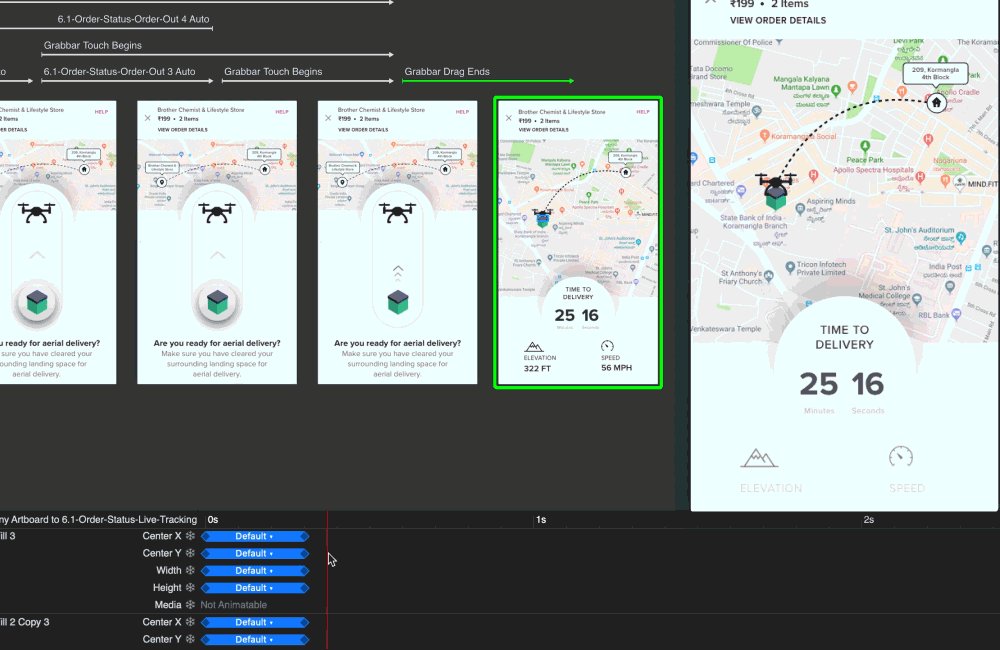
Live data represent the current location of the drone.
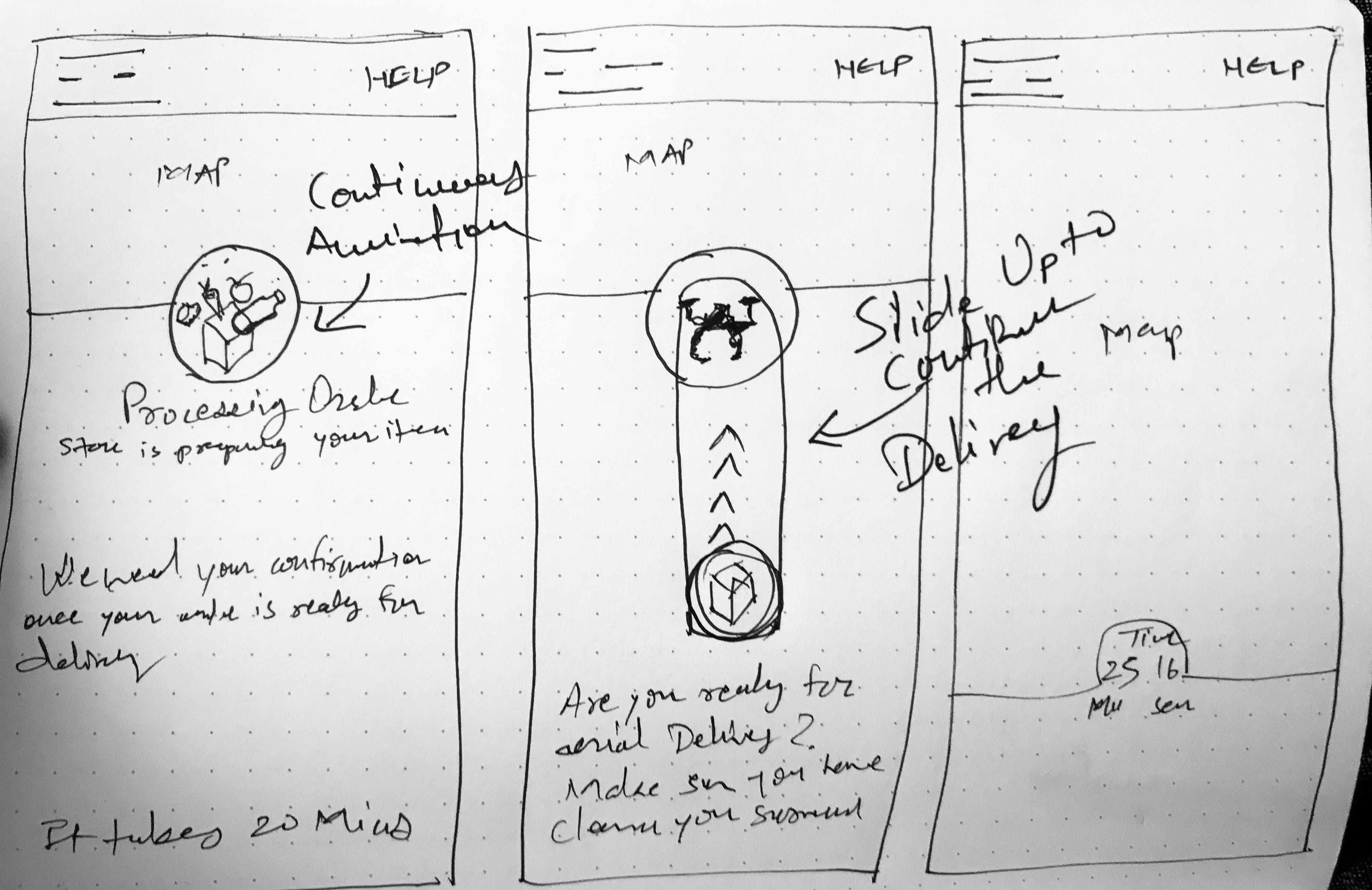
Processing an Order and Confirm Order screens are tentative. A consumer should be aware of the current status of the order and what would be the further step.
First, I followed the conventional approach but showing individual steps wouldn’t be enough for the consumer. We still need more information to fit in, such as
How much time will it take?
What would happen after processing of an order?

One of the ideas was to represent the actual process from preparing the cart to final delivery. Each step as an animation but that takes so much space.


I combined the whole delivering process in between two screens and decided to communicate through animation.

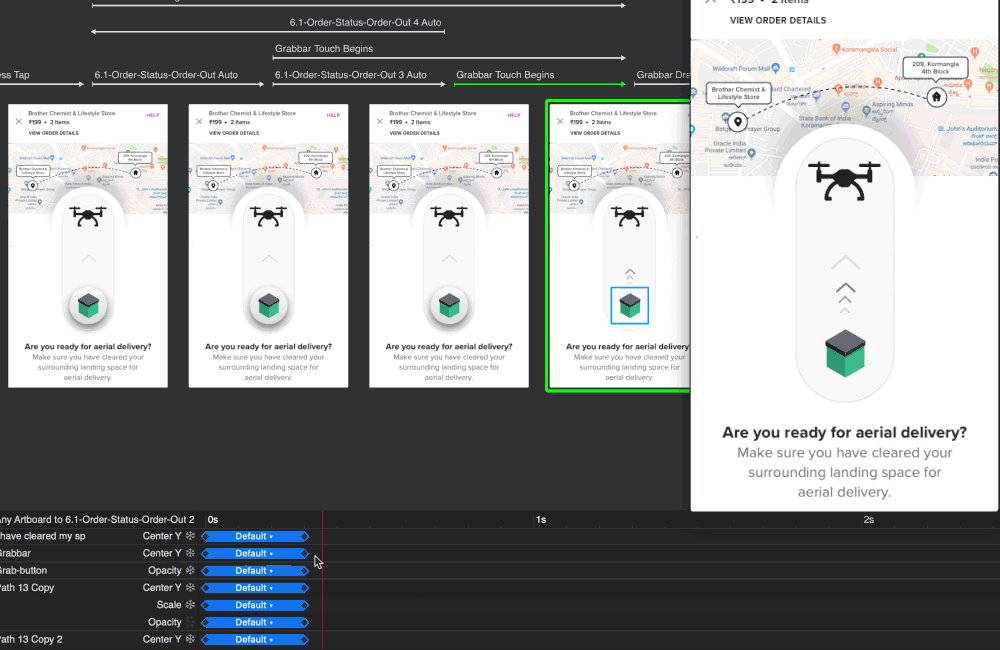
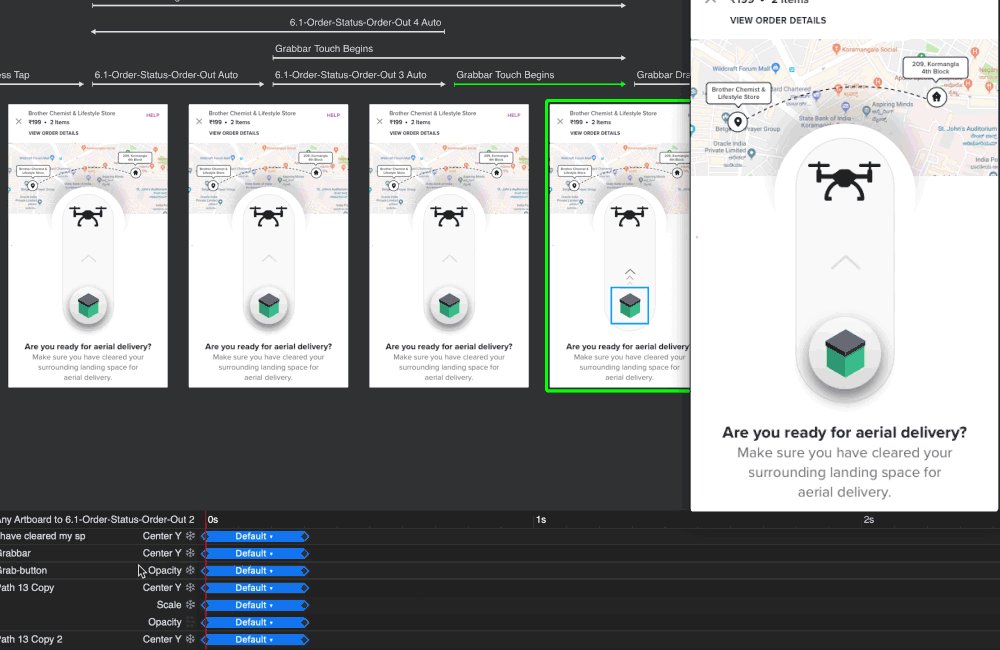
Consumer confirms the final delivery and so the step has to have some friction to avoid accidental tap, just like a slide to answer a call interaction.
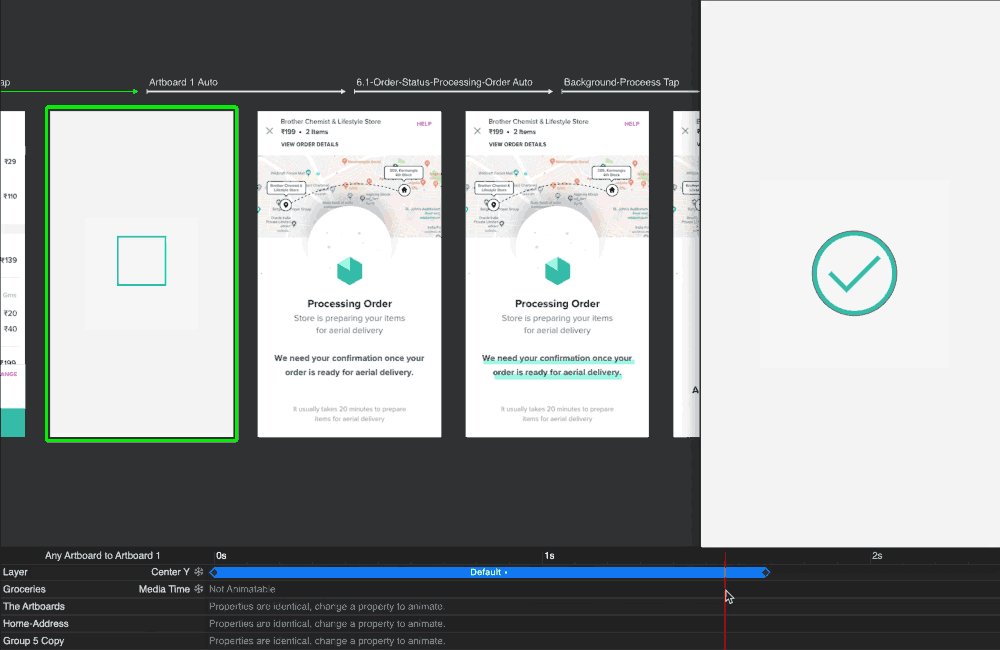
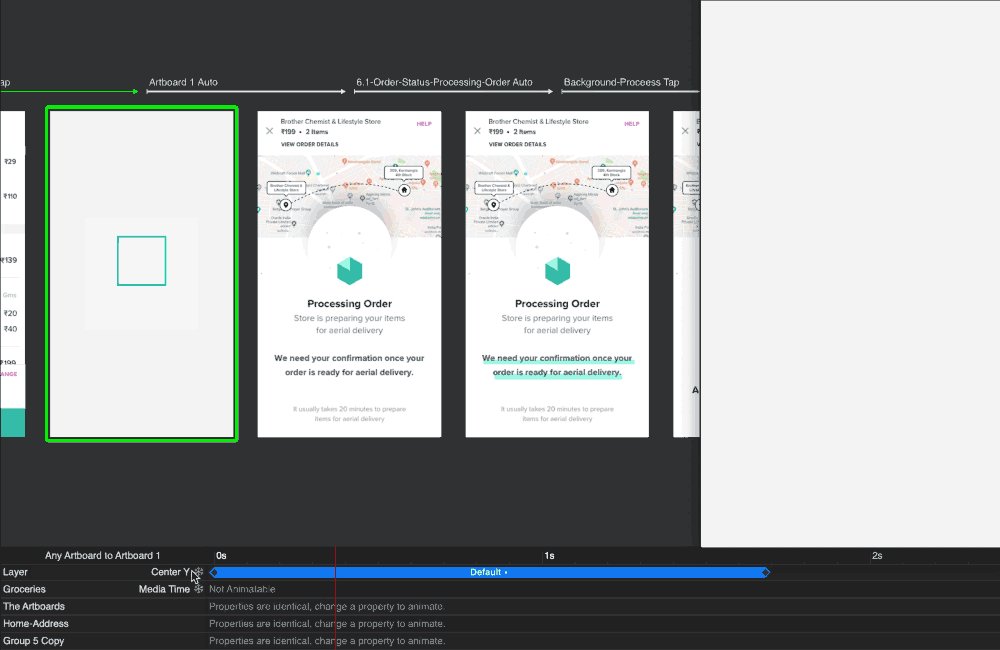
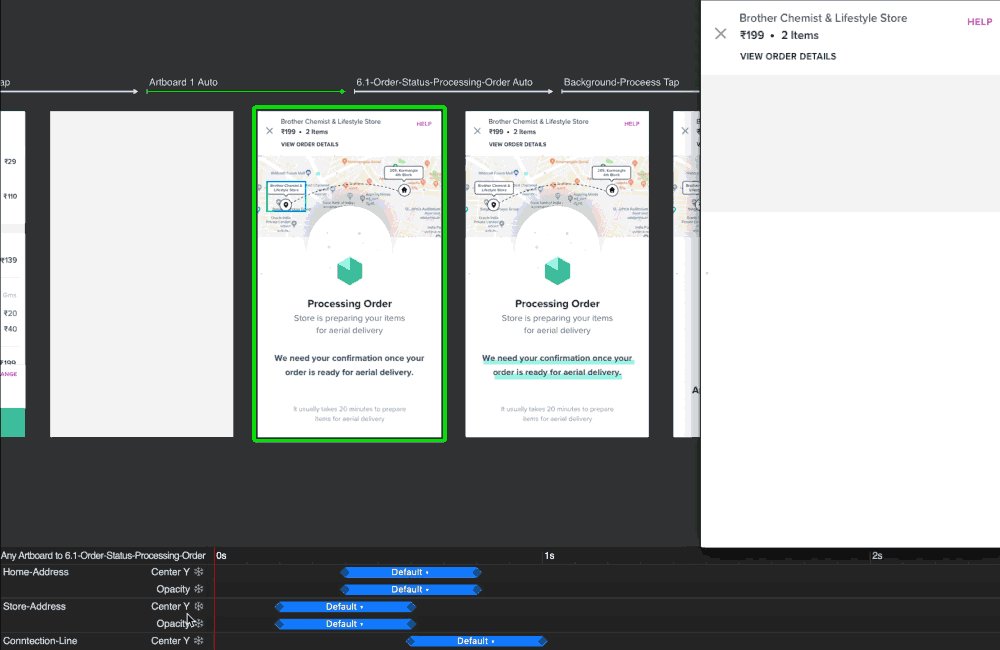
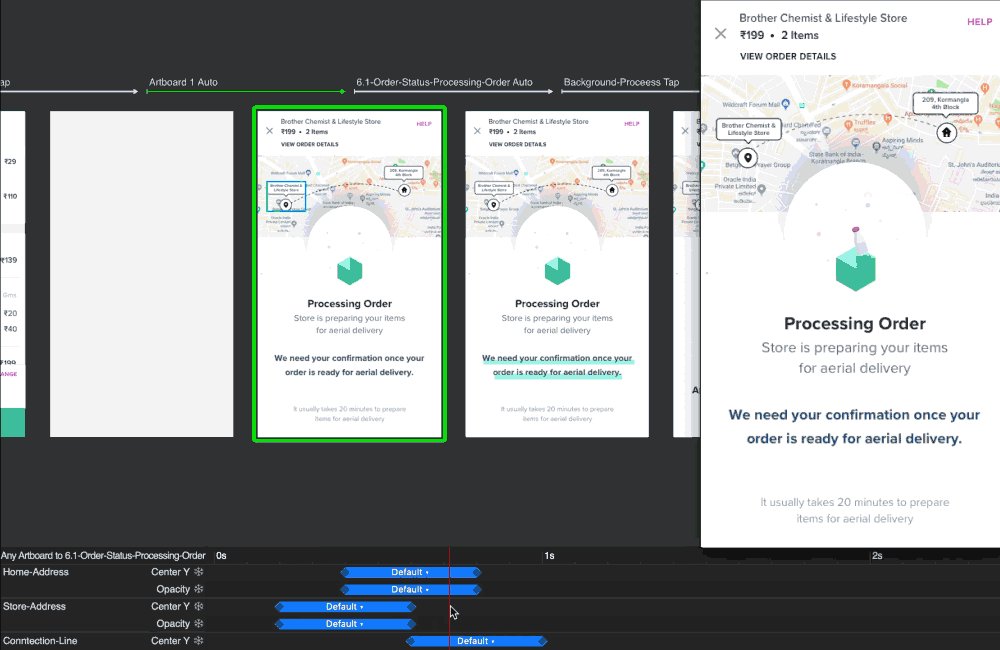
MAKE PROTOTYPE
Imported Sketch file to the Principle app. I hope you are familiar with Principle app interface. I am not covering minor details. In case you doubt any step, reach me on Twitter.
Screen 1, 2 & 3
The transition from Search an Item to Results Screen



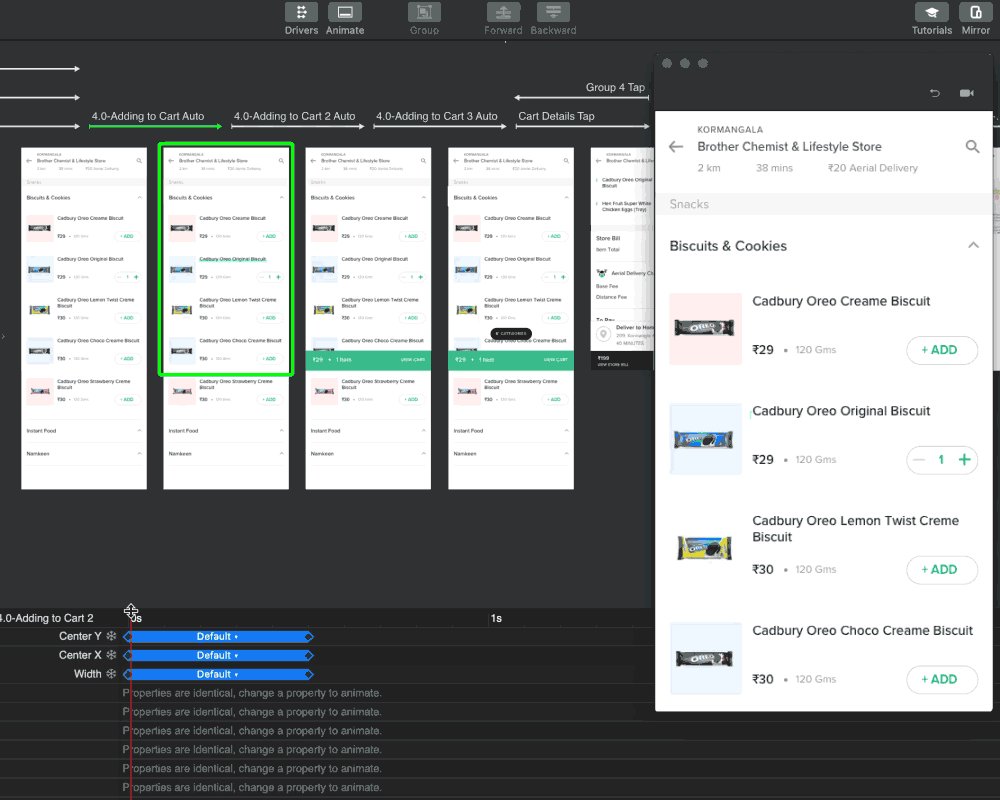
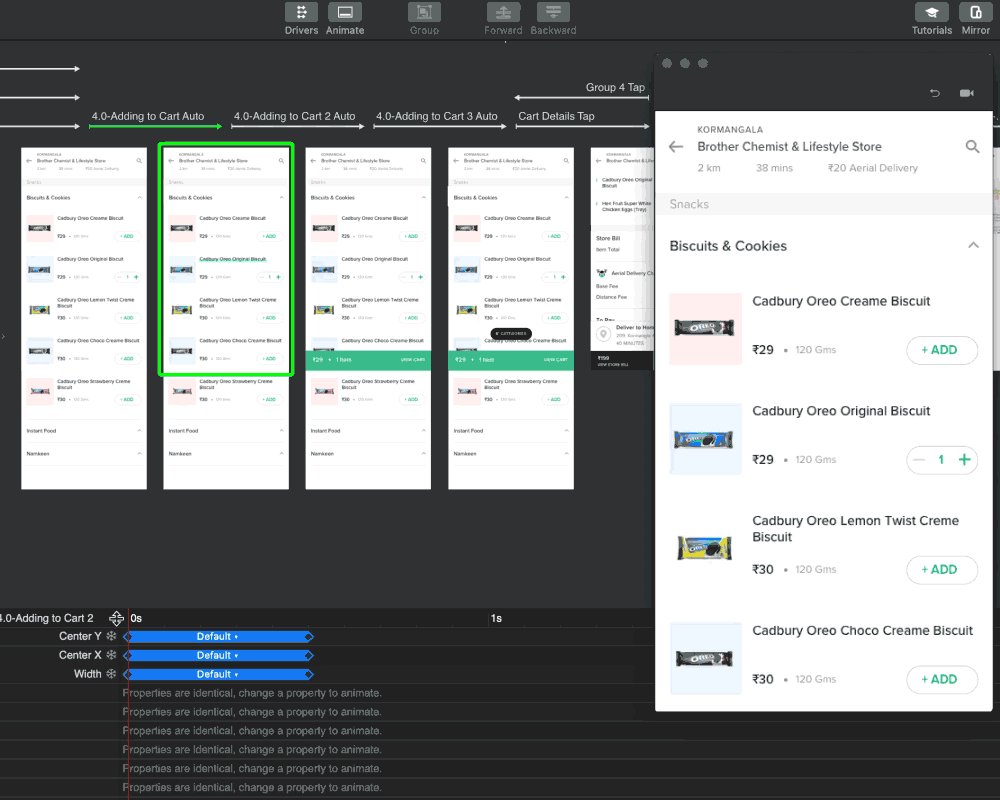
Screen 4 & 5
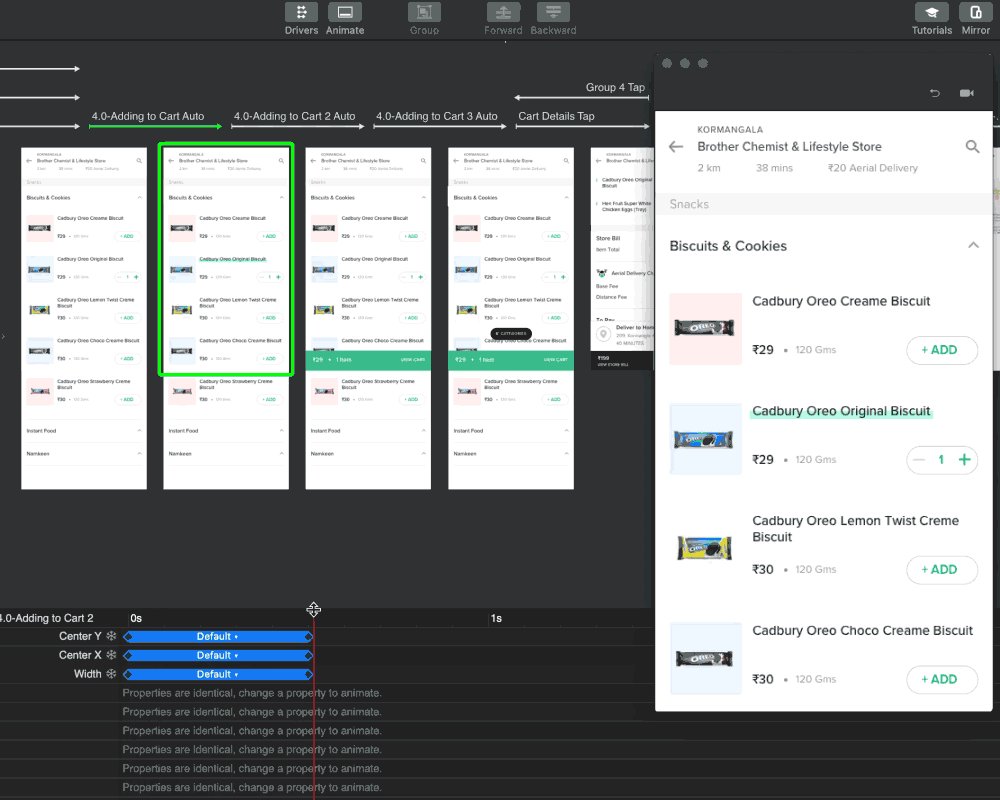
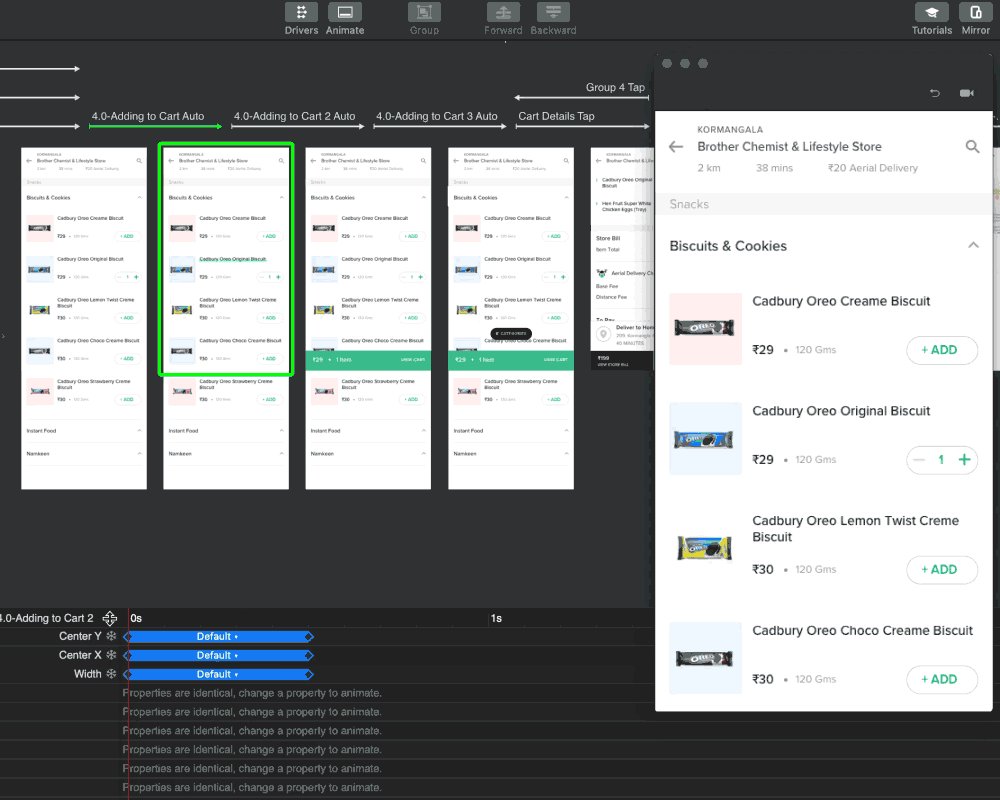
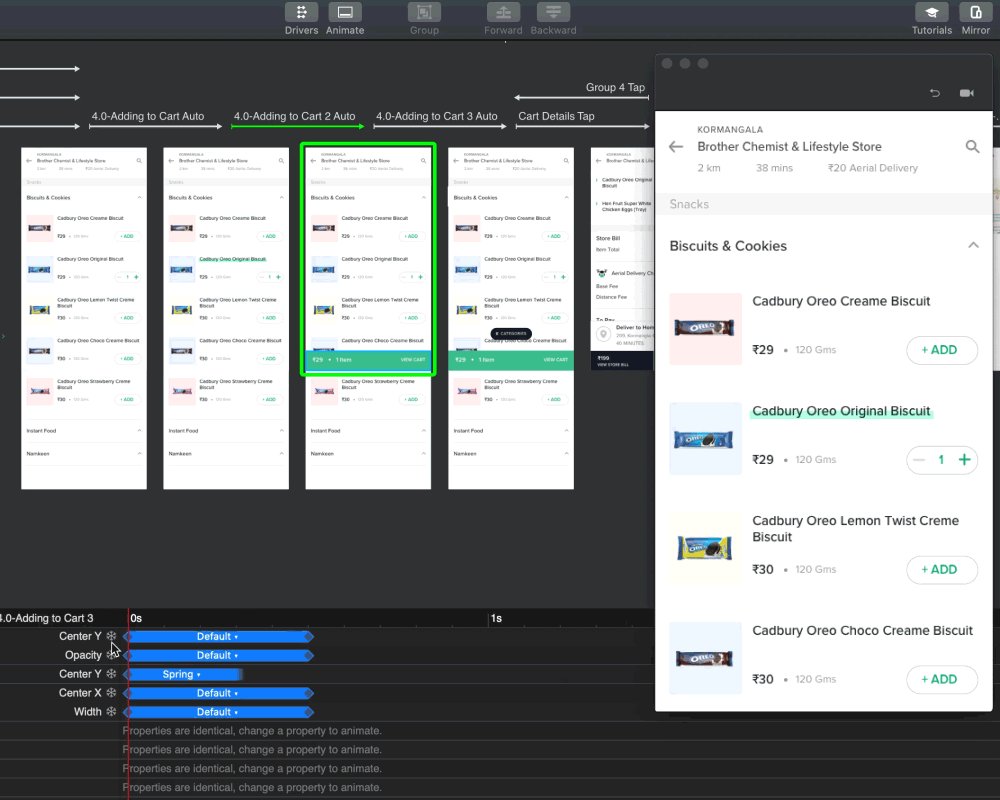
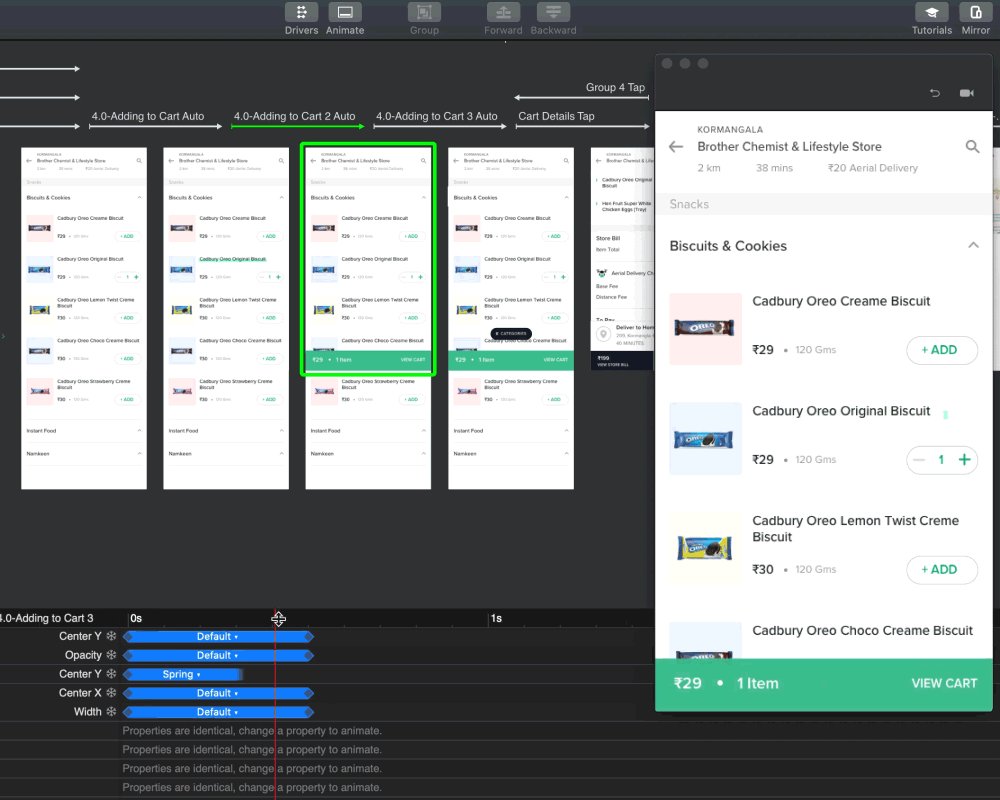
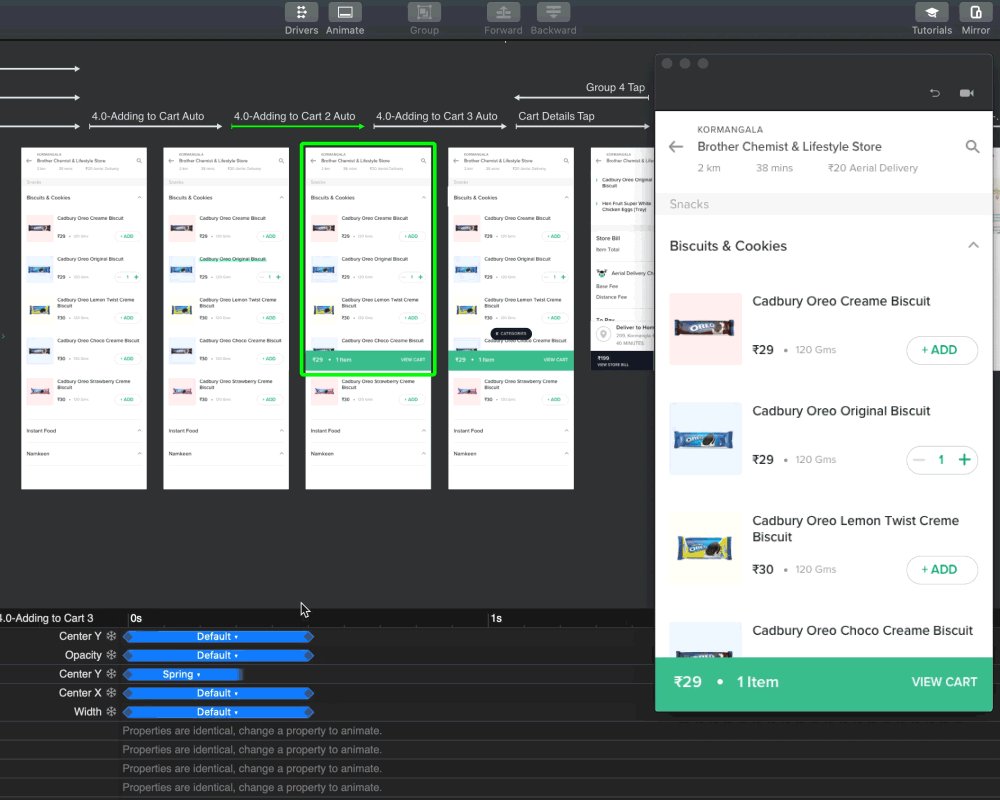
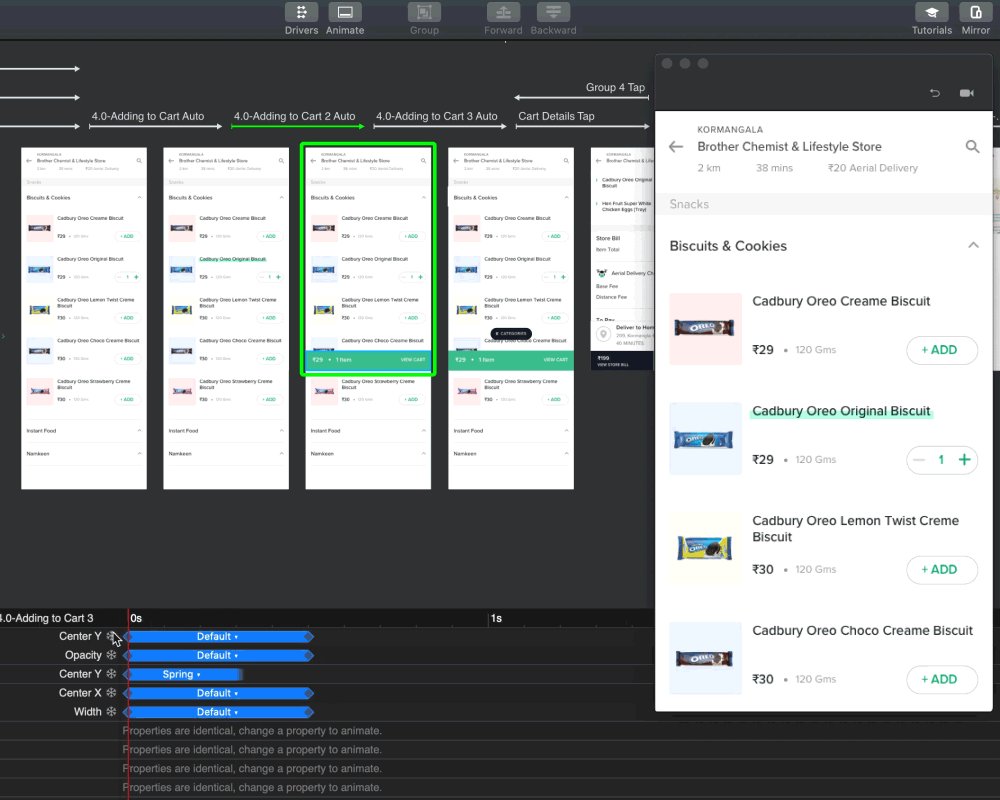
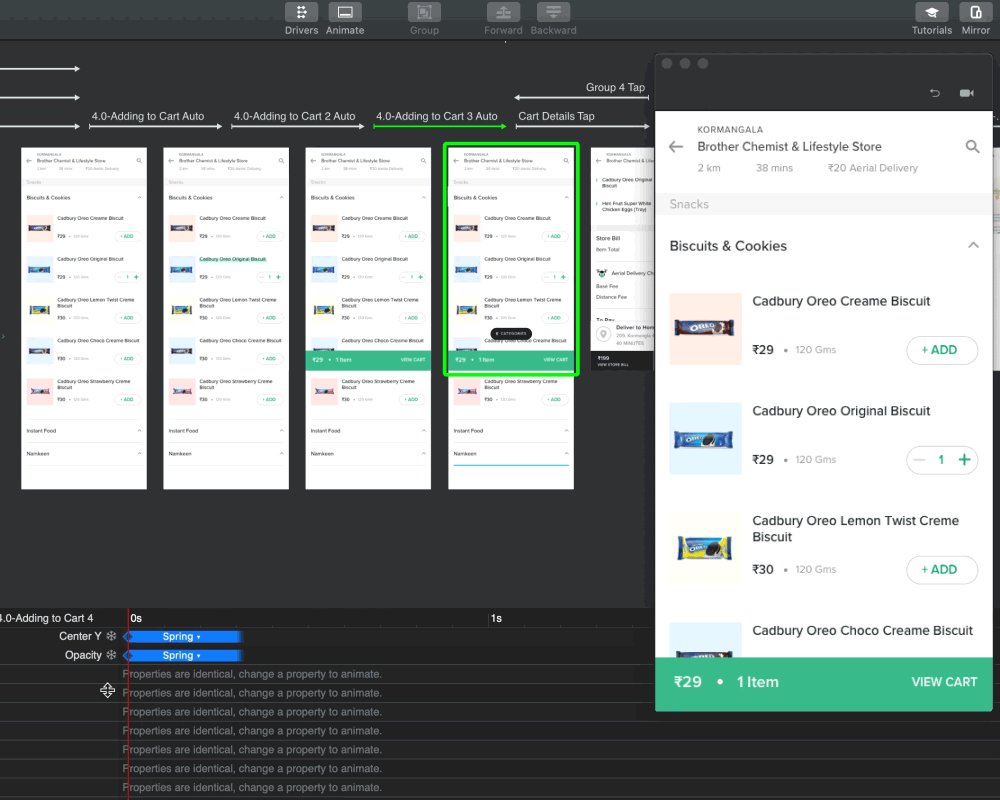
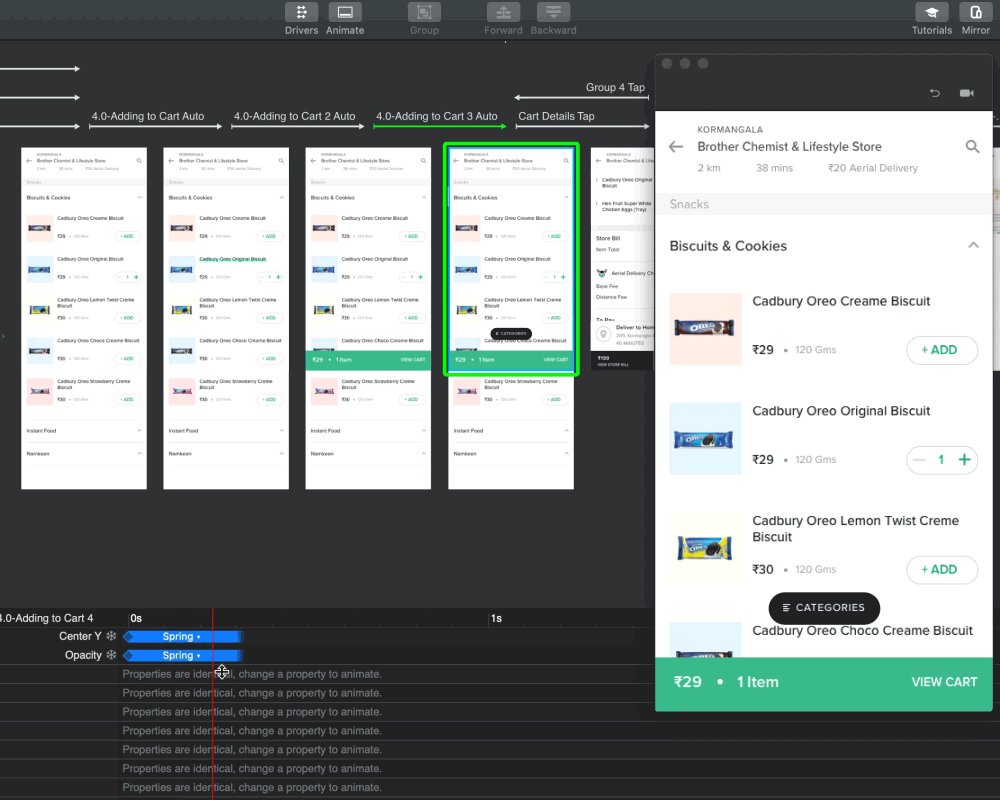
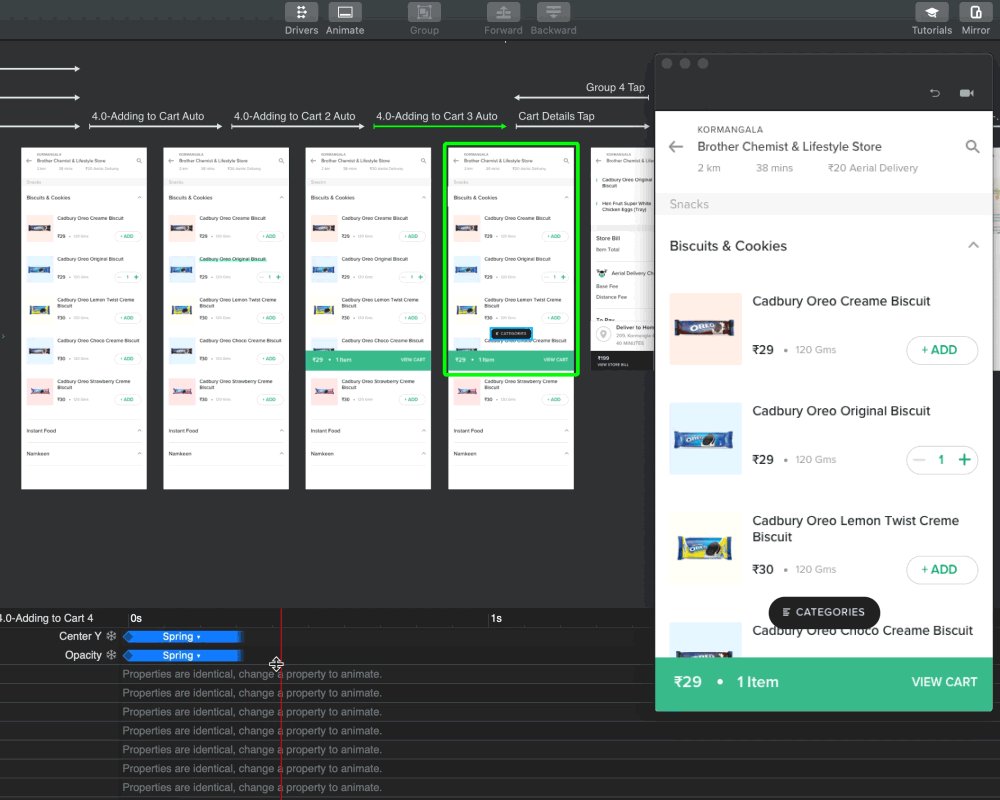
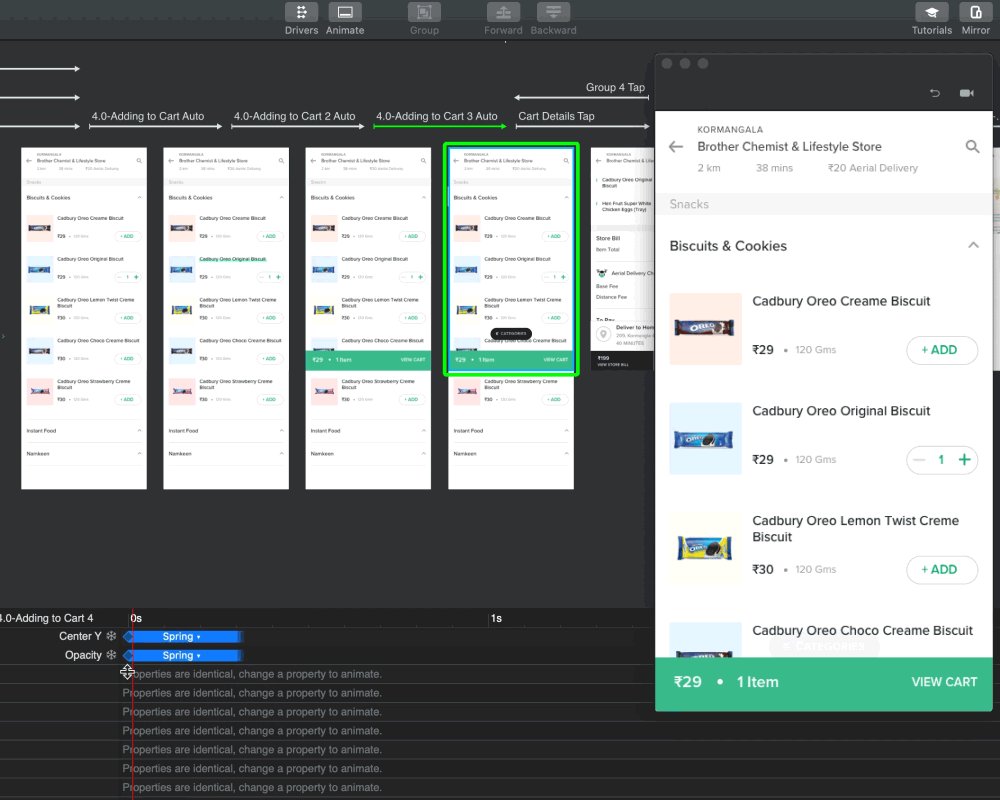
Interaction of Add an item to cart and final Cart screen

Are you wondering about a series of same item list screens?
I hid the below-listed components in a single screen and used the Principle’s Auto Animate feature to reveal the component screen by screen.
- Striking animation to highlight the item

- View Cart Button comes in from the bottom to up

- Categories Button comes after the View Cart Button

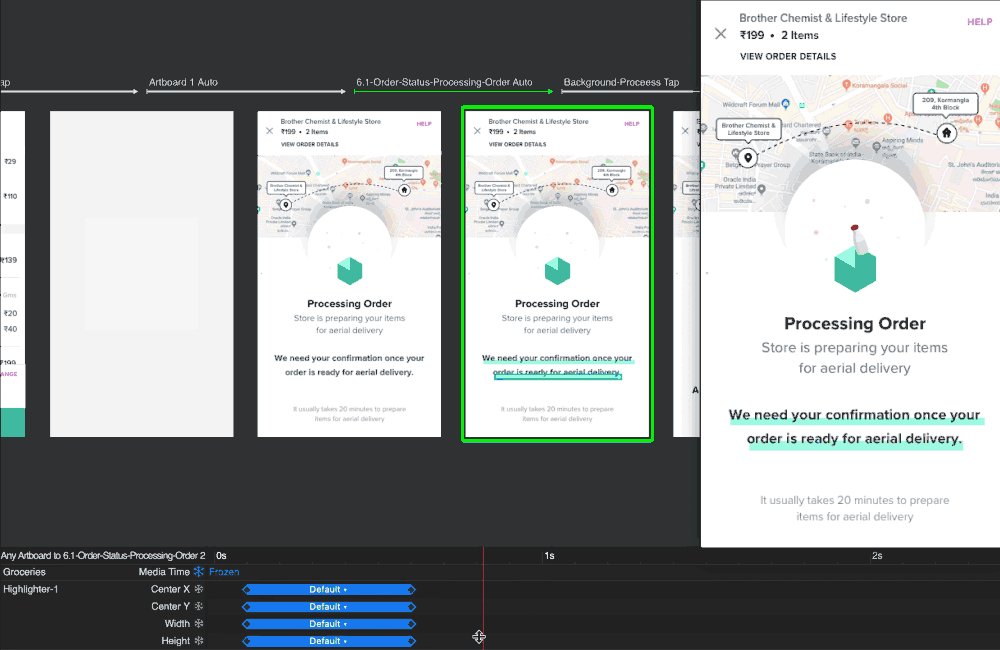
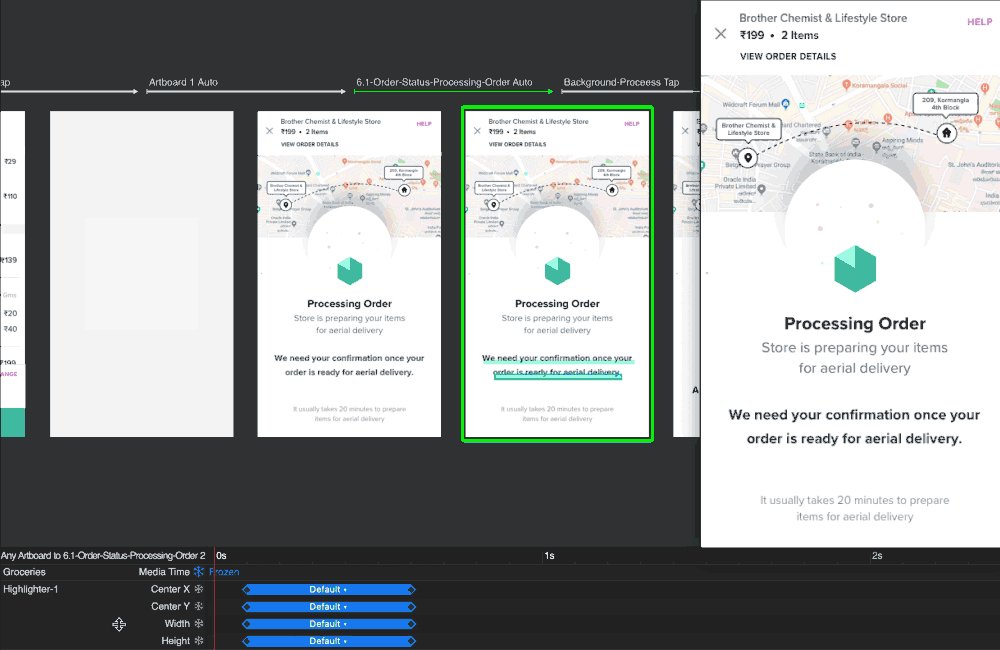
Screen 5 & 6
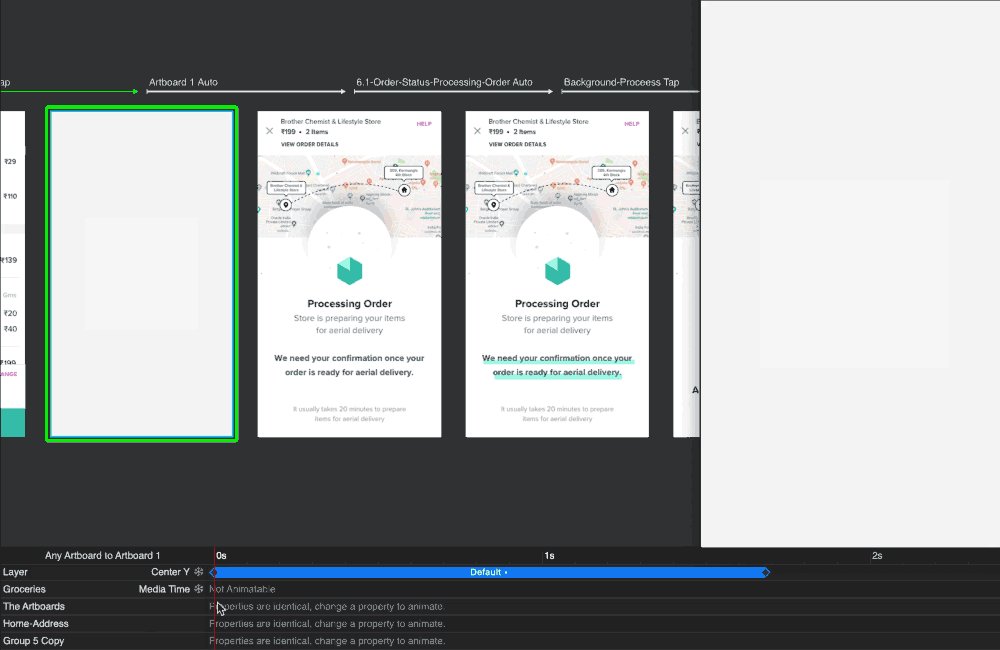
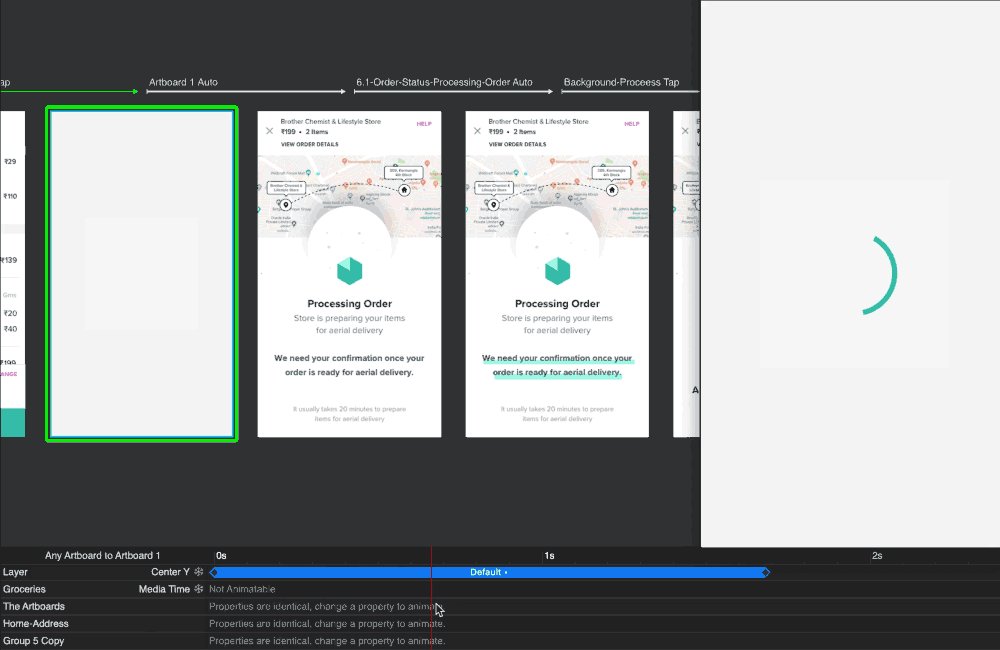
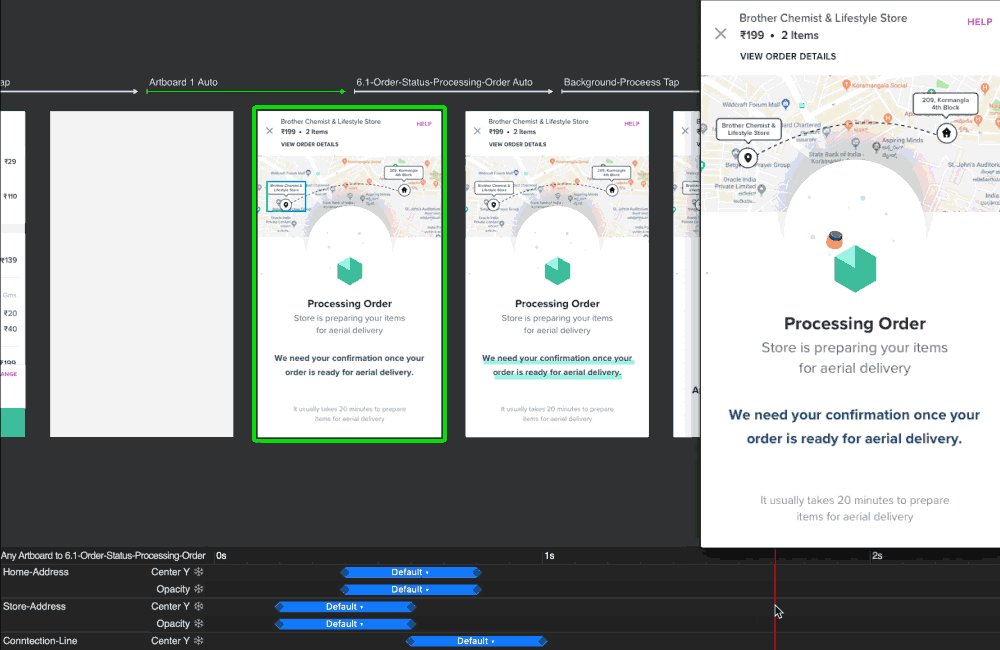
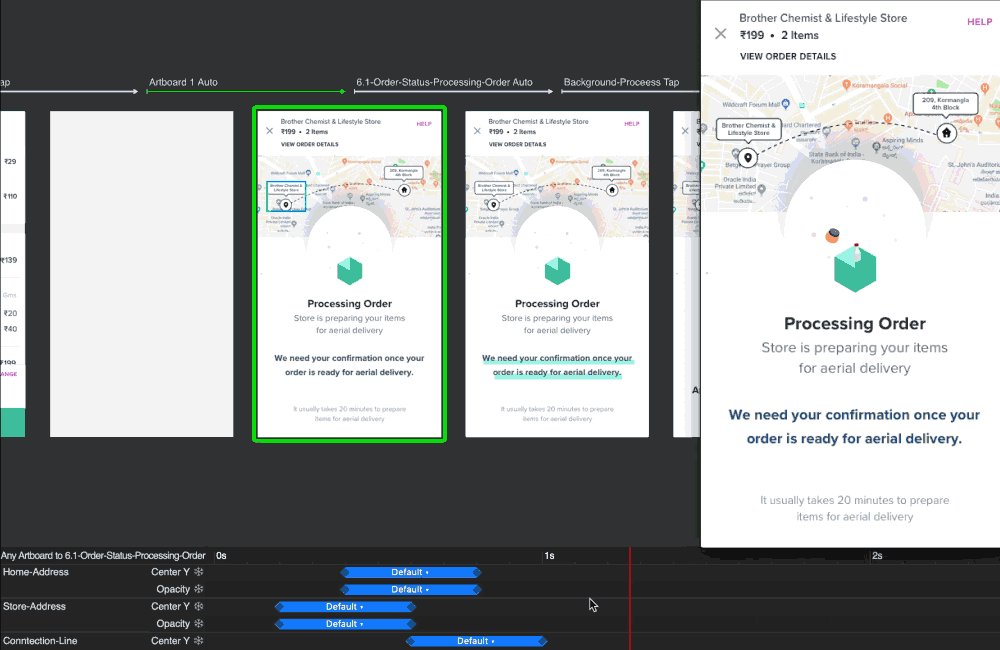
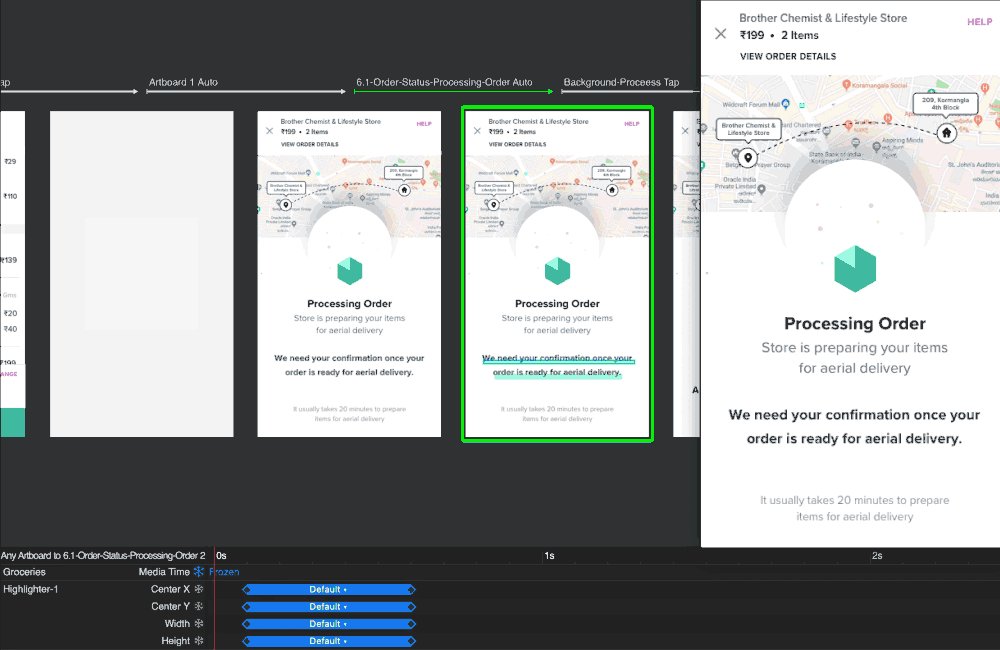
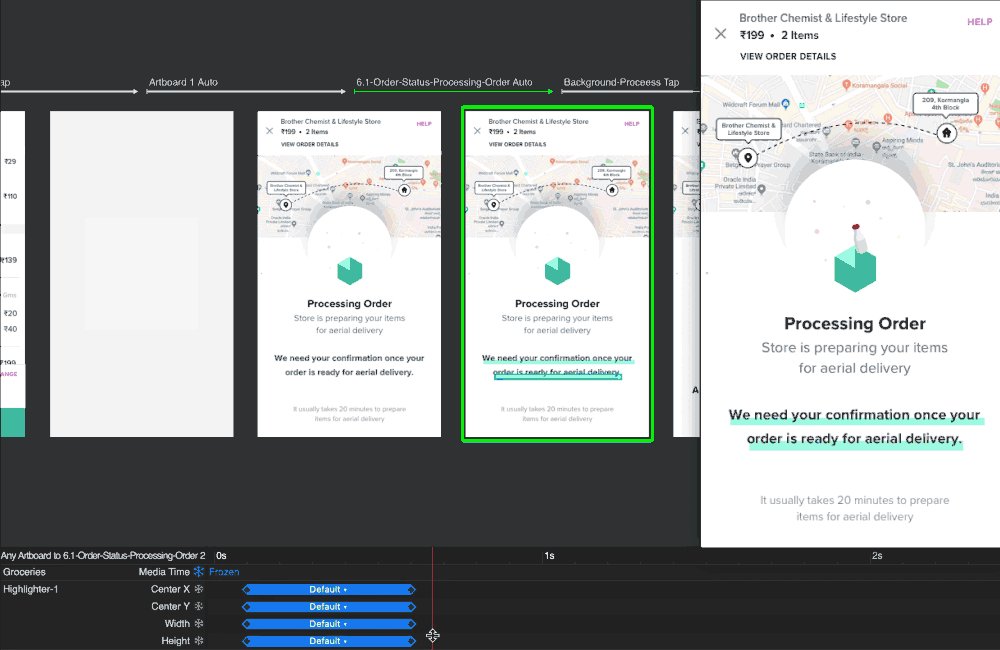
Checkout to Start Processing the Order

- Successful payment animation.

- The transition from payment screen to processing the order screen. Loop animation of Grocery to keep the screen live.

- Highlight the text prominently.

I imported the illustrator icons to After Effects and designed loop animation of Grocery and Successful Payment. Principle supports MP4 video format, and I used with same Auto Mode.

Animations are Lottie Framework JSON exportable. That’s the whole idea behind the cross-functional dependency. Go crazy with creative thoughts but also make sure it is feasible.
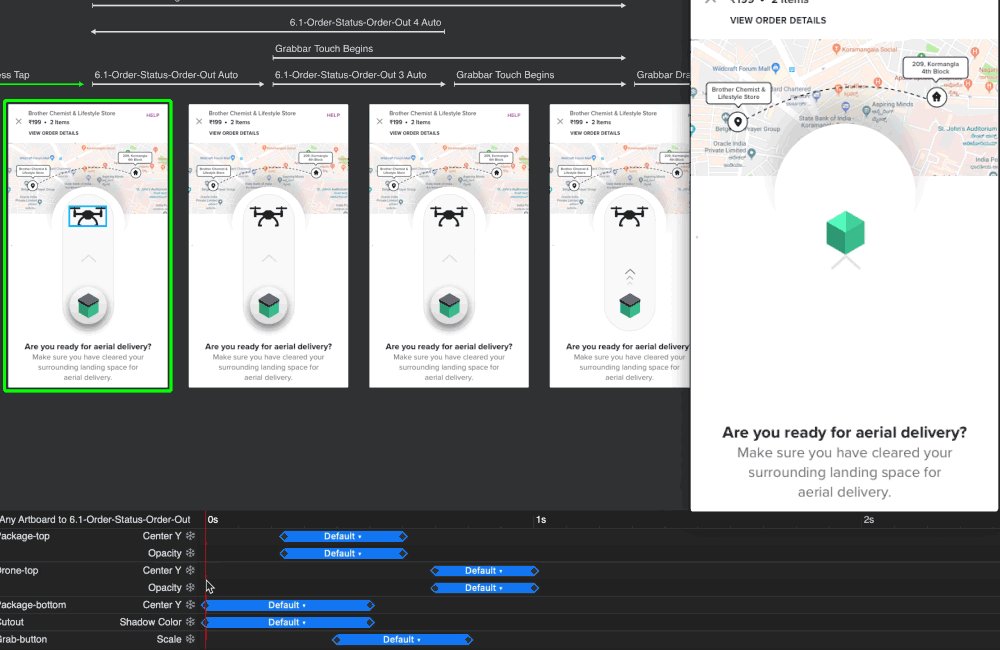
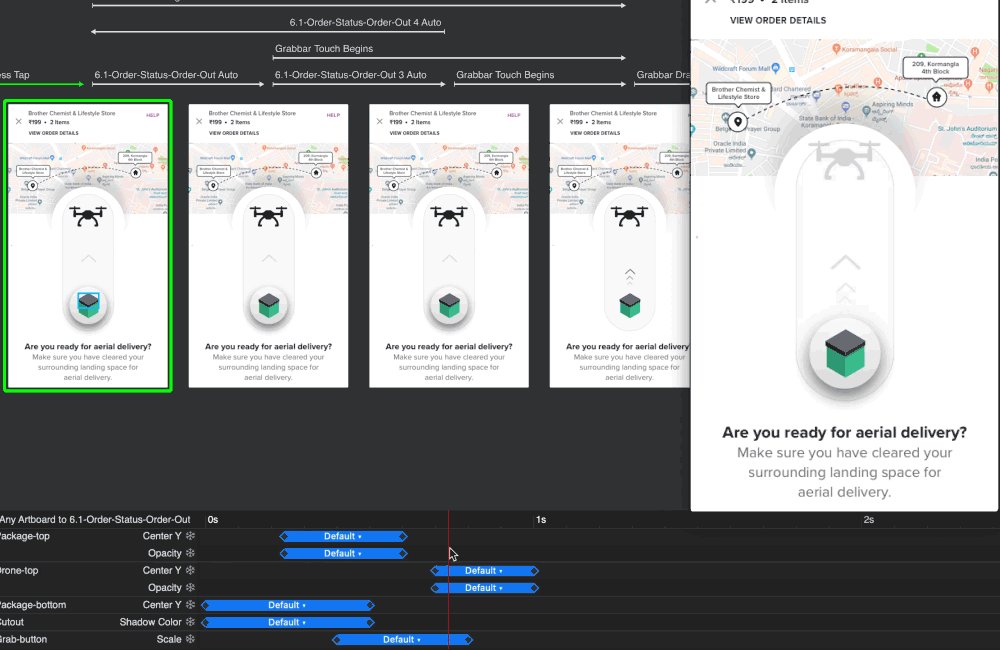
Screen 7 & 8
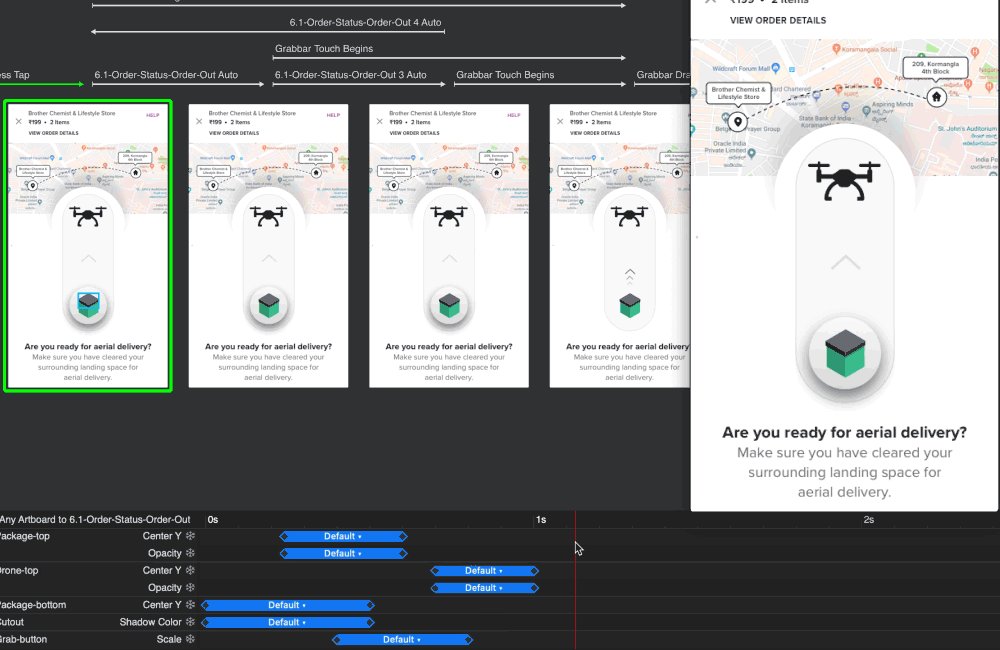
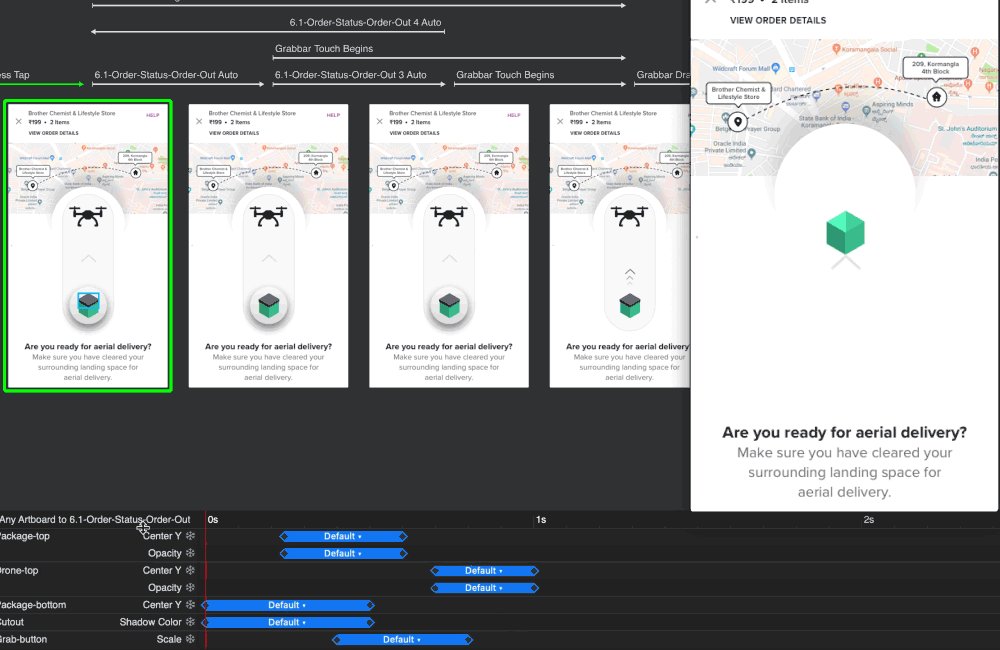
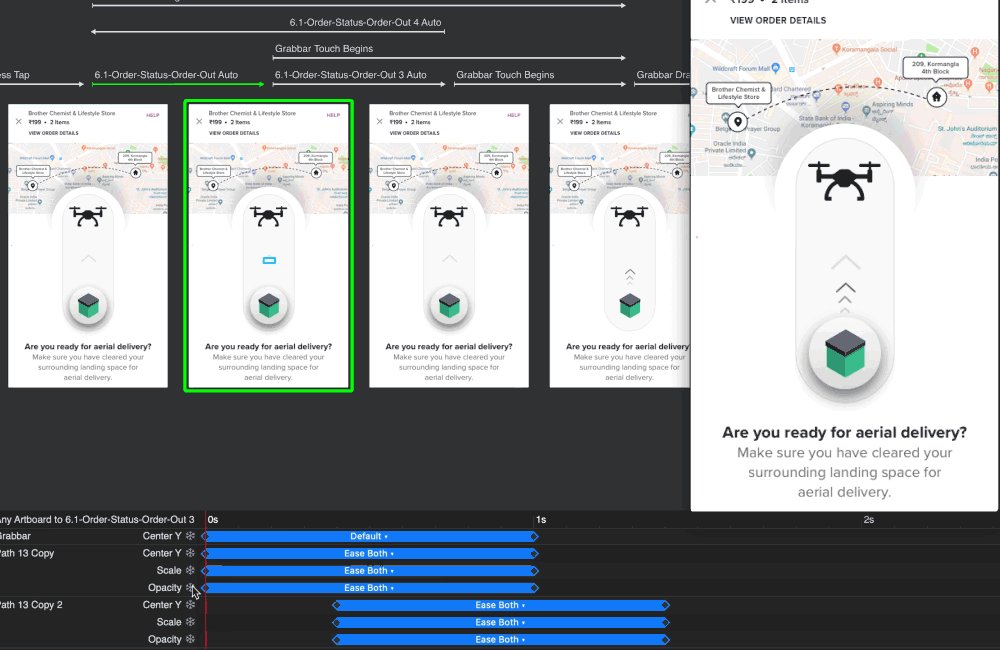
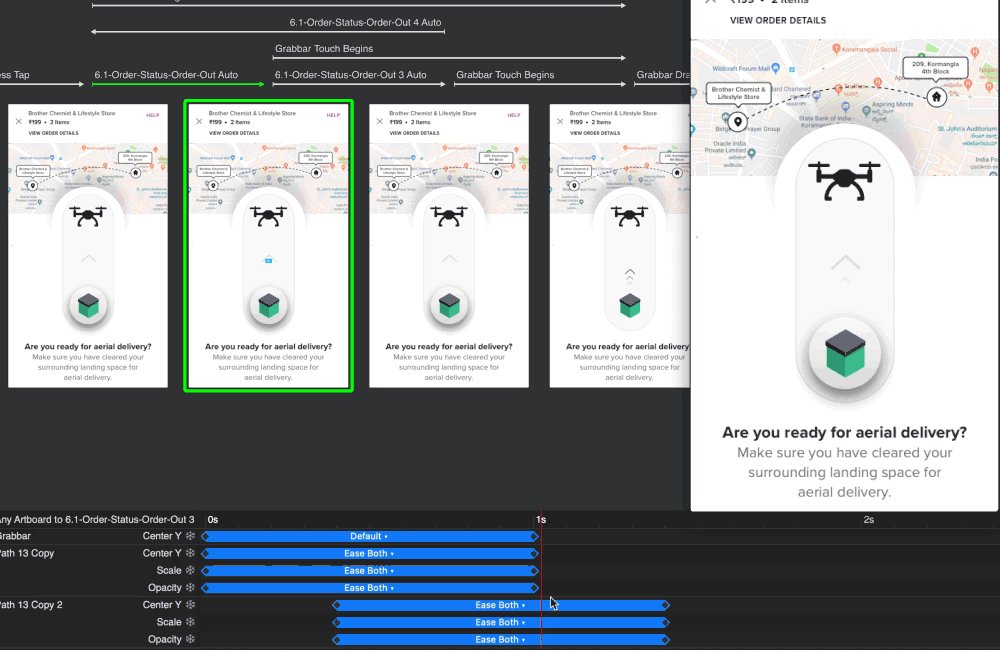
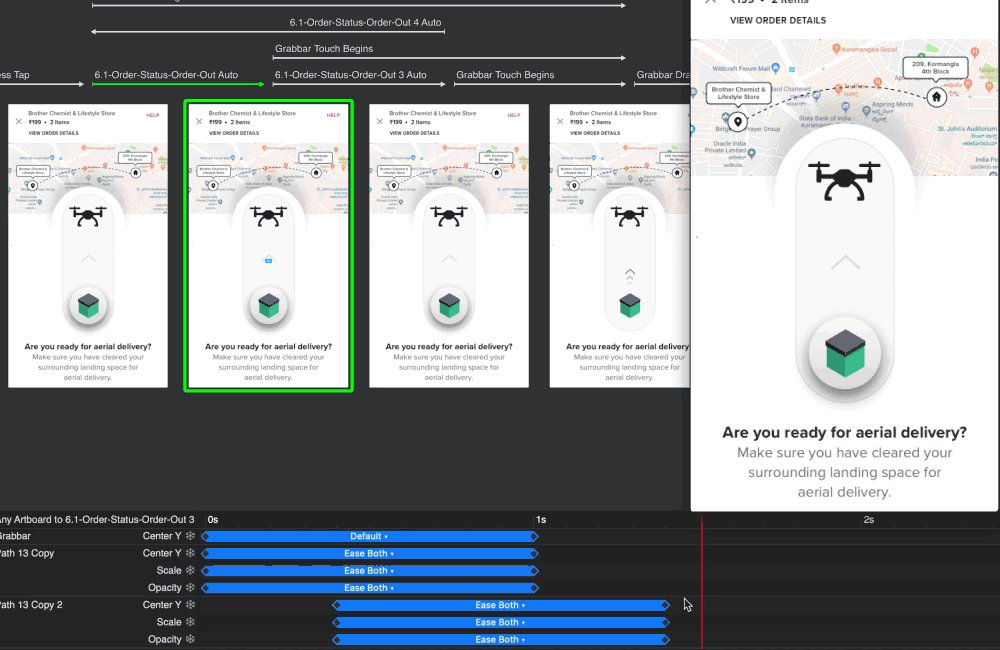
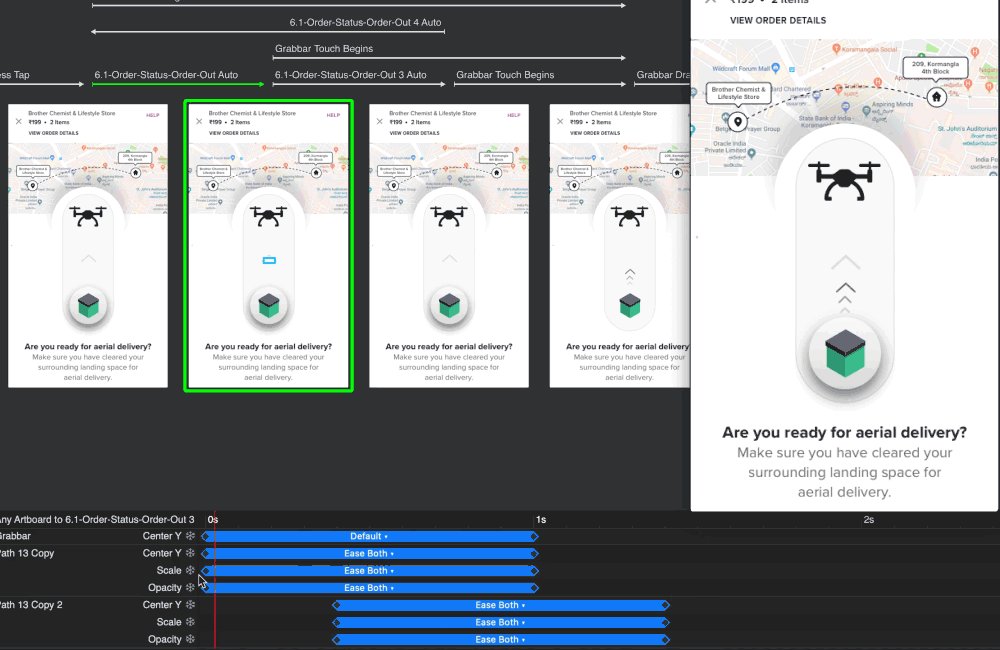
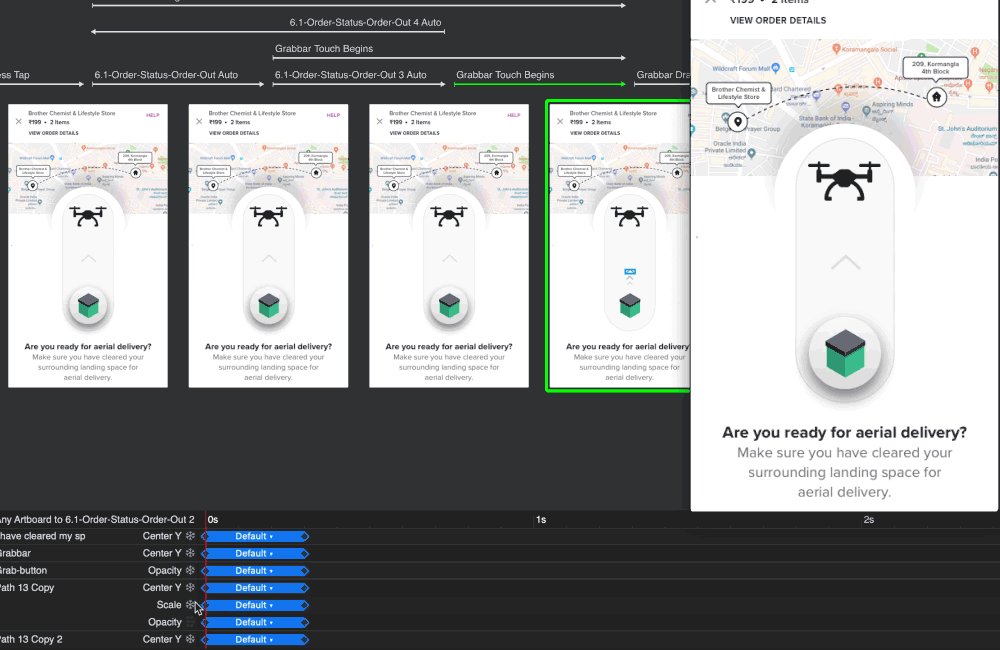
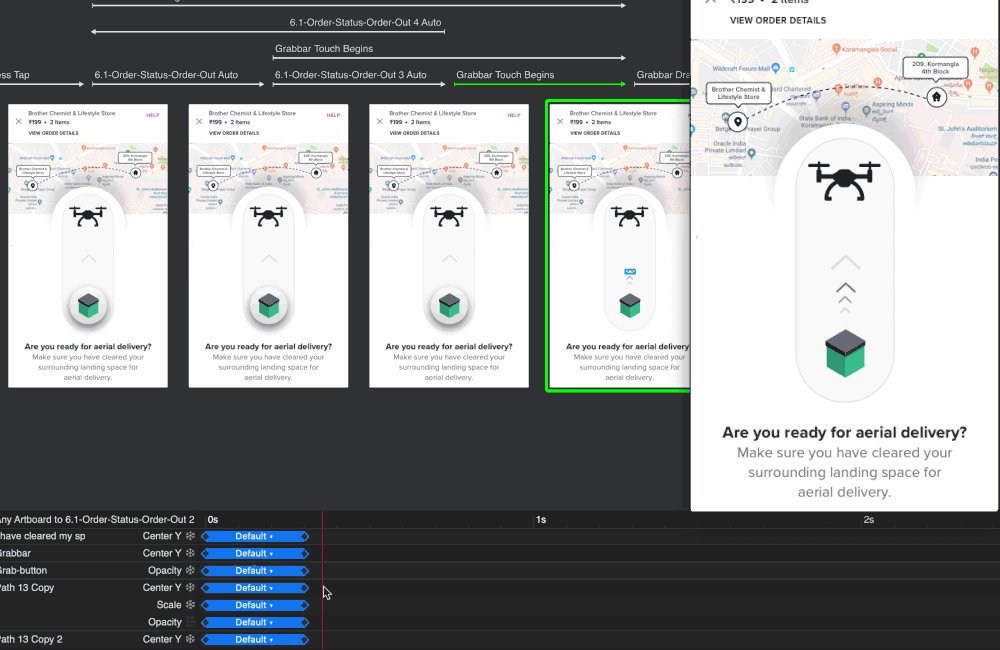
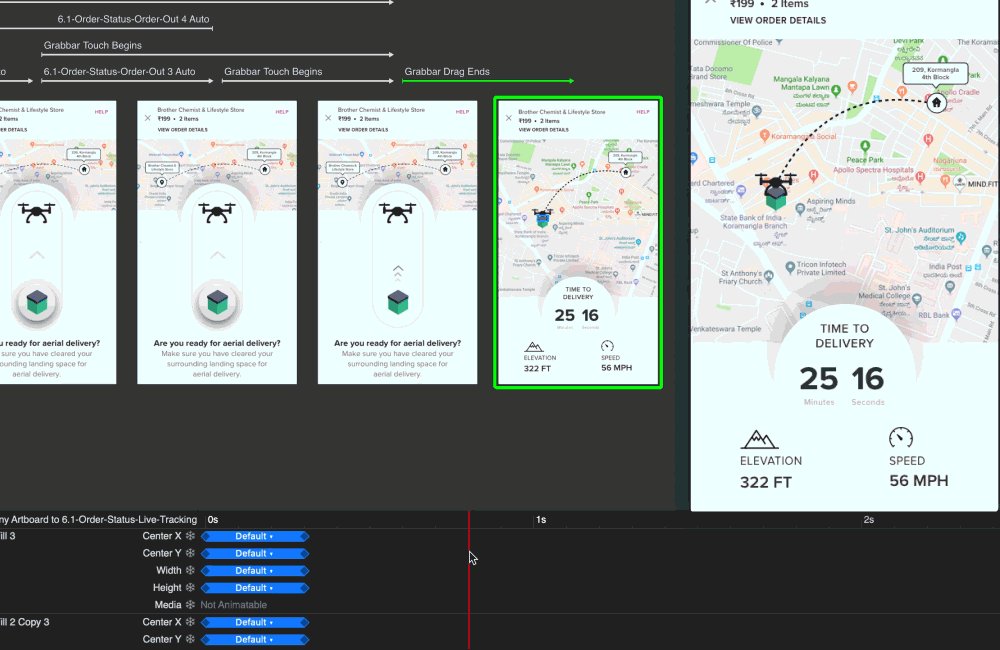
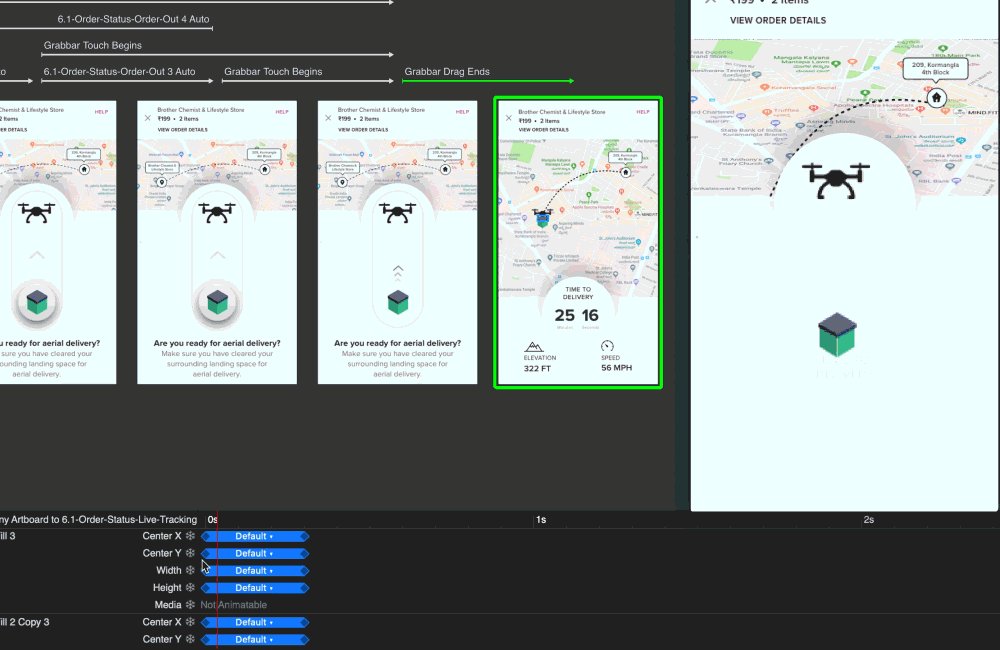
Consumer Delivery Confirmation Screen & Order Tracking

- Remember the friction I discussed earlier. I took advantage of verticle layout to accommodate the slide up interaction.

- I used an arrow indicator as a cue to the final delivery step. Auto Animate is used to create a loop in between three screens.

- Click and Drag Interaction


FINAL THOUGHTS
People crave the familiarities when experiencing the digital interface. Do not ignore the conventional screen such as loading screen, error scenario and success screens. Our aim is to create illusion.
I had seen my ideas failed even when I effectively presented it to the stakeholder, tech team and consumers, that’s just fine. It allows me to see through their perspective. That’s the motive behind the “How things work?”
The counterintuitive process leads to rational and scalable product. Let’s overcome the unforeseen challenges with this effective workflow.
Supercharged your workflow now!
Check out my side-hustle projects.
The side projects have been playing an essential role in my career in design. The sheer interest of nuanced idea has significance to my side projects that I have been doing for a long time.
UP NEXT


