Member-only story
How to Use Modals Without Harming Your UX
Best practices for effective modals and alternatives to consider

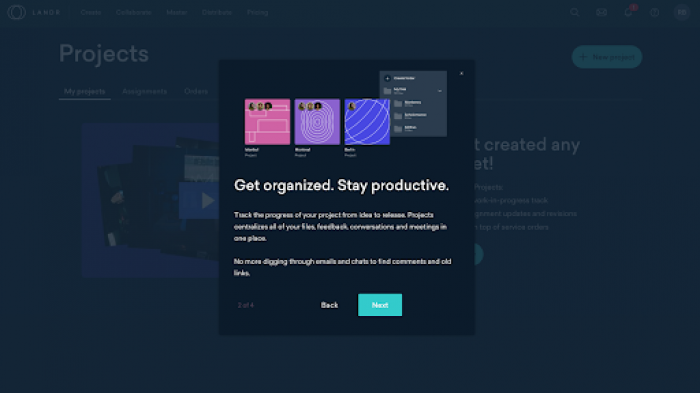
Modal windows are a common design pattern used in user interfaces to present information or actions that require the user’s immediate attention. A modal window is a type of dialog box that requires the user to take an action before they can continue interacting with the application. Modal windows are typically used to display error messages, confirmations, and alerts, or to collect information from the user.
Modals are distinct from other types of dialogs, such as pop-ups or modeless dialogs. Pop-ups are similar to modal windows in that they require the user’s attention, but they typically appear without the user’s input and can be closed without taking any action. Modeless dialogs, on the other hand, do not require the user to take any action before continuing to interact with the application.
Drawbacks of using modals
While modals can be useful for certain tasks, they also have some disadvantages. One of the main drawbacks is that they can interrupt the user’s workflow and cause them to lose their place in the application. When a modal window appears, the user's attention is focused on the modal and they may not be able to continue interacting with the application until they have completed the task in the modal. This can be particularly frustrating if the user was in the middle of a task or had just completed a complex interaction.
Modal fatigue
Modals can also be overused, leading to “modal fatigue” where users become frustrated with constant interruptions. If modals are used too frequently or for non-critical information, users can become frustrated with the constant interruptions and may start to ignore or dismiss the modals without reading the information presented. This can lead to important information being missed or users becoming desensitized to the messages presented in the modals.
Accessibility
Additionally, modals can be problematic for users who rely on assistive technologies such as screen readers, as they may not be able to access the modal content or may become disoriented when the modal appears on the screen. If your…

