
I built a Figma Plugin with just ChatGPT – No coding needed
I built a Figma plugin without writing any code, and it was a game-changer. As a designer, I’m always looking for ways to streamline my workflow and make my design process more efficient. Figma’s plugin ecosystem is an excellent way to do just that, but I noticed that many designers are intimidated by coding.
That’s why I decided to explore using ChatGPT to generate the code for me and execute a simple action. Trust me, this blog will make you feel that the possibilities are endless. This is a great starting point for creating some incredible plugins in the design world. I’ll walk you through my experience of building a Figma plugin with ChatGPT, without writing a single line of code. These steps will help you embark on your journey towards building a kickass plugin for the design world.
Once again, the possibilities are going to be endless.
Step 1: Starting the Figma Plugin Development

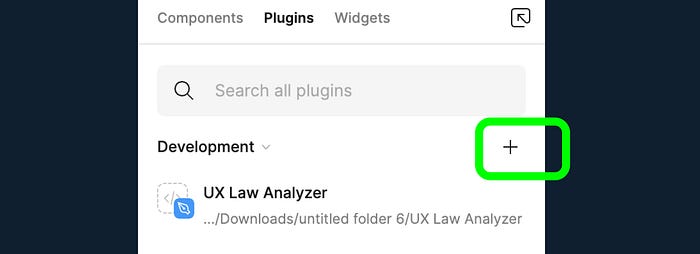
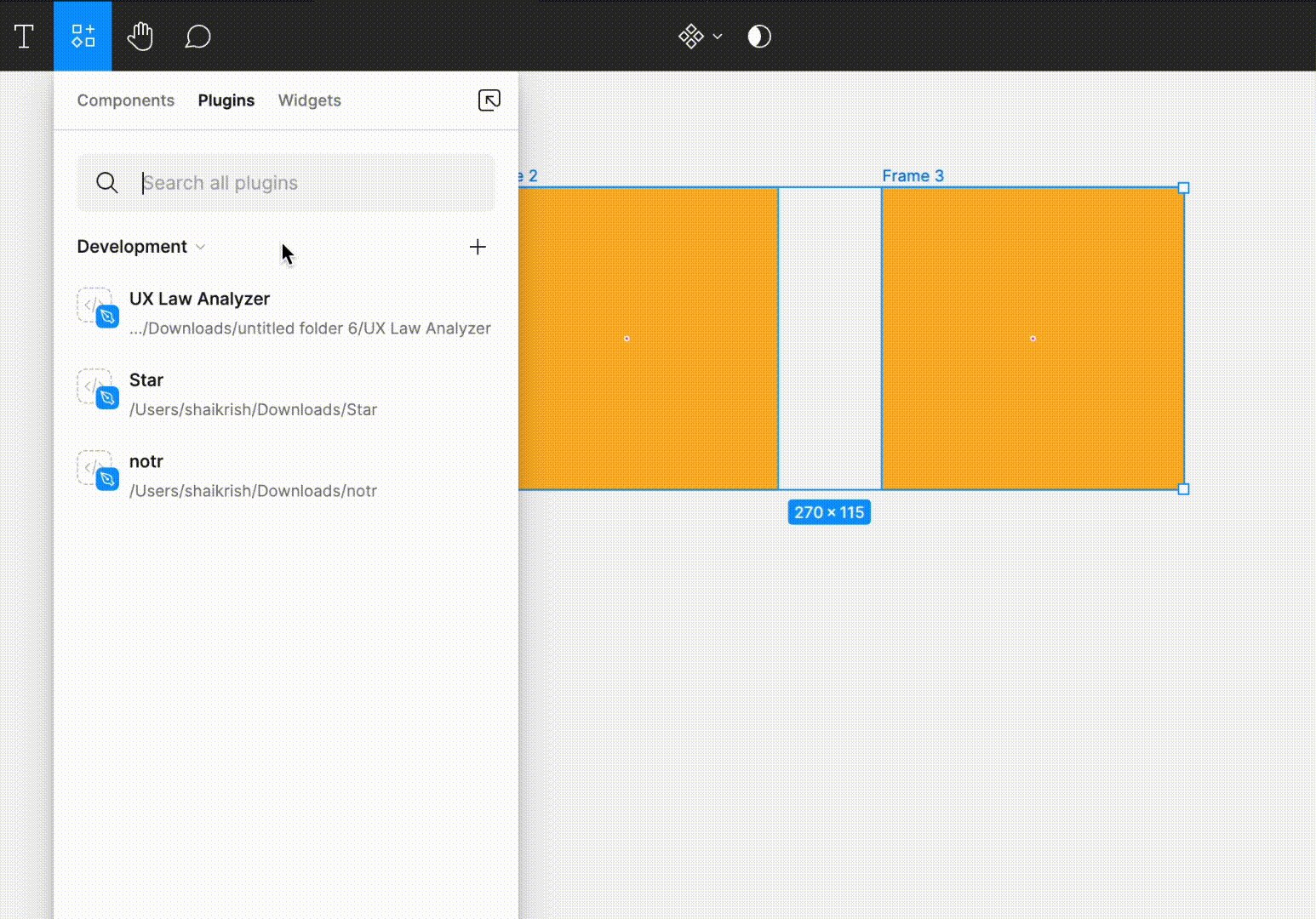
To get started, open Figma and select the “Plugins > Development > +” option from the top menu bar. This will open the Figma Plugin Development environment.
Step 2: Setting Up the Plugin

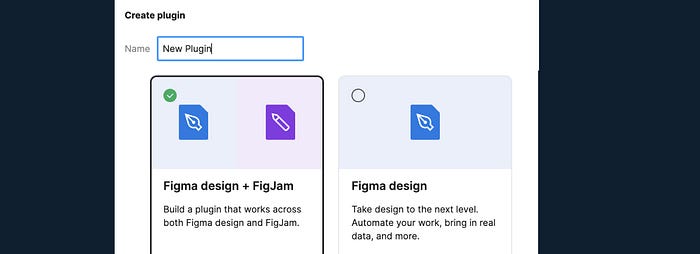
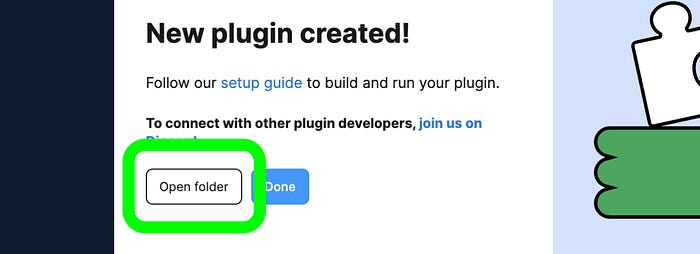
In the Figma Plugin Development environment, give your plugin a name and select the “Figma design” type. Since your plugin won’t have a user interface, select the “default blank” type. Save the project folder onto your computer’s local storage.
Step 3: Generating the Code

Now open the project folder that is created. Then, open the code.js file found in the folder using Visual Studio Code.

Instead of writing the code yourself, use ChatGPT to generate the code for you. Use the following prompt as a template:
Please help me write a code for a Figma plugin that [description of plugin functionality]. And without UI.
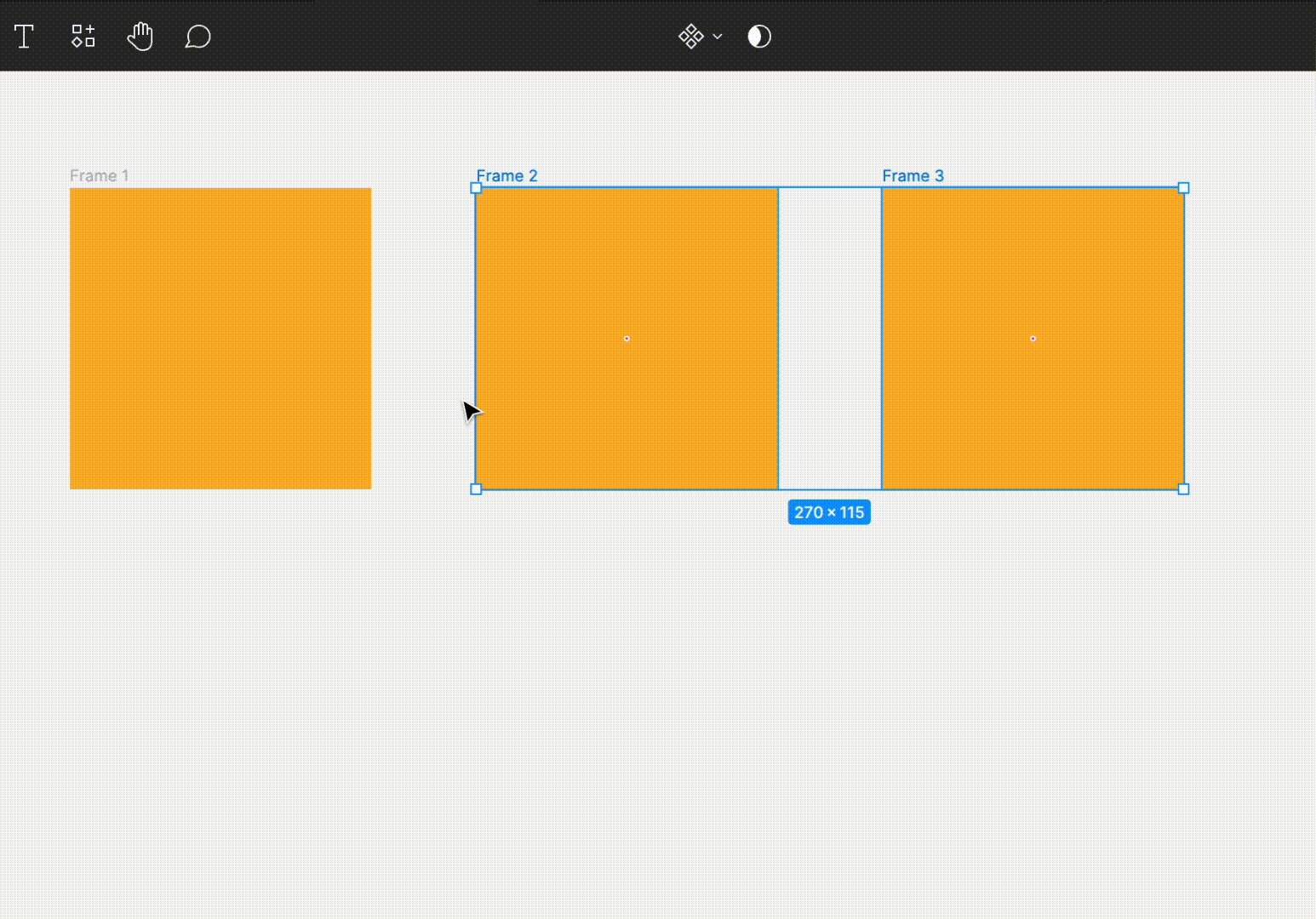
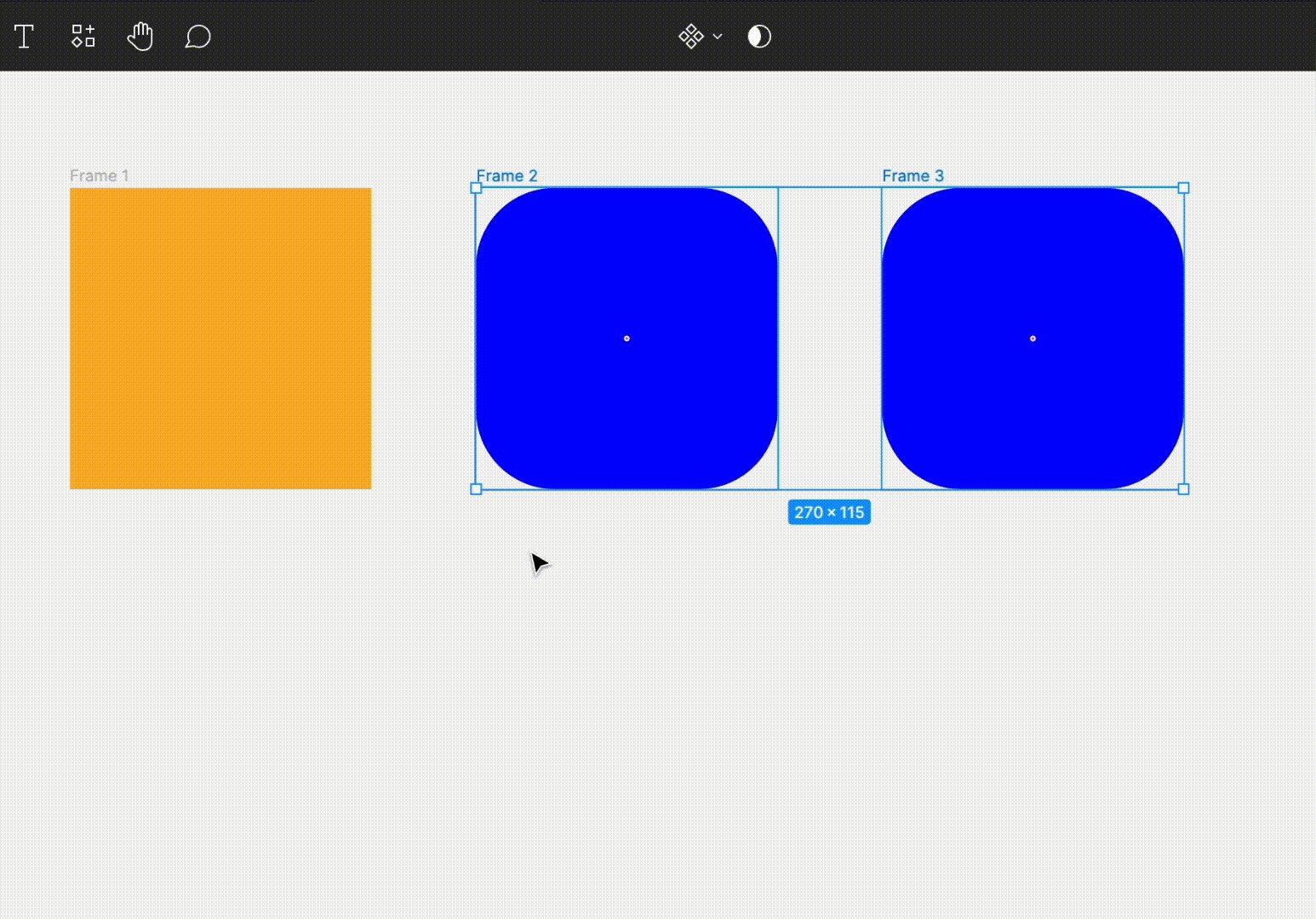
For example, the prompt I used was: “Please help me write a code for a Figma plugin that changes the background of the selected frames to blue and sets the border radius to 30px when the plugin is run. And without UI.”
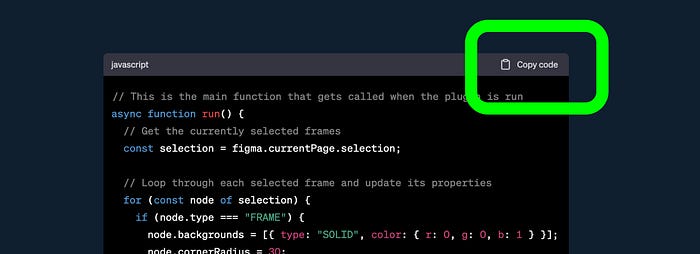
Within seconds, ChatGPT generated the required code for my plugin. Copy the code and paste it into the code.js file. Then, save the file.
Step 4: Running the Plugin

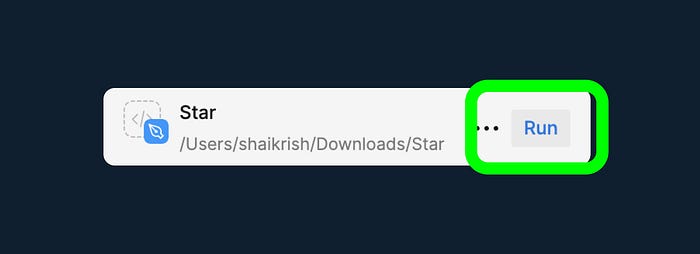
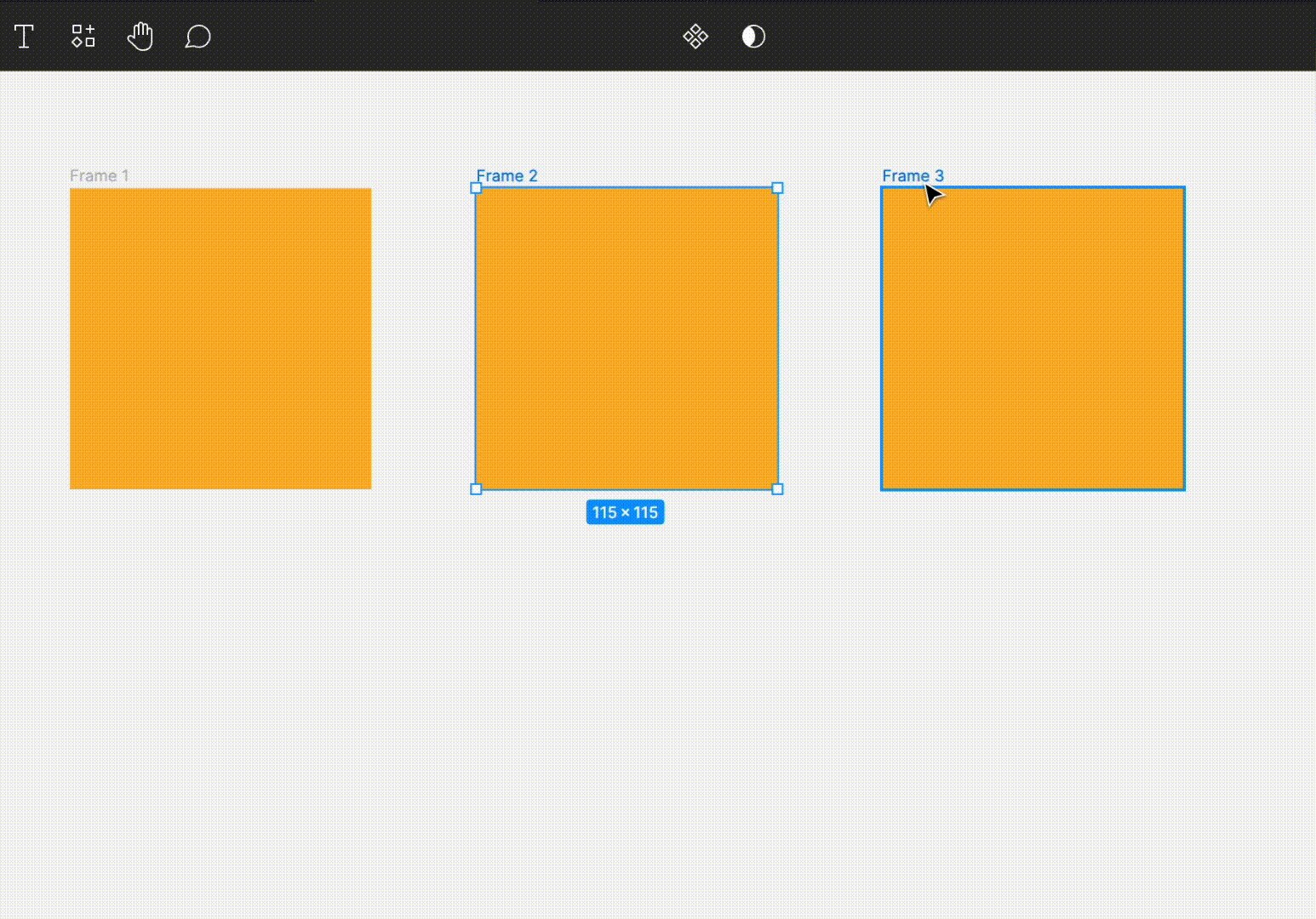
Finally, run your newly created Figma plugin by selecting “Plugins > Development > [Your Plugin Name]” from the top menu bar. You’ll see that your plugin changes the background color and border radius of the selected frames, just as you requested.
The Payoff

By following these steps, you can create Figma plugins without writing any code. ChatGPT makes it easy to automate repetitive tasks and extend the functionality of Figma. As a designer, this can save you time and enable you to focus on what you do best — design.
Remember “Don’t let coding intimidate you”. With ChatGPT, you can create Figma plugins without writing any code. These steps are just the beginning of what you can achieve with Figma’s plugin ecosystem and ChatGPT. Take your design process to the next level by exploring the possibilities.
Cheers! You’re Breathtaking!
🚀 Also hey! I just launched My Latest Project: gethired.design — The Ultimate Resource for Design Job Seekers!
I’m thrilled to launch gethired.design — the ultimate resource for designers to land their dream job. We offer valuable hacks, tools, and resources like optimizing your LinkedIn profile and using a Figma resume template. Our game-changing resources have helped people land jobs at successful companies, including Series E companies. Take your design career to the next level with gethired.design!

