Improvements in Bazaar Kids for Bazzar app

In this article, I share my experience in redesigning a part of the Café Bazaar app- which is an android app store with more than 40 million active installs. A part of this app is the Bazaar Kids in which Applications, games, and videos are represented for children. This article focuses on entering and exiting the Bazaar Kids.
Why did we think of redesigning this part?
After implementing the first version of Bazaar for kids, we realized only 1 user can enter Bazaar Kids out of 10 and after each entrance, only 3 out of 10 users can exit from Kids’ Bazaar. Also, 1% of all support calls were related to Bazaar Kids and most of these calls were due to users’ problems with Bazaar Kids lock. On the other hand, users’ comments on Bazaar Kids showed that the main problem of the users with this product was about Kid’s lock and that they couldn’t exit from Bazaar Kids. So, the data and users’ comments all indicated that the kid’s lock was one of the user’s main pain points and it needs to be redesigned. For this purpose, a task was formed with this central proposition: Bazaar Kids users cannot easily enter or exit from it.
Focus on design weaknesses:
1. Information scent
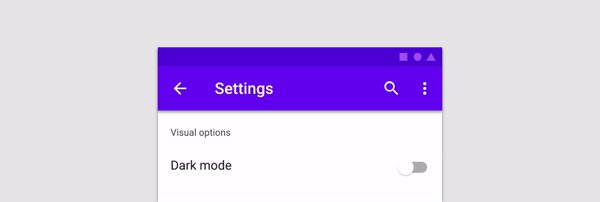
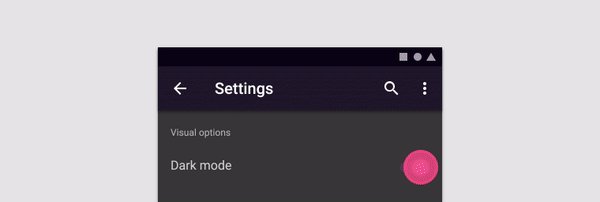
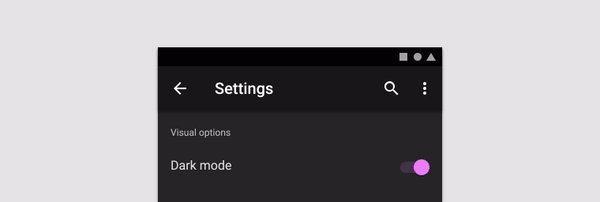
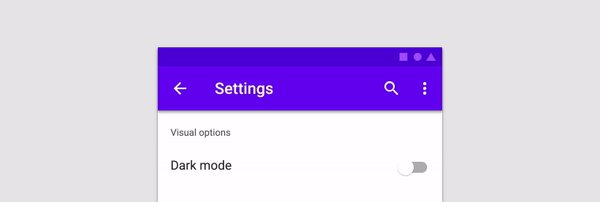
The first thing the user saw in this part, was a toggle switch. By turning this switch on, another page opens and the user must set a password so that she can use it later to exit the program. But Material Design has a different definition of toggle switch use:
“Switches toggle the state of a single item on or off. When a user toggles a switch, its corresponding action takes effect immediately”

According to this guideline, a toggle switch is usually used for settings such as light/dark mode or turn Wi-Fi on/off and other sudden changes in mobile. Since in this case, nothing immediately changed after turning on/off the switch, we shouldn’t be using the switch at all. Because after the user turned the switch on, a dialogue showed up and another action was needed so that the user could enter, and the switch didn’t evoke such flow for the user.
Improvement: We should inform the user of what happens with touching a button. So we turned the switch into a button with a clear message on it: “Login to Kids’ Bazaar”.


2. Onboarding
In the previous version, when the user wanted to set her password, it was ambiguously told to her, what is Bazaar Kids. The user that was busy setting a password, didn’t pay attention to this content about Bazaar Kids so the content was lost.
In fact, the main action was to set a password, and the user was not bringing properly onboard with the product. This issue could lead to errors later on because the user probably didn’t know what content she will see in this part.
Improvement: to convey the message clearly, we needed to prevent users from unwantedly and accidentally entering the product, so that there won’t be a negative user experience. So users should briefly onboard into the product. So in the new design, we distinguished the related text and also designed an illustration that could fully represent children’s presence in this part. We removed setting a password as well.


3. Kid’s lock vs. Parental gate
In dealing with entering and exiting Bazaar Kids, we had Reliability and Usability in mind. Reliability, to ensure that the under-aged user cannot have access to contents rather than Bazaar Kids, and Usability, to ensure easily entering this part and exiting from it.
There is a tradeoff between the amount of reliability of kid’s lock and ease of use of the product. Since password-based models have lower usability for kid’s lock (because it needs constant reminding from the user), we decided to use the parental gate model as most of the benchmarks did. In the parental gate model, a task is defined for grownups when performing an action that needs parent’s notice and confirmation- this action in Bazaar Kids is exiting. So the task needs to be done for the action to be performed.
Improvement: among different solutions for the parental gate, the multiplication of numbers seemed more logical. Because it is not also proper from a usability point of view (since children learn multiplication of numbers in third grade at school), it also seems appropriate from a reliability point of view. YouTube has handled this issue pretty clear and simple among other benchmarks of this sort. This solution also fits our app, so we implemented the model for Bazaar Kids.
According to the parental gate, there is no need to set a password while entering, but when exiting that there is the risk of a child’s access to other contents, parents should enter the answer of multiplying two 1-digit numbers.


After implementing this design in the product, we evaluated enters and exits and we realized 1 successful entry has reached 8, and 3 successful exits have increased to 9.
In this article, I’ve discussed redesigning a part of an app and turning it from bad to normal, and I hope this experience is useful for the readers too. I’ll be happy if you share your thoughts with me.
Mohammad Javad Golestani was the product manager of this task, and Reyhane Alaei designed the illustration I mentioned in the text.

