Measuring the success of product design: OKRs and KPIs

In product design, measuring success is essential to ensure that design decisions lead to meaningful improvements and align with business outcomes. OKRs (Objectives and Key Results) and KPIs (Key Performance Indicators) are two common approaches, each serving a different purpose. What do these metrics mean? How are they different? When to use OKRs, and when to use KPIs? How to choose the right metrics? Let’s dive deeper in this topic.
What are OKRs and KPIs?
Objectives and Key Results (OKRs)
OKRs are goal-setting frameworks used to define ambitious objectives and measurable key results. They help teams stay focused on achieving significant improvements over a set period.
Example of an OKR:
- Objective: Improve the user experience of the checkout process.
- Key Result 1: Reduce checkout abandonment from 40% to 20%.
- Key Result 2: Decrease checkout completion time from 2 minutes to 1 minute.
Key Performance Indicators (KPIs)
KPIs are ongoing performance metrics used to track the health and effectiveness of a product or design. Unlike OKRs, which focus on ambitious improvements, KPIs measure the stability and progress of existing experiences.
Example of KPIs:
- Task success rate: percentage of users who complete a given task successfully
- Retention rate: percentage of users who return to the product in a specific period
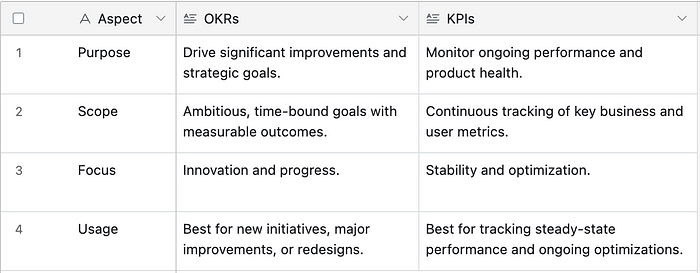
Key differences between OKRs and KPIs
Here’s a summary of the key differences between OKRs and KPIs:

Choosing the right metrics
Selecting the right metrics depends on what aspect of design you want to evaluate. Here’s a structured approach to making that decision:
Define the goal of design
- Are you improving usability? Measure task success rate or time on task.
- Are you increasing engagement? Measure retention rate or feature adoption.
- Are you reducing friction? Measure drop-off rate or support tickets related to UX issues.
Align with business objectives
- Connect design improvements to business goals (e.g., better UX → higher conversion → increased revenue).
Consider the user journey
- Identify key moments (onboarding, feature discovery, checkout, etc.).
- Measure user behavior at each stage (completion rate, interaction time, frustration points).
Choose actionable metrics
- Focus on metrics designers can influence (e.g., click through rates, error rates).
- Avoid vanity metrics (e.g., total page views may not reflect usability improvements).
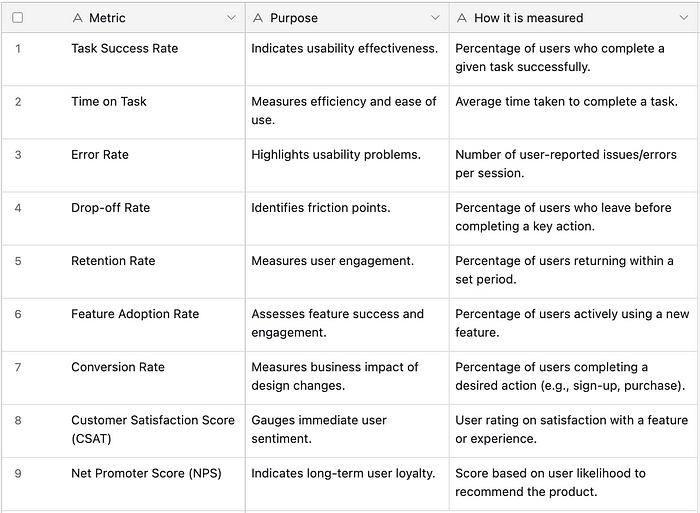
Commonly used metrics
Here’s a list of some of the most commonly used metrics in product design:

When to use OKRs vs KPIs
OKRs and KPIs play distinct roles in measuring product design success.
Use OKRs when:
- You need to drive strategic improvements in UX, usability, or engagement.
- You’re working on a redesign or new feature where success is defined by impactful goals.
Example: “Improve user onboarding experience” with key results like
- Increase activation rate from 30% to 50%.
- Reduce onboarding drop-off rate from 20% to 10%.
- Increase task completion rate to 80%.
Use KPIs when:
- You need to track ongoing product performance and monitor user behavior.
- Your focus is on maintaining or optimizing existing experiences.
Example: Measuring usability with CSAT (Customer Satisfaction Score), NPS (Net Promoter Score), or Error Rate.
Use both when:
- You are launching a major UX initiative and need to track both progress and long-term impact.
- OKRs help set goals while KPIs validate progress.
Example: Improving checkout flow
- OKR: Increase checkout conversion by 15%.
- KPI: Monitor drop-off rate, engagement, and time to purchase.
Balancing OKRs and KPIs
A good product design strategy incorporates both OKRs and KPIs:
- Use OKRs to set ambitious, high-level goals for user experience improvements.
- Use KPIs to track ongoing trends and ensure usability stability.
- Adjust metrics based on user feedback and product evolution.
By understanding when to use OKRs, KPIs, or both, product designers can ensure that their work is measurable, impactful, and aligned with business goals. The right metrics lead to better design decisions, improved user experience, and ultimately, a more successful product.

