
Mobile UX Design: Sliders
by Nick Babich
Sliders has been around for a long time and has become the de facto standard for selecting and filtering in apps. However, when it comes to design of this control, you need to remember that sliders make it easy for users to screw up their queries, which often leads to results that are either incorrect or of poor quality.
Why Should I Use Sliders?
Sliders are intuitive. They translate well from the physical world to touchscreens, where they look good and don’t take a lot of space. Sliders are perfect for operations such as selecting a temperature because when you select a temperature you tend to think of it in terms of “a little colder than now”, instead of numbers like “I want temp 23.”
Types Of Sliders
Single and Double
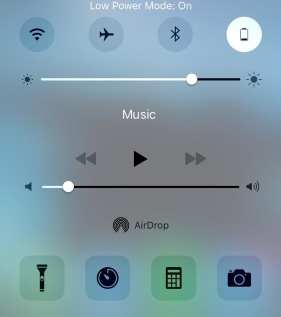
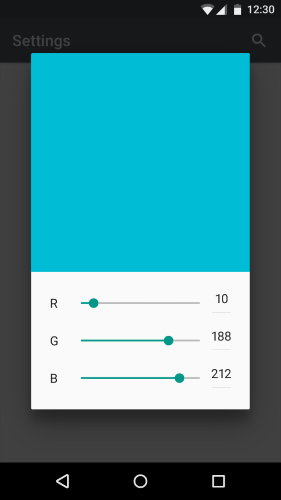
Single sliders are best for selecting a single value.

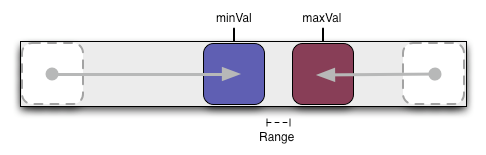
Dual sliders are good for searching within a range of values.

Continuous and Discrete
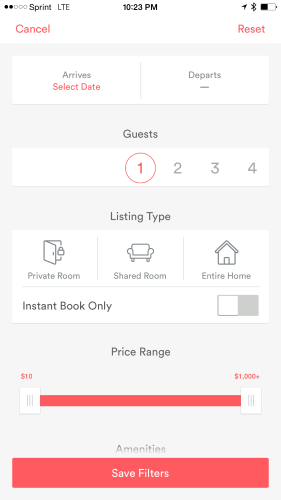
Continuous sliders are best for indeterminate values in a range, such as a price in example below.

Discrete sliders are good for predefined values, such as rating control.

Both single sliders and dual sliders can be either continuous or discrete.
Is an Exact Value Necessary?
Sliders are hard to adjust precisely — both in the physical world and on digital devices (especially devices with touch screen).
Thus, sliders work best when the specific value does not matter to the user, but an approximate value is good enough. Also allowing the selection of a very specific value is often not necessary to the user.

If You Still Need an Exact Value
In this case, you can use a slider with an editable numeric value. Upon pressing the thumb, the text box becomes editable for text entry and updates the value automatically with thumb movement.

Tip: If picking an exact value is important to the goal of the interface, perhaps you should choose an alternate UI element.
Show The Range and Histogram
If you use sliders for filtering you should show the actual range of values in an entire collection. This is especially good for eCommerce websites that allow filter products by price. Instead of using a range $0 and Max, you should provide an accurate range, the minimal price and maximum price for an item that users can search within.
A slider with a histogram (as shown below) can be very helpful in preventing a zero response. A high bar represents a large numbers of items, and a proportionally short bar represents a smaller number of items.

Tip: There is a possibility that users don’t get the histogram. In such case, they just ignored it and continued to use the app without any issues.
Think About the Thumb and Don’t Cover The Numbers
For touch screen devices, labels should be placed above the slider. It will help you prevent situations when labels may be obscured by the users’ finger while they are interacting with the control.

Provide a Visual Feedback
Visual feedback is extremely important in user interface design. In real life, buttons and controls respond to our interaction, and this is how people expect things to work. Upon an input event, the system should provide instant visual confirmation.

Tip: Visual feedback works because it appeal to the user’s natural desire for acknowledgement.
Conclusion
Sliders are excellent UI controls, but they are not one-fits-all tool. They are good when users want something that is relative, but not very good for exact values. When designing a slider, measure interaction cost and make sure that the users can select that range (or single value) correctly from the first attempt.
Thank you!
Follow UX Planet: Twitter | Facebook
References:
Originally published at babich.biz

