PESU Academy Mobile App Redesign — UI/UX Case Study

As an Interaction Designer, I always try to look for things around me that I believe can be improved for a better experience. This time, I chose the PES University’s official mobile application and challenged myself to come up with a better user experience along with an updated interface in a stipulated time frame.
What is PESU Academy?
PESU Academy is a management portal for PES University. It allows students to check their assessment results, attendance, timetable, etc. and get updates about what’s happening on the campus.
Why Redesign?
The core purpose of this application is to make the student’s life more efficient by providing the necessary details in an organised manner. I felt the overall experience can be improved significantly. The issues that I believe this redesign has solved, have been written after every screen comparison.
Comparing Screens
Sign-In Screen

- The first thing I did is increase the size of the university’s logo and aligned it to the centre. Thereby emphasising the university instead of the “Sign In” text.
- I changed the colours of apps’ interface to the one more prominent on the university logo and made them more consistent with each other by giving a rounded edge to the buttons.
- The Sign In page often took more time to load, I intended to reduce this by replacing it with a white solid background along with a layer of translucent geometric shapes which would resonate well with the university. This also fixed some of the legibility issues the previous design had.
Home Screen

- I decided to remove the text field below the image slider considering the posters gave just-enough information for interested users to click on them and read more about that specific event
- Next, I added the News and Media section below as there are several important “Press Releases” posted by the University from time to time which also contain information about ongoing researches.
- On the old screen, the announcements were repeated most of the time and they were stacked horizontally instead of vertically, thereby leaving a lot of empty space below them which were never used. I removed this section as there’s already a Notifications Tab that contains the required information.
- I added horizontal scrolling buttons that have options that are used by students frequently.
- Lastly, I added a card that showcased the individuals’ upcoming class and when it starts. This could be helpful for students to quickly find out what class they have next instead of scrolling through the timetable tab.
My Courses Tab

- Here, the first thing I did was remove the logo-thumbnails from the courses. It didn’t make sense to have them as there are no course related images and overall they looked quite redundant.
- Next, I emphasised the course codes. We rarely need to find out the course codes but when we do, It’s hard to read them quickly on the old design. Adding a background highlight helped fix this issue. Moreover, tapping on them could copy them to the clipboard!
Timetable Tab

- For this tab, I completely changed the layout. The old timetable screen did not provide the details about when the sessions are held. The new layout shows what class would be taking place at what time.
- Ongoing or Upcoming classes are highlighted, this differentiation between the classes would help them quickly get ready for the next one or reach the ongoing one.
- Moreover, Now they can directly tap on the date to find out what classes they’d be happening then. Earlier, if they were to find out information regarding a specific date, they first need to find out what day of the week that will be and only then they could find out. This will improve the entire timetable experience.
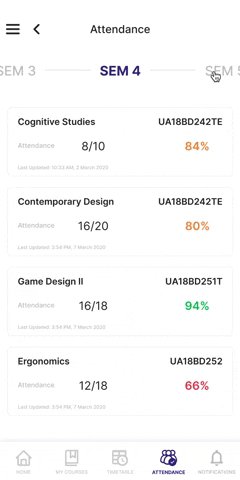
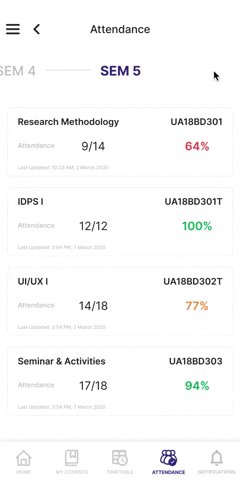
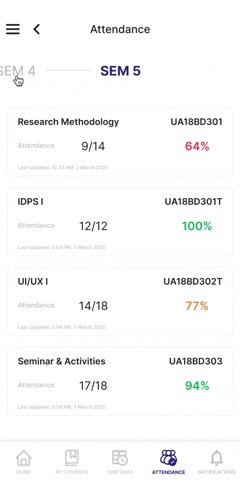
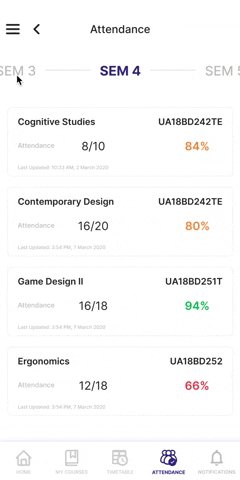
Attendance Tab

- The class names were made more prominent instead of the course codes from the old design as students (as well as faculty) are more familiar with class names than course codes.
- The font size of no. of classes and attendance percentage has been increased for the ease of use.
- Next, the colours added on the percentage helps students quickly understand which classes they need to pay more attention to, to maintain attendance levels w.r.t. the University norms.

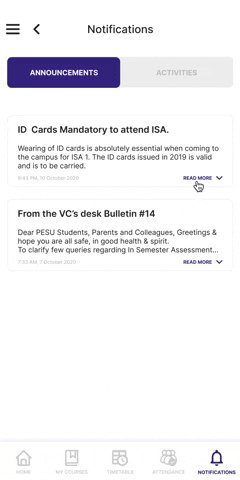
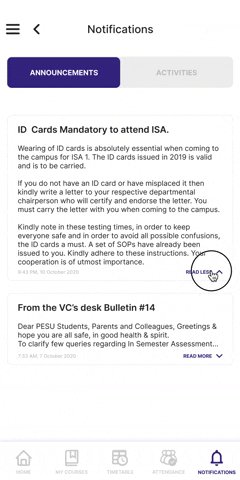
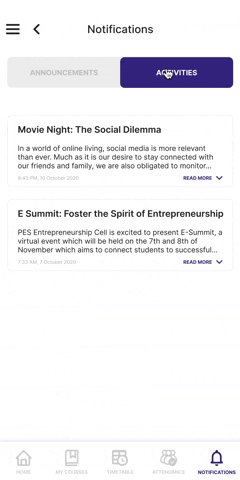
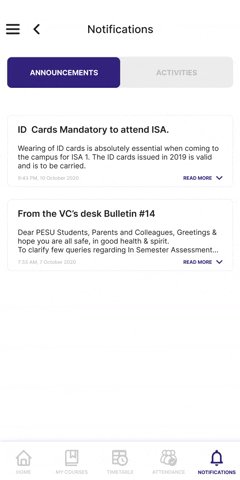
Notifications Tab

- The significant change in the notifications tab is having 2 segments. One being “Announcements” and the other being “Activities”. The announcements often get mixed up with events related notifications and there was no way to differentiate among the two, visually. This will help keep the notifications from mixing up.
- Previously, to read the announcement the user had to tap on it and it opened on a new tab. Here, the ability to read the entire announcement by pressing “read more” has been added.

This will help everyone access the announcements faster and within the tab itself.


The Digital ID page helps confirm their identity to the security staff in-case they do not have their physical identity card handy. The Digital ID shows only necessary information such as name, designation, contact and email address.
Wrapping-Up
Design trends for both, the interface as well as the UX are evolving every day. All for the efficiency and betterment of the users of a product. All the design changes mentioned here, both big and small, were made keeping the users in mind.
That’s all folks!
Thank you for reading my case study, if you find it helpful please send some 👏👏👏.
Feel free to give me feedback or share your opinions.
Disclaimer — This case study is a personal project and the output is solely a work of my research and design.
Want to connect with me? visit linktre.ee/inshaal

