
Prevailing Trends in Flat Design
by Nick Babich
The flat design is everywhere around us. Apps and websites rely on this style to communicate with their users. But the flat design doesn’t stay still, it is evolving. With so many products fighting for users attention, the global goal of flat design is to create products that engage users into interaction.
Flat design is all about drawing focus to content
Let’s pinpoint the characteristics of this evolution.
Functional Minimalism
The key point of minimalism is leaving only what is needed to convey the core message and functionality. Flat design and minimalism go hand-in-hand, sharing many of the same principles like simplicity and content-focused design.
Minimalism is a perfect marriage of form and function
Flat design paired with minimalism is a popular choice for landing pages. The combination of styles help to create visually appealing as well as very functional pages. And the lack of many details make it easier to translate designs across different screen sizes.

Tip:
Put emphasis on content (especially imagery). Follow a simple rule — single focal point per screen. Each screen should contain one and only one central image, without distraction. Use generous negative space.

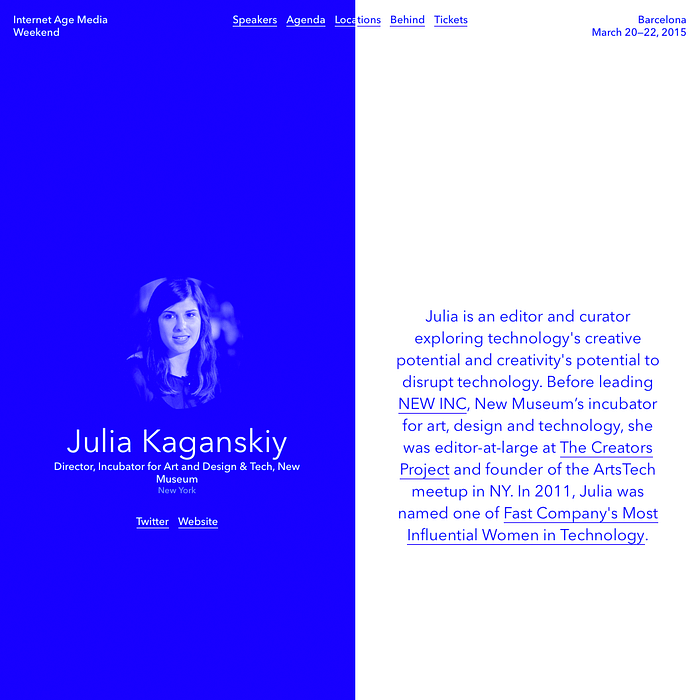
Accented Colors
Color is a major part of flat design aesthetics. Vibrant colors help designers to balance the built-in deficit on visual appeal that flat design has. However, when it comes to selecting colors it’s vital to remember that:
Content is king, and color should hail to the king
Use colors to direct user’s attention and help them see what they need to see.


Tips:
- Use color to highlight key call-to-action buttons and phrases. Color can add more visual space to elements of your design and make them stand out from the crowd.

- Use proven color combinations. The site Flat UI Colors collects some of the most effective of color patterns.

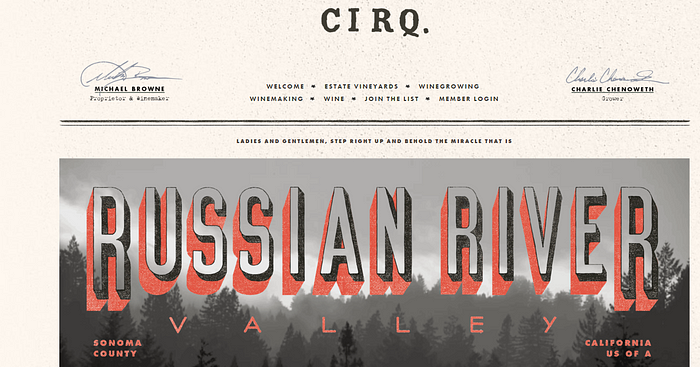
Dramatic Typography
In flat design,
Text becomes a visual design element
Dramatic typography has an opportunity to display brand identity, enhances the text content and create a perfect visual hierarchy.

Tip: Never sacrifice legibility for a trendy font. No matter how good the typeface looks, it doesn’t make a sense to use it if your users can’t read it.
“One Design, One Font”
Too many fonts can have a negative impact on your design—it can become busy and in some cases even interfere with the user’s perception of the visual hierarchy.
You don’t want a typeface to distract from the design
Thus, when designing a product think about how can you make the typography powerful by playing with weight and dimensions, not different typefaces.

Tips:
- Choose a typeface that works well in multiple sizes and weights. Try to maintain readability and usability in every size (especially on smaller devices).

- Choose a typeface with easily distinguishable letter forms. Many typefaces make it too easy to confuse similar letter forms. For example, uppercase I’s and lowercase L’s can look identical. You need to clarify things for your users by picking a face that makes a clear distinction between these forms.
Thank you!
Follow UX Planet: Twitter | Facebook
Learn how to design user interfaces
Interactions between computers and humans should be as intuitive as conversations between two humans. Interaction Design Foundation will help you to learn how to design for efficiency and persuasion.

