Product Design Principles in a Single Card
Less is more, harmonize, prioritize and have fun
Recently I worked on designing some cards and it was fun! Before scrolling down, here are some background information that can help you understand this article better.

Similar items are organized in one serie, usually 60–120 items per serie.Users come to search and discover items and then purchase them.Items have closing time, after when users can no longer purchase them.
Less is more
Refine your product instead of adding more.

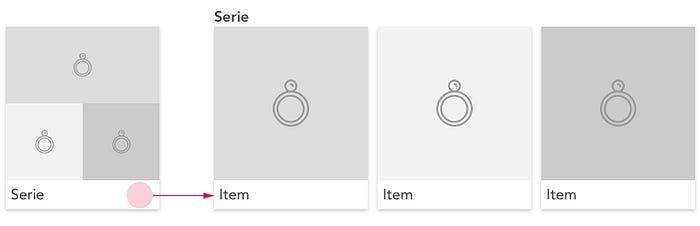
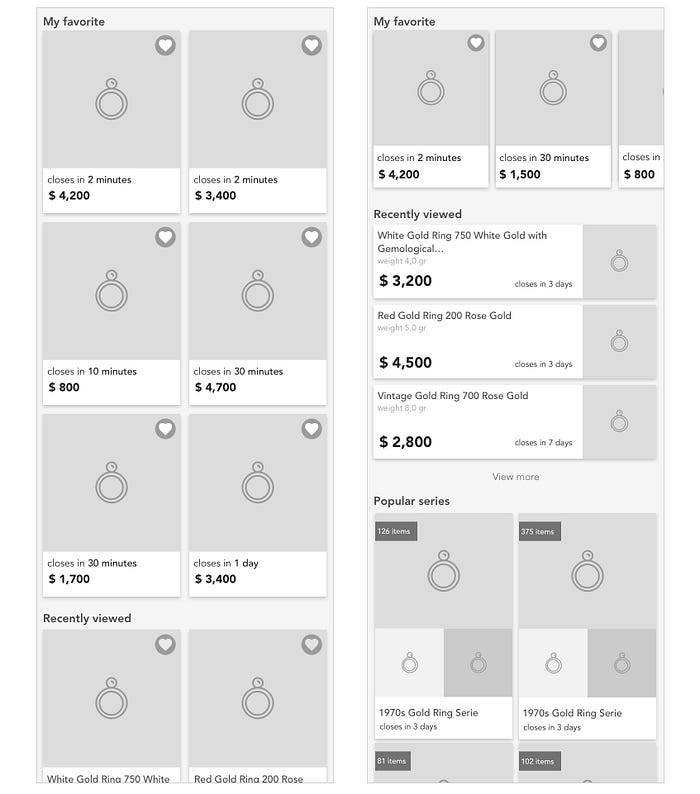
An item card acts as an entry to the item detail page. The original design (on the left) has three ways to enter the item detail page: clicking the “view this item” CAT button, clicking the “more” button next to item info and clicking on the card itself. That is understandable if more buttons might lead to more conversions. However, will the result be bad if we just remove two buttons?
The answer is no. After removing the “more” button and the “view item” CTA button, the product looks fresh. If you ask about the business value, I would say, with the new design, item cards become short, and therefore, more items are displayed in a defined horizontal space. Then for users, the chance of finding items they like is higher.
Harmonize UI
Create a unified, consistent user experience.

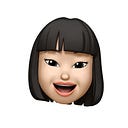
When I started inventorying all cards used in the product, I found that there was no standard. Same components on cards had different visual styles and more importantly, users get confused because an item card can look like a serie card and vice versa.
The problem solving started with identifying the difference between items and series: a item is a single item while a serie contains many items. And then standard is established that a item number tag and multiple images should be used on a serie card to differentiate it from an item card, and therefore, makes it clear for users. This case explains that working on design languages is not only unifying visuals, but also building up standards based on use cases.
Prioritize use needs
Display the key information at the moment.

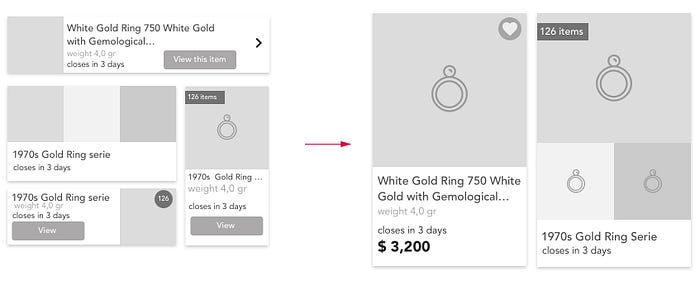
Cards can contain multiple types of information, such as images, title text and buttons. However, no all information is required in some cases. Prioritize information according to what knowledge is important for users.
For example, when a item card is listed under a user’s favorite, the closing time of that item is the most crucial info. Only displaying the closing time and current price triggered users to click on the items that will close soon. In another case, when a item is listed under a user’s recently viewed, changed price information is important to users and that might attract users to purchase this item soon.
Bring fun with diverse layout
Keep users interested while browsing.

As human beings, we see things through patterns. At the same time, we do not want to get bored. Like the masonry layout used by many practices such as Pinterest, I aim to offer browsing experience with more fun by crafting the layout. Grid view, list view and carousel are often used together. And keep in mind that do not let users scroll long time in one layout.