Member-only story
Redesign v.s. revamp
I discuss redesign and revamp as two ends of the same spectrum in this article. Thus, all options between these two are possible.
What is redesign?
In UX terminology, redesign is the process of redesigning the User Interface again or in a new way.
When considering a redesign for your website, weigh the pros and cons first:
Pros:
- Rebranding can be boosted by it.
- Because big changes generate news, and news can be shared, redesigns generate free PR.
- Obviously, it can improve the user experience.
Cons:
- In spite of the benefits of the new design, users tend to stick with the current state due to status quo bias.
- The user must relearn how to work and interact with the website.
- It doesn’t matter how thoroughly you test new designs, they will eventually come with new problems, and new problems take time to fix.
- Redesigns take time and money, and it is hard to consider all the implications of redesigns.
- There is no way to consider the full impact of redesigns.
- The process of redesigning takes time and money.
While some of these obstacles can be overcome by the following suggestions, they never go away completely:
- Use A/B and preference testing to compare existing and new designs.
- Analyze new designs with usability tests like attention maps, prototyping, etc.
- Test a new design on a small segment of users and then expand your sample size. Encourage users to try the new version.
- Allow users to go back to the older version if they prefer. Ask for their reason.
- Reduce the learning path and cognitive load by utilizing onboarding, step-by-step instructions, and help docs.
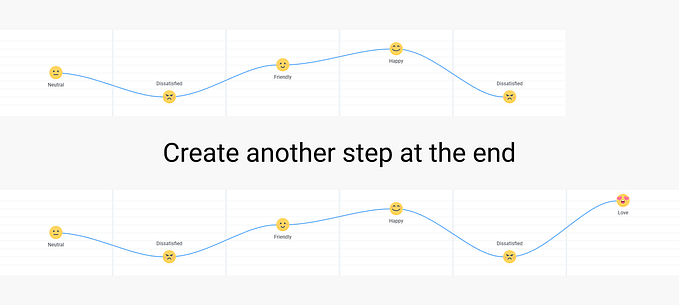
Revamp can also be used as a substitute.
What is revamp?
Revamp, on the other hand, involves making small, gradual changes.