Smart UI — how to improve UX by adapting to the user

Personalization is one of the digital trends of 2020. And with good reason, because every person is different and has her own expectations. In e-commerce and on streaming platforms this has been common knowledge for quite some time already and filtering content has become a commodity.
But personalization shouldn’t only be about the content; it’s very important for UI as well. People not only have different tastes but they also have their own ways of interacting with their devices.
Smartphone keyboard — a case study
The job of a keyboard is quite simple. It should write what the user wants to enter. And it should do it fast and — even more importantly — effortlessly. Because this task seems to be so easy, it’s a perfect case for UX personalization.
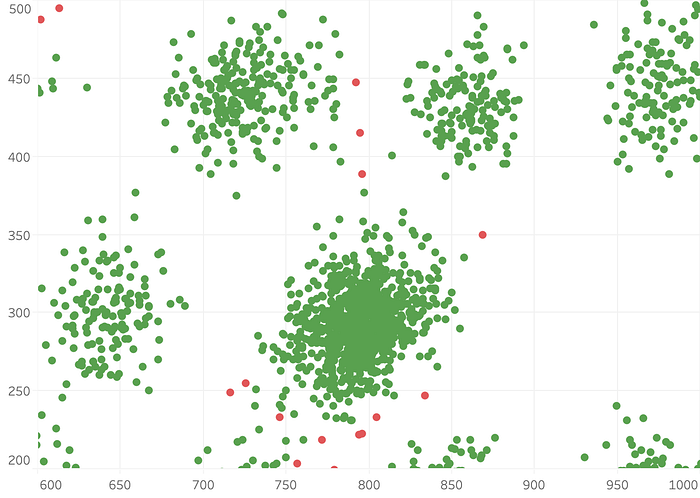
A recent study by ETH Zurich, Aalto University of Helsinki and University of Cambridge analyzed the typing behavior of more than 37,000 smartphone users.
The keyboard test: who understands the user best?
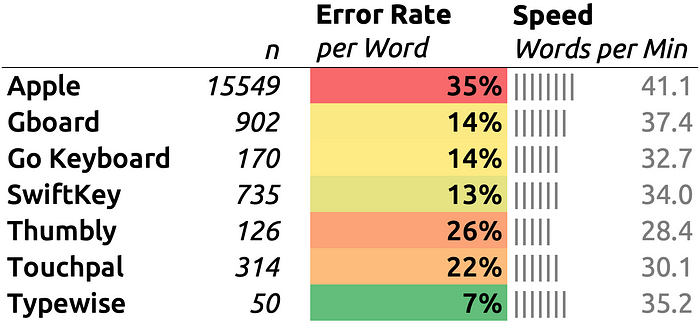
To measure how keyboards perform in satisfying the users' needs we analyzed the error rate per word. Using data from the ETH study, we considered the explicitly measured typos and added implicit typos, which the user manually corrected through backspaces. To calculate the percentage of words with typos, we assumed an average word length of 4.7 characters.
We compared all keyboards with more than 50 participants. The differences between these keyboards are tremendous. Surprisingly, Apple’s keyboard did a particularly bad job with an error rate of 35%.

Swiftkey (13%), Gboard (14%) and Go Keyboard (14%) achieved a much better accuracy with only about 1 out of 8 words containing typos.
At Typewise we strongly focus on typo reduction, and thus we were interested to compare our keyboard to the others. We asked 50 randomly selected users to perform the exact same typing test. While speed (words per minute) was just above the average of other keyboards, accuracy was significantly better. Only 7% of all words contained typos.
3 ways to improve UX
The interactions of users are fuzzy, and we can’t expect that every user interacts exactly as we thought she would. Actually, it’s also not his job to find out what we want him to do. As UX designers, we have to understand what the user really wants. We have to guess what his intention is at any given moment.
Adapt the UI
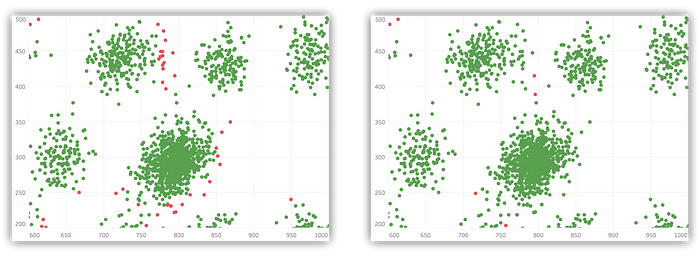
For a keyboard it’s crucial to learn how the user types. For example, a user might hit one key at the top left corner and another one at the bottom right. At Typewise analyze this typing behavior and change the keys in the background. This reduces typos by 53% already.

Such adaptations shouldn’t be limited to where to user taps but also include other interactions such as how long he presses a button or how he swipes.
User feedback is valuable
To be able to learn from the user a feedback loop is needed. For every interpretation of a user interaction, we need to know if our prediction was correct or not. On a keyboard it’s important to know if a user adjusts or undoes an autocorrection, and take this into account in the future. Typewise doesn’t only track changes of the autocorrection but also what predictions are selected and what words are typed in what context.
Put the user in the driver’s seat
While users want some support, they don’t want to be patronized. For example misspelling a word is frustrating but there’s nothing more annoying than a misinterpreted action that was intended, i.e. replace a totally correct word. That’s why there should always be a way for the user to easily intervene and undo or modify the executed action. At Typewise a user can undo an autocorrection with a simple tap without moving the cursor. This not only reduces frustration but also gives the app the possibility to learn from it.
Conclusion
Personalization of the user interface is not an easy task. It’s a balance between helping him to better achieve his intentions and still giving him full control. Providing him the possibility to intervene and then using this information for further improvements is an extremely powerful way to significantly improve the user experience.
About the author

I’m the co-founder of Typewise Keyboard and lead the product development team.
Our vision is to create the keyboard with No more typos. No more ARRGGHH!
We achieve that by 70% larger hexagon keys, an adaptive layout, and intelligent algorithms.
And we do all of this while protecting user privacy 100%. Typewise has no internet connection and works fully offline, without suspicious permissions.
Typewise is available for free on the Apple App Store and Google Play Store. Since no data is collected, further development is financed through premium features that are available through an in-app subscription or as lifetime purchase (iOS/Android).

