The Design of AI-Based Products: 13 Things to Consider
Once the problem has been researched and defined, a design team can start working on testable prototypes. There are 13 things that need special consideration.
You can find information about the research of AI-based products in the first post.

1. Designing for Data Acquisition
Collecting training data could be the first design task before you even start building a model. If there are no available sources of data, we need to create a data flow ourselves. Balancing the collection of data and providing the value for users without an AI.
As Andrew Ng mentions in his ML course, The Virtuous Cycle of AI, Better product > attracts more users > they generate more data > and data improves the product.

It’s hard to build a recommendation service without views, ratings, stars, reviews or clicks. But it’s possible to collect this information by using polls, gamification or asking users to provide their reviews and stars in exchange for solving their problem.
If your model relies on a specific data format, you need to consider input restrictions, data firewalls and validation.
2. Onboarding
Not every AI feature needs tutorials, but considering the nature of AI, we need to explain to the user how the system works, how the data is collected, set expectations and ask for permissions to collect data.
✓ Ask for permissions to collect data and explain how it will be used. Let the user/company set up the data they want to provide. Explain which data is crucial for the algorithm and how it will affect the work of the tool if the user won’t provide it.
✓ Set up user expectations:
- Explain what the system can do and the benefits for the specific user type.
- Explain what the system can’t do.
- How will it do it?
- What is needed from the user?
- What will happen if the system fails?
✓ If the model becomes smarter over time using the product, explain how it will evolve and how a user can level up the system.
✓ Can it be personalised and set up? Show the user how they can manage collaboration with AI.

✓ Does the product need training before the company can leverage its potential? Create a flow for trainers/annotations.

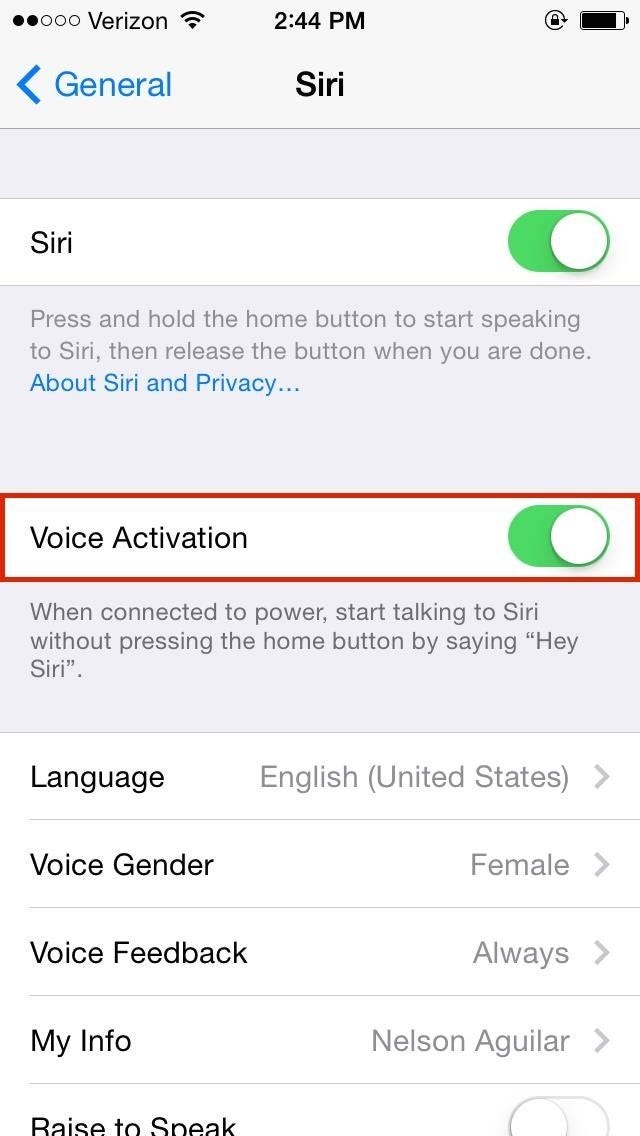
3. Activation
Design the activation/deactivation process. Is it a button, a word, or a gesture? Should it be on by default or is it an expensive operation that needs user authorization to start? How does the user know it is activated?


4. Visualisation and Placement
Is it important for a user to differentiate AI content? Would it affect the way they work or make a decision? We should let users decide how they will use algorithm-generated content.
✓ In a special sidebar, tab or a dashboard.





✓ Put AI suggestions in context.



✓ Show predictions and trends in charts.



5. Communication Style
Communication style and personality are especially important for conversational interfaces. If it’s not a conversational UI, you still need ways to communicate and explain decisions to users. AI features can have the same style as the rest of the product or it can have a personality to highlight its difference.
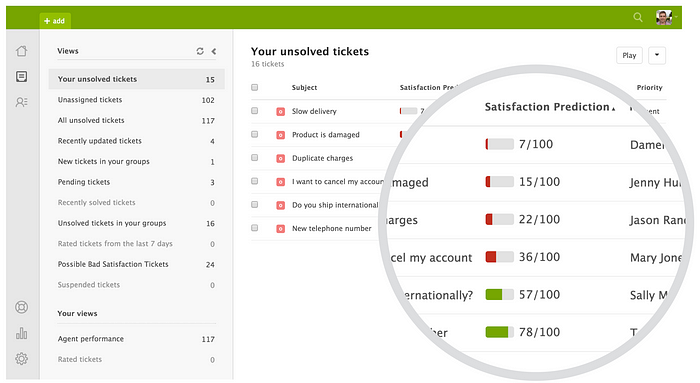
6. Confidence Visualisation
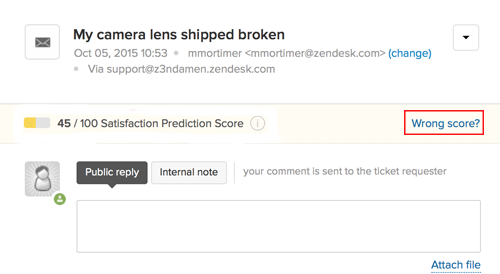
Is there a well-understood metric among your users (score, colour-code, price) or should you create a new metric to show the prediction confidence?

✓ Group results (high/medium/low, score, colour-code, a/b/c).

✓ Number (0–1, percentage, distance, score).





✓ Sort by relevance or show Top N results.


✓ Chart

✓ Mixed approach.


7. Explanation
The bigger the impact of a prediction, the more detailed of an explanation you need to provide. For instance, explaining a credit score can help people to improve it.
✓Explain why a specific outcome was predicted or suggested.


✓ Explain how AI understands user input or intent.

✓ Example-based explanations can be provided when it’s hard to describe the logic behind the prediction.
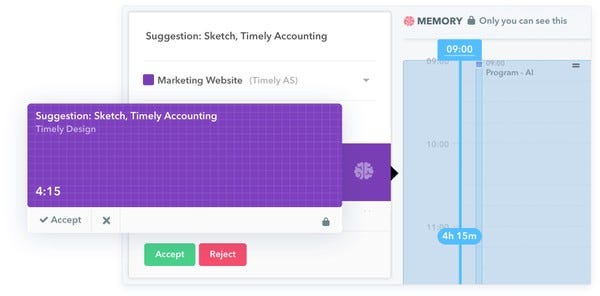
8. Actions
✓ Accept or reject AI suggestions.

✓ Action for editing and supervising suggestions.

✓ Let users create labels to mark found data and patterns.

✓ Recommend further action based on the analysis.



9. Defaults and Settings
✓ Consider defaults that won’t overwhelm the user while the system learns and gathers data.
✓ Let the user set up a threshold for notifications and suggestions.
✓ Adjust system behaviour according to the number of predictions it makes.
10. Error Handling
✓ Let the user intervene.
✓ Support correction.
✓ Support dismissal.
✓ Let the user provide additional information and reevaluate predictions.
✓ Explain to the user how the system learns based on their corrections.
✓ Consider fallback in case of an AI emergency.
11. Feedback
Design a flow where a user can provide actionable and understandable feedback for the model:
✓ Explain how feedback will benefit the user and improve results.
✓ Let the users provide explicit feedback.





✓ Use implicit feedback from user interactions (clicks, views, time, share, interactions).
12. Microinteractions
✓ Loading and calculation.


✓ Error messages.
✓ Notifications.
13. Delight
This whole post was focused on user problems. In the B2B world, solving a user’s problem makes a big difference and can delight users more than anything. But as a product team, we should keep an eye on opportunities to give a user more value, surprises and delights. Something that Spotify and Netflix do with their recommendations.
Prototyping and Testing
Testing an AI-based product can be the trickiest part. There are several recommended methods in the design community:
- Human on the back-end or Wizard of Oz method. Helps to understand if this functionality is needed and if it’s trusted.
- Testing many scenarios in different environments to uncover possible faults or inconsistencies.
- Ethical check. Many times in the short history of AI mass usage, we have witnessed how neutral in nature products have caused harm. To avoid it:
- Test the product in different environments.
- Check data for biases.
- Select diverse demographics for testing.
4. Prototype using available AI tools:
- Mathematica to test image recognition, text classification, and classification or regression of generic data. It has an interface and doesn’t require tech skills to use it.
- Wekinator to test musical instruments, gestural game controllers, computer vision or computer listening systems. It’s open-source, no programming required.
- Keras a user-friendly wrapper running on top of TensorFlow, CNTK, or Theano. It is made for prototyping.
📝 More tools Quick Prototyping Tools for Emerging Technologies
Takeaways
When working on interfaces, designers should treat AI as any other technical component. It’s important to understand the constraint, but the technical implementation shouldn’t affect the design process.
Sources
📘 Books

- Machine Learning for Designers by Patrick Hebron.
The first part explains ML fundamentals. The second is about design principles and emerging best practices. The book focuses more on conversational ML and chat-bots, but the principles from the book can be applied anywhere. The chapter about prototyping has a lot of information I haven’t seen anywhere else.
📝 Articles
- People + AI Guidebook is the most comprehensive resource on designing AI interfaces with examples, worksheets and glossary.
- AI UX: 7 Principles of Designing Good AI Products
- UX Design Guide for Data Scientists and AI Products
- UX Design for AI Products. Step by step guide for conversational AI
▶ ️Videos
- Product Design in the Era of the Algorithm by Josh Clark. Design philosophy, ethical questions and practical advice.
- Designing an Artificial Intelligence Interface. Case study

