The Hamburger Icon. To Kill or Not to Kill?
by Nick Babich
The hamburger icon — three little bars used to indicate a link to a menu. It is easily scaleable and it fits nice into any layout. But when the hamburger icon is used in web design it indicates a significant problem.

When and why is it used?
With the rise of mobile users, designers face a problem of adapting content to smaller screens. The information on the mobile screen should not overwhelm the user. And the hamburger icon is attempt to present the same amount of the content that users have on desktop but on a mobile device. Designers save a lot of screen by shifting the menu items off the screen.
Problems
Menu Indicator?
Is the hamburger icon useable as an indication of a menu? Not exactly. Usability tests have proved inconclusive results. It’s universally accepted that users do not recognize the hamburger icon as a single link. This is a significant problem for elderly users because a hamburger is almost unknown icon to that age group.
Hides Navigation
Another problem is that the hamburger menu hides navigation options. Out of sight is out of mind. The hamburger icon also hides context. It hides the current state of your site and user don’t know his position in it.

Extra Action
Apart from the design of the icon itself, the approach to using a hamburger icon is also problematic. The hamburger icon adds an extra action to your navigation; reaching a particular page usually takes at least two clicks (one click on menu icon and the other — to the target page).
Solutions
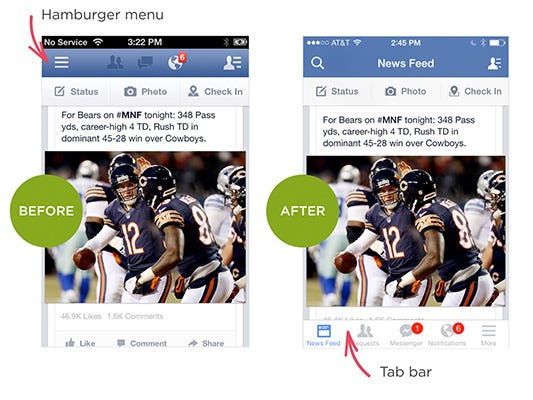
Add a tab bar
When critical parts of an application are made more visible, usage of them can increase. Facebook’s app famously swapped their hamburger icon for a tab bar, and as a result saw improved conversions.

Simplify the navigation
Good apps are highly focussed. So if you have one complex application or site you can split it’s functions between two (or more) simple apps. Facebook released their Messenger app in order to solve this problem of complexity. The reduced functionality results in a reduced set of menu options, and less need for a hamburger menu.

Conclusion
We shouldn’t kill the Hamburger Icon. But in order to create an app-style experience we need to simplify our products. If necessary, break our architecture down into manageable mini- or even micro sites. When we present users with a simple set of options, the problem of a hamburger icon never arises.
Originally published at babich.biz

