Member-only story
Tips for Designing Layout
Learn to Design Layout with Simple Design Tips.

The layout is the most important thing for any website or app as it allows the designer to put the information or content in a way that users can understand it easily. Making a better layout means you can now effectively provide the information to the user. Let’s Learn some of the tips that will help you build better layouts for your next design.
1. Prioritize Important Content

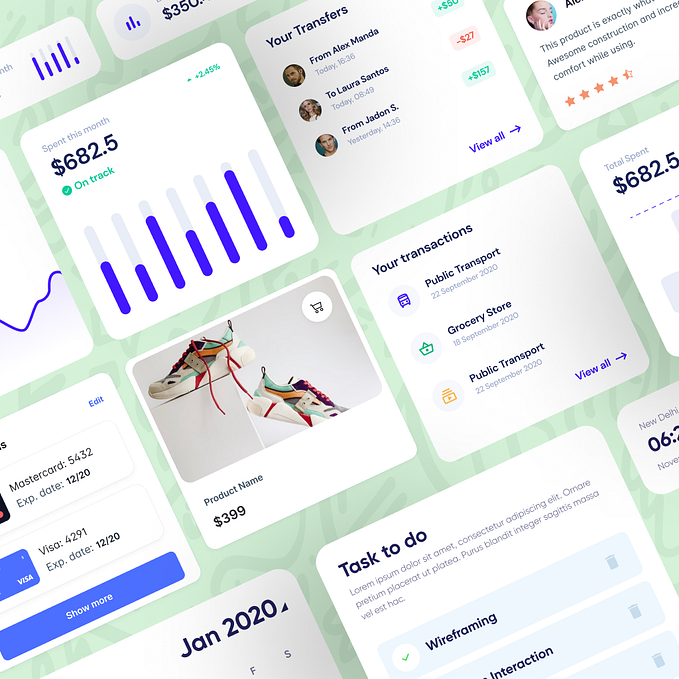
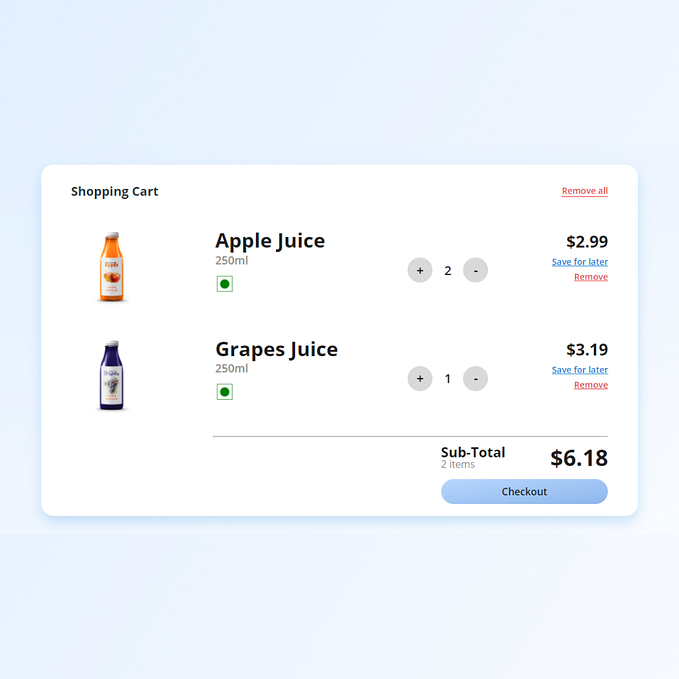
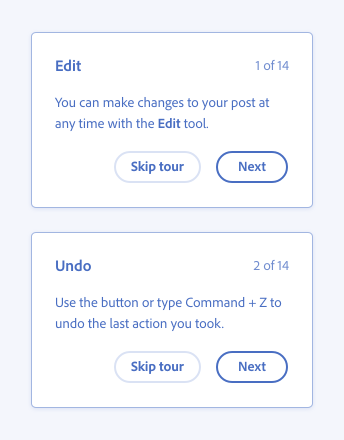
Prioritize the important content, by making it bigger, brighter, and bold. By making the content that is important or critical for users to see, you’re helping your user with the scrolls and useless button taps to go to the information they’re looking for. This is important for layout designing.

The New Yorker website shows how to design a layout where you can prioritize the important content, in this case, articles.