
Member-only story
UI Design: How to Get Nice Looking Shadows Without the Fuss
How to leverage an absolutely killer Figma plugin to create shadows that look good, and are reproducible in code.
Overview
It’s no secret that creating shadows that actually look good, especially in vector, has been the bane of designers’ existence for the better part of the last 20 years.
But what if I told you there was a way to create complex, layered shadows in a single action, that actually looked good, and was 100% CSS box-shadow compliant?
Today, I’ll be showing you how to leverage an absolutely killer Figma plugin to create shadows that look good, and are reproducible in code.
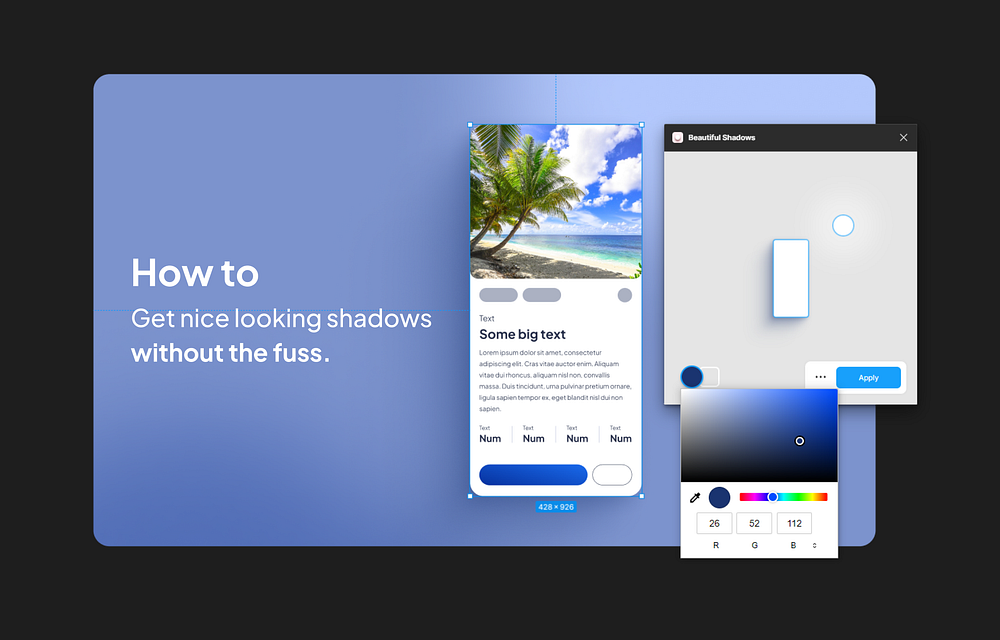
The plugin: Beautiful Shadows
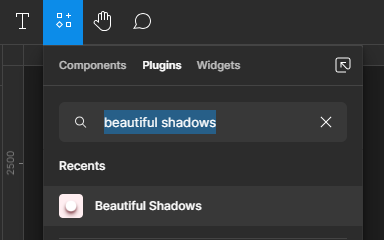
Very first thing you’re gonna want to do is open your project, search for plugins, and select Beautiful Shadows by Alex Widua.

From there, you’re gonna get a screen that looks like this when you open it: