Member-only story
UI/UX Design: Framer Review 2022
My concise, dead honest Framer review for UI/UX design in 2022, what I like about it, and why you may want to steer clear.
Overview
A couple of years ago I made the switch from Adobe XD to Figma, and the difference was night and day.
Since then I have really been enjoying using Figma, but I feel like it may lack some of the functionality of more robust prototyping tools.
To that end, I want to share with you my concise, dead honest Framer review for UI/UX design in 2022, what I like about it, and why you may want to steer clear.
The Good
Framer has some very nice advanced features like magic motion animation, live inputs, advanced interactions, and interactive components from the start.
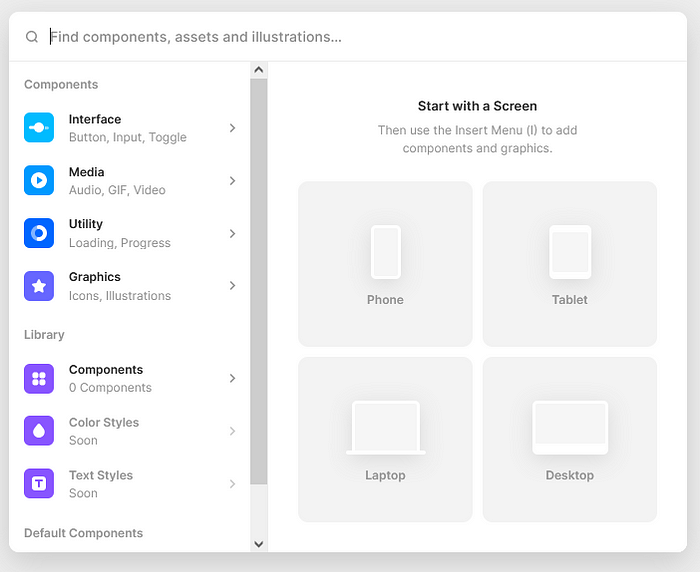
Smart components are fantastic
Framer comes with a boatload of smart components like inputs, sliders, media holders, loaders, and more right out of the box.

You can add these to virtually any project right from the start and you’re off to the races!

These components give you a deep ability to customize their look, feel, and interactive properties, all on the right-hand panel.

You can even normally add additional content or items within the same panel, and the component is automatically adjusted to follow suit.

Magic motion kicks a$$
You also have access to magic motion which allows you a high degree of control for the animation tweening from one element to another.
You can adjust the easing, or spring to give it some bounce, stiffness, damping, mass, delay, and even check out a preview of what it will look like…