Member-only story
UI/UX Design: The New Figma Features
Two of the most important new features of Figma that you should be paying attention to.
Overview
With the aggressive acquisition of Figma by Adobe in the last year, along with the subsequent removal and deprecation of Adobe xD, it’s becoming more apparent that Adobe is playing for keeps in the UI/UX design platform arena.
Recently, a whole slew of changes were released for Figma, some locked behind subscription walls, some staying free, most free to try and explore.
Out of all of them I noticed two which will serve to fundamentally change the way that designers and development teams interface and implement designs at scale.
Let’s get into it.
#1 Dev mode
It’s difficult to describe just how powerful developer mode is in Figma, and it will radically change the way des/dev teams operate across organizations.
Instead of relying on 3rd-party tools, product teams can now use and stay in Figma almost exclusively for design handoff, as it quickly approaches the status of being a true end-to-end solution.
The critical upshot of this feature is that static redline documentation of design specifications may be rendered nearly or completely obsolete, and replaced by developer-friendly, inspectable designs with dynamic specifications that can be seamlessly updated on the fly.
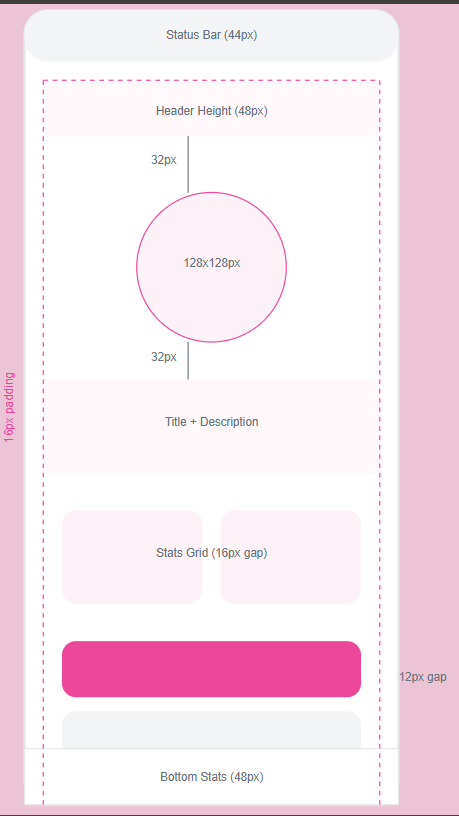
#2 Variables
This is the real gamechanger we’ve been waiting for: integration of native variables within Figma, no plugins required.
With variables, you can set just about any value that you can think of within Figma, and it can reference it just about anywhere you need it to.