Member-only story
Ultimate guide for designing UI cards
Tips, tricks and best practices for designing better cards.

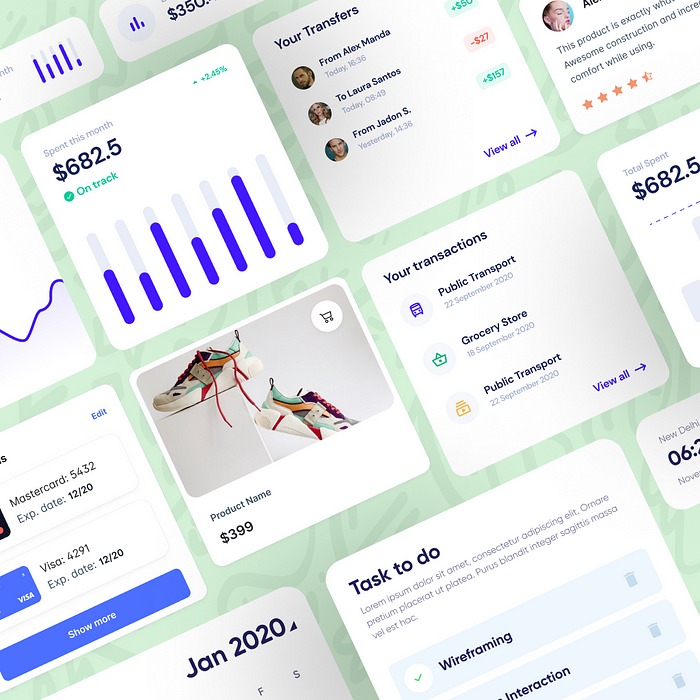
Cards are universal — from social media sites like Instagram and Facebook to E-commerce stores like Amazon. Card layout has quickly earned popularity.
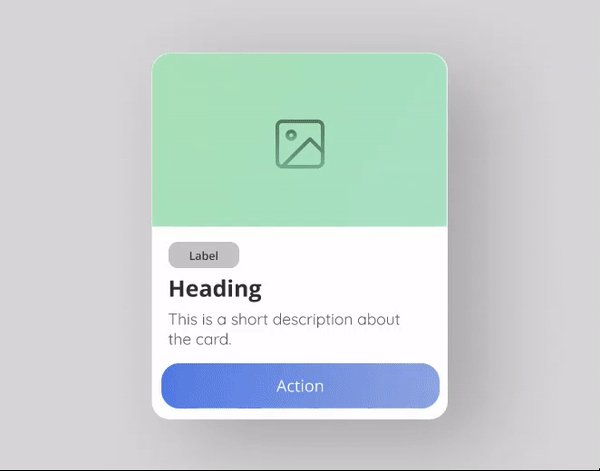
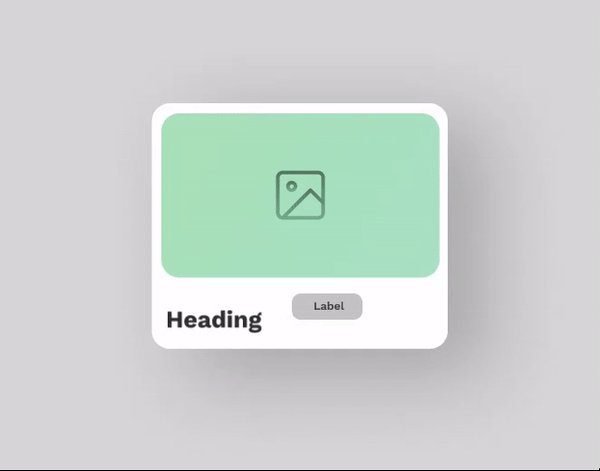
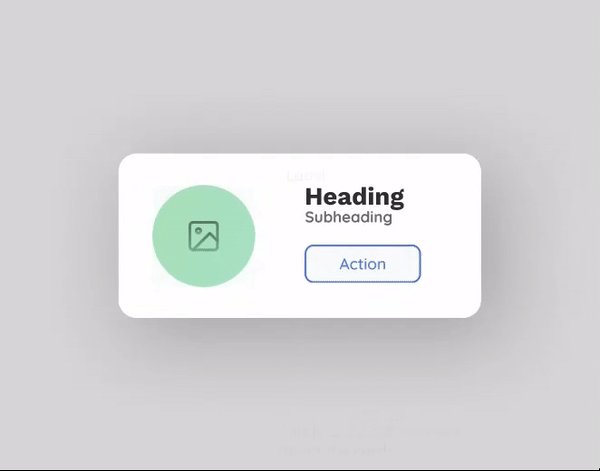
As an information container, cards hold all elements such as text, rich media, buttons, etc. Based on this content, it can adjust its size to that of different devices and screens, balancing user interface and user experience.
What Are Cards?
Cards are a UI component containing content and actions about a single case. Cards can contain various elements, but they all should be about a single topic.

The purpose behind this is to avoid long texts and render more scannable content. Even though users might not be familiar with a card’s concept from a design point of view, they instantly know how to use them since they are identical to physical cards.
Why is it so popular?
Cards are popular because they seem to suppress content. Cards are modular, so different content items can be stacked together…

