Unilag Student Portal App — UI/UX Case Study
Designing the University of Lagos Student Portal Mobile Application

OVERVIEW
Designing a simple interactive and usable platform that improves students’ access to the school’s information in the University of Lagos.
CHALLENGES
Students are faced with challenges when trying to complete some tasks on their portal.
Accessibility:
URL is complex
To access the portal you need to go through a URL which is not found easily on the school’s website, which makes students search for the student portal link on the website. If the student is lucky and finds the link, he/she will have to save the URL to avoid searching in the future. Most students having a hard time finding the student portal just google it 👇🏾

Information: The university offers different programs which make the website populated with a lot of information
SOLUTION
More than 80% of students use the portal through their mobile phones
A mobile phone is easily more accessible than a PC.
A large number of students don’t have a PC but most have a phone that can connect to the internet
With a mobile application, students can easily log in and manage their preferences like update their biodata, check results and get official news from the school.
USER RESEARCH
- Understanding the user
I started the research by creating a simple Google Form equipped with questions to understand the challenges better. - Defining
From studying the feedbacks I got from the survey, I was able to craft out some problem statement to understand the challenges better.
User + need + reason = Problem statement
Mariam would like a fast, easy to use platform where she can update her biodata and register her courses because the website gives her problems.
James needs a platform that gives official school information because he was once misled by information on fancy student group chats that cost him his hostel accommodation.
Persona
I was also able to get a clear idea of the various user groups and create a hypothetical persona based on the information gotten from the survey.

Visual Design
Top companies invest a lot in their design system which is deeply rooted in its branding, after studying and understanding a little about this, I was able to generate a style guide.


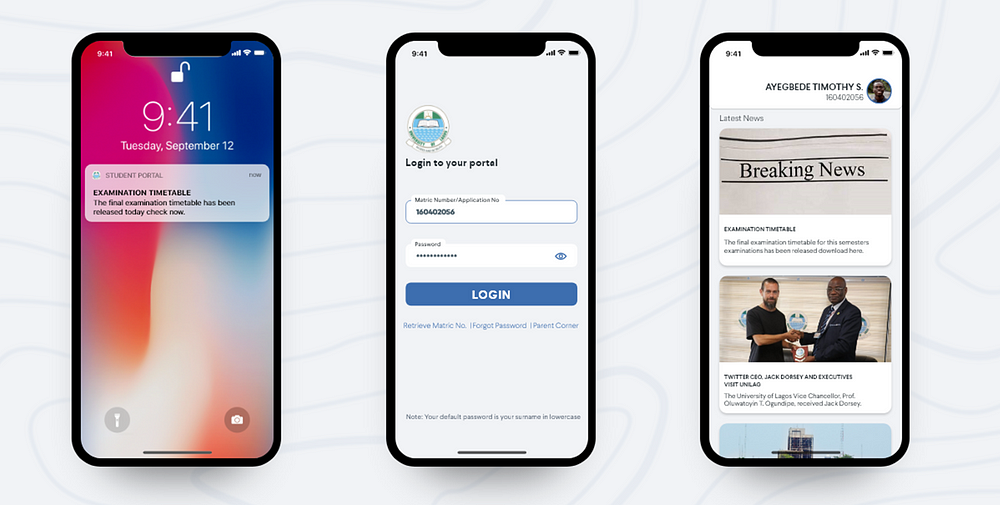
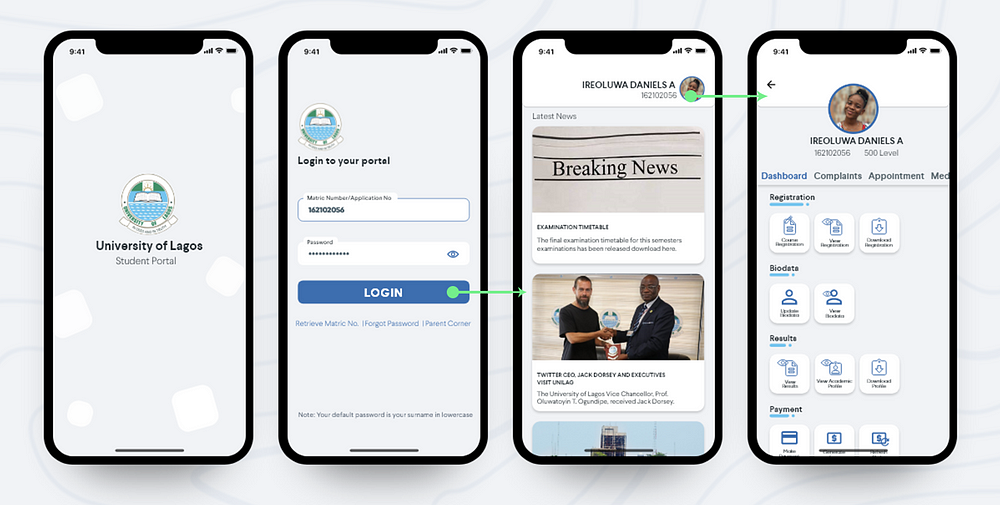
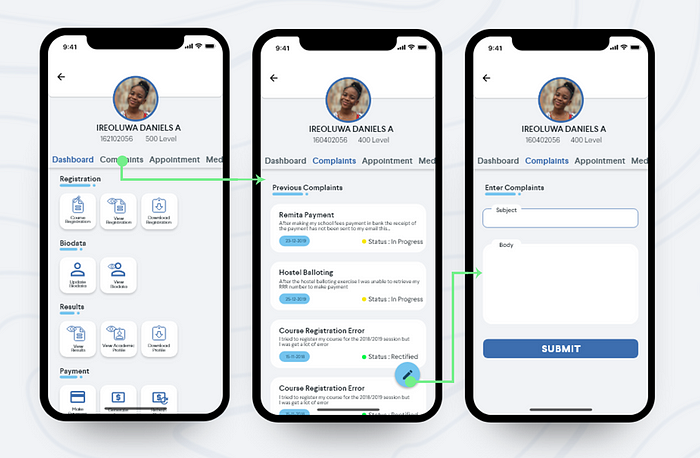
Basic User Flow
Here are some screens that show some basic user flow of the application


Conclusion
The power of the media cannot be over-emphasized. A platform where the school digitally meet every student will go a long way in shaping the perspectives of students as well as creating a unified global community for both the school management and the students.
Information is key. With the platform, students are sure to get only authorised and authentic information from the school.
There is an estimated number of students that would be on this platform at specific periods, it should be built to accommodate the number of users.
Thanks for stopping by 🎉

