Using Figma For Graphic Design, The Results Are…Good

Graphic design is the practice of creating visual content to communicate messages and ideas to a specific audience.
It plays a crucial role in branding, marketing, and communication, as it helps businesses and organizations to connect with their target audience and convey their message effectively.
As a UI/UX designer, I’ve been wanting to dabble in it for a while as it will help broaden and improve my overall skills.
And I’m a Figma supremacist (didn’t learn other softwares), so I’ll be using it for making a couple of posters and testing the waters.
Why I’m Using Figma ?
Because Photoshop is hard to use.
There I said it, it’s an overkill for the type of work I do right now and makes no sense for me to use it.
But I’m learning it and adding it to my current stack, one tutorial at a time.
So what I’ll use again ? Figma, cause that’s the only design software I have technically mastered.
There are many apps out there but none made designing as easy as Figma did.
It’s sort of like a toned-down version of Illustrator if you actually look into it.
Both Figma & Illustrator have many similar features to offer, and now that both of them are under the same company, who knows you might just import files between them soon.
Posters I Made
Now, this is like my 4th attempt at graphic design since I started designing.
My skills are obviously not that good compared to others, but I tried my best.
I’m more of a typography person now, I love to play around with new fonts and wanted to make posters where the font is the main element and the images provide context & support to the layout.
Now here’s what I cooked up…
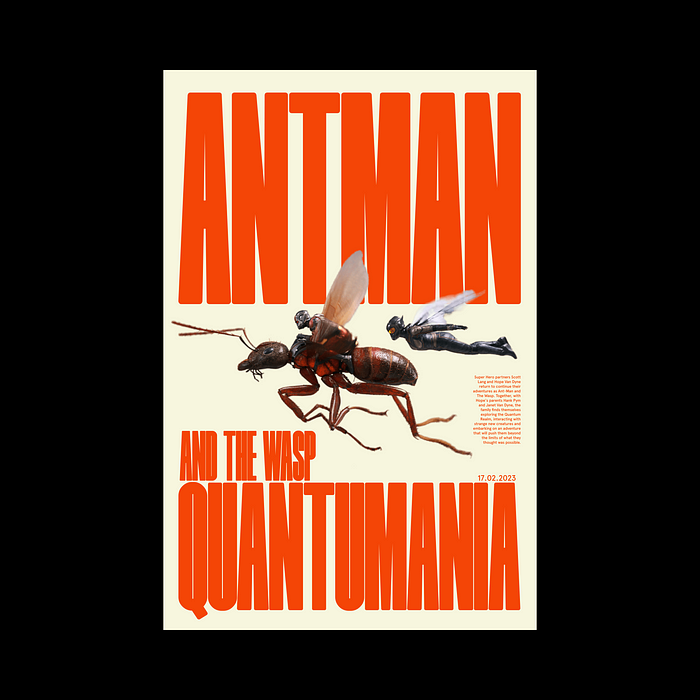
Design 1 — Antman Quantumania

I know, the movie tanked but I’m a Marvel fanboy so had to pay homage.
Wanted to add a retro 80s poster vibe to it, and keep it minimal because that’s my design taste.
I remember going to watch the second part of this series, after school drenched in rain. Fun memories.
Design 2 — Helvetica x Basquiat

Helvetica has grown up on me like nothing else.
I like to slap it wherever I can, it radiates a traditional & classy vibe unlike any other font I’ve seen so far.
And what better than Basquiat’s work to pair this font with!
Design 3 — Mother Taylor

I’ve always been a Katycat since childhood, but I finally gave up. I’m now a Swiftie.
In order to celebrate that, I made these posters with some of my favorite Taylor lyrics.
The overall vibe for this was like an old advertisement you’d spot outside gas stations, because Taylor did a lot of country music back in the day.
Pros & Cons
The benefits of using Figma for graphic designing —
- Easier to use
- Saves time
- Has the basic features of Illustrator
- Less bloated, and gets the job done for the most part
- Amazing for collaborating with others in real time
Now onto the disadvantages of using Figma for graphic designing…
- Less blending modes
- Not suitable for printing purposes
- Doesn’t have the bitmap editing capabilities of Photoshop
- Most raster application features are missing
- Limited typography features
- Not meant for advanced design techniques
Final Thoughts..
So is Figma good ? Well it depends, for my use-case, it was just fine.
The lack of blending modes did bother me, because I wanted to add more textures to my designs.
As you can see on the Basquiat poster, the tapes look a bit odd and the texture I applied on it didn’t render well.
If you’re planning for anything too detailed, use Photoshop but if it's something that can be wrapped up quickly, Figma is just great for that.
With the Adobe acquisition, I have a feeling Figma will improve a lot on these fronts so the cross software experience is better for users.
Till then it’s a solid 6/10 for graphic design purposes, just doable.
Hi there 👋🏻 I’m Sharanya — a freelance UI/UX designer writing about design here.
Check my free digital products over on my Gumroad.
You can find me on Twitter, Dribbble & LinkedIn or reach out directly via email for freelance projects!

