
UX Glossary: Task Flows, User Flows, Flowcharts and some new-ish stuff
Updated definitions, examples and free resources
UX has a long list of terms and deliverables. The list is even more apparent when viewing job descriptions that seem to throw in the full UX glossary of terms. Factor in that these deliverables have been evolving and many terms overlapping, I thought it was time to revisit.
Break it down
Task Flow Analysis and User Flows are terms I have heard for years. I decided to find out their ‘official’ definitions. However, a quick google search revealed that existing UX glossaries didn’t have these terms defined.
In either case, flow depicts movement. Designers need to consider how the user will navigate through the website or app. Creating any of these flows will help the designer think about what happens to the user before & after they visit a particular page and focus on what is important. Besides being the first step towards creating a working prototype, flows can help developers understand how alternate states should work.
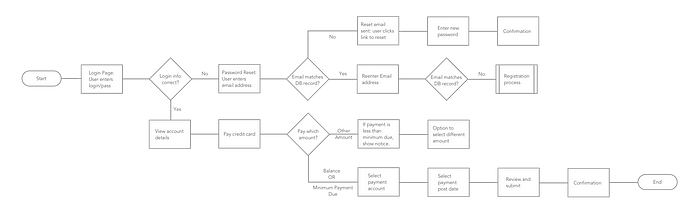
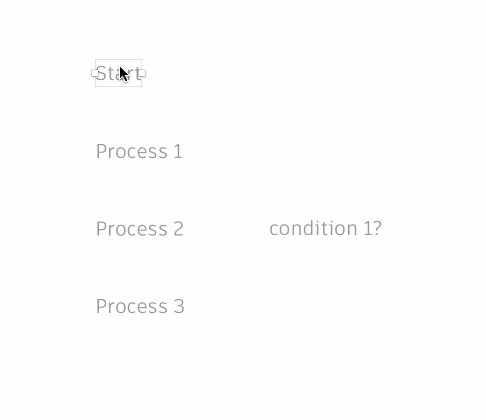
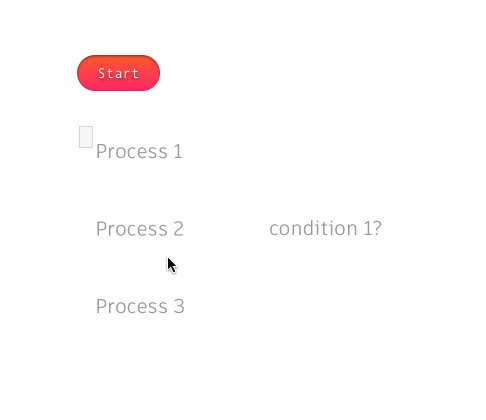
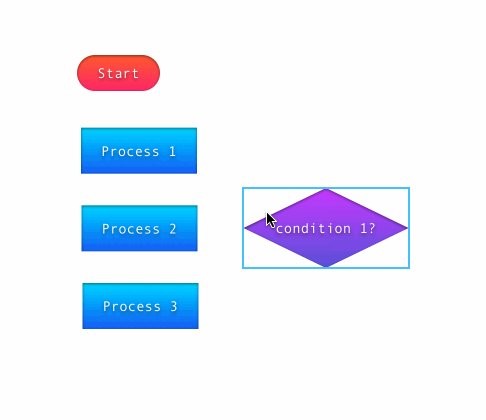
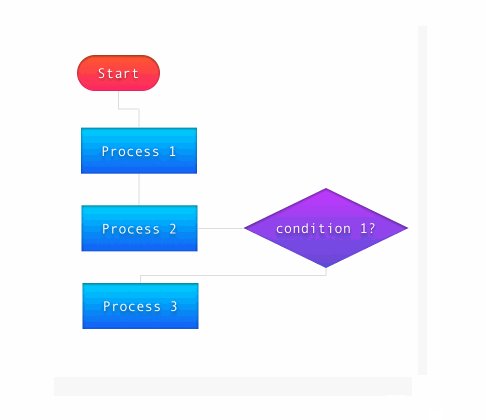
Flowcharts

Flowchart is a diagram of the sequence of movements or actions of people or things involved in a complex system or activity.
Task Flow vs User Flow

Task flows and user flows are not that different. The goal of both is to optimize users ability to accomplish a task with the least amount of friction. They both help you think through the design before the feature is developed. If you want to get granular, you can define them as:
Task Flow
Task flow is a single flow completed similarly by all users for a specific action. Ex. Sign Up. Task flows have a singular flow, they don’t branch out.
User Flow
User Flow is the path a user follows through an application. I like to think of them as mini user journeys. The flow doesn’t have to be linear, it can branch out in a non-linear path. By determining this path you can see possible turns through the route and can optimize the user experience.
User flows can start off simple and help determine ‘red routes’ — key user journeys. These can easily evolve into complex flows when there are many conditions and requirements involved. User flows are helpful in hashing out complex flows before building out the product.
Designing user flows leads to better results for both the user and business — Morgan Brown
UI Flows

37 Signals has a shorthand for User Flows. They feel that user flows have the following issues:
- Flows are hard to communicate during the design process.
- Drawing out every state of a flow is too time-consuming.
- And drawings become instantly outdated as screens change
You may want to give UI flows a try. They are a quick way to get started and in a time crunch may suit your needs.
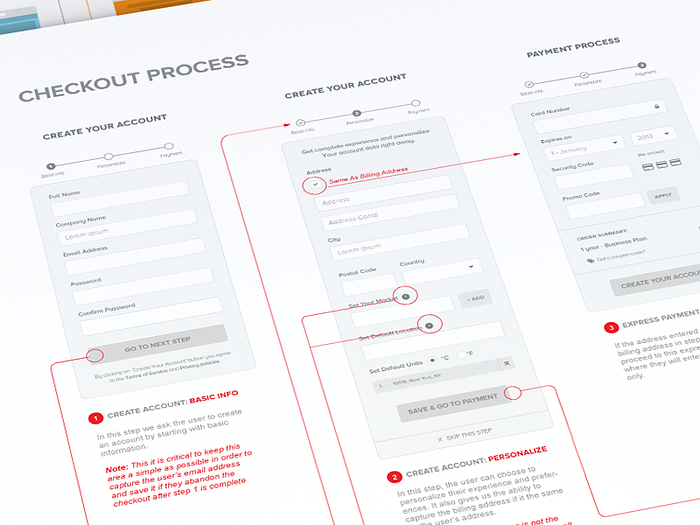
Wireflows

Over the years, I have had to create flowcharts to communicate interactions. To give more context, my flowcharts have morphed to include wireframes. NNgroup recently coined the term Wireflows to capture this new UX deliverable.
Definition: Wireflows are a design-specification format that combines wireframe-style page layout designs with a simplified flowchart-like way of representing interactions. — NNgroup
Wireframes alone are not enough. Wireframes communicate layout and static content but not interactions. Flowcharts do cover interactions in detail, but they leave out the user context. Wireflows help document complex interactions where the content or layout is changing on a few pages.
Elements of a Wireflow
- Entries and Exits
- Steps. Ex: user action, system action, alternative path
- Connections: Indicate the desired path and different possible flows
- Decision Points: a point where a user must choose from 2 or more options
This understanding of possible user scenarios allow for a better designed experience. Any of the methods described help communicate ideas and provide a way to collaborate effectively. Below are a few resources to help you get started.
Resources
Here are a few resources that will help you speed up your ux workflow.
UI Kits

Flowchart Kit by Greg Dlubacz
This is a carefully crafted User flow kit for Sketch that helps creating simple sitemaps really fast and easy.
All the elements including arrows are scalable and fully customizable.

Flowchart Kit by Arthur Guillermin Hazan
This is a flowchart kit made to show interactions between pages of a web project. You can add arrows, icons, custom your own pages, and even build accurate sitemap using this kit.

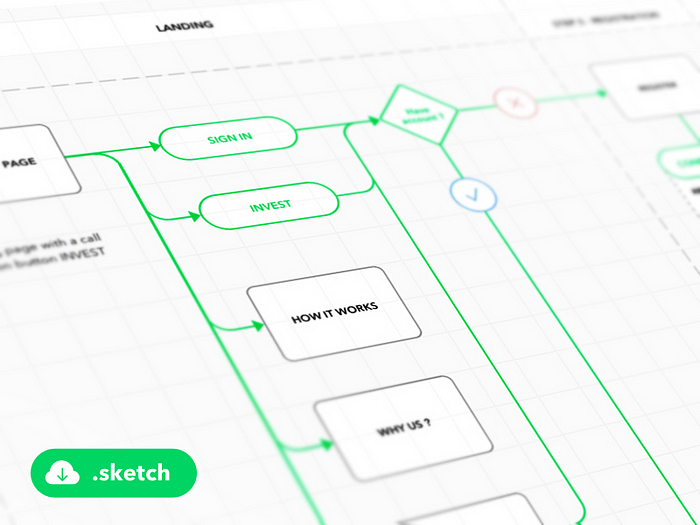
User Flow Diagram Template by Jarosław Ceborski
This user flow diagram template for Sketch will help you make beautiful diagrams with ease! All blocks and arrows are Sketch symbols for your convenience.
13+ Productive UX Flowchart Templates from Template.net
Sketch Plugins

AEFlowcharts by Marko Tadic
Sketch has several plugins for creating flowcharts. After a quick look, I found AEFlowcharts to be the easiest to use.
See it in action on Vimeo.