UX is Process: Actionable User Insight
How to go from raw data to actionable user insight: persona and user matrix modeling
Article updated on January 14, 2018. Edits for clarity and brevity, along with the addition of new image resources. Persona examples updated January 21, 2018.
In This Series:
- How to Intake a New Project
- Actionable User Insight (you are here)
- Design from a Creative Brief
- The Design Sprint that works for you (forthcoming)

Introduction
The first article of this series looked at how a consistent and repeatable intake process can be used to improve team alignment and reduce friction when launching a design or redesign project. In this installment, we’ll move from a a validated assumptions worksheet to the creation of actionable user personas, while introducing the user matrix model I developed at Dell EMC. Before we get down into the weeds though, we’ll pause to talk about the acquisition and requisition of UX research.
Prerequisites
- You’ve articulated an opportunity statement
- You’ve merged and validated your assumption worksheets
Now… please pull out all of your validated user assumptions.
Short list? Probably. I’m guessing that the stakeholders have been able to provide you with plenty of information on the value proposition, previous executions, competing products, and their vision for the design; but very little in the way of who is supposed to use it. That’s kind of normal and if it’s inaccurate you are a very fortunate individual.
As tempting as it is to jump straight into persona development and the user matrix, I think it’s important that we first talk about how on earth you’re going to get enough user data to build them with. That means a very quick 101 review of UX Research.
A Brief Overview of UX Research Techniques
If you didn’t study user research as a marketing, advertising, psychology, or design student then you might not be familiar with a few key concepts.
You can skip this whole segment if you’re already in the know.
Primary vs Secondary Research
Primary research is the type you do yourself. It’s like baking a cake from scratch. When you want specific information with a high degree of certainty that your conclusions are the right ones, primary research is the way to go.
Susan Farrell published a solid UX Research cheat sheet for the Nielsen Norman Group in 2017. If you are trying to wrap your head around UX research techniques, it’s a good place to kick off a Google binge.
Secondary research is pre-existing research on a topic or user group. Some of it is free, and some of it isn’t. When you aren’t yet sure what questions to ask and need to get a broad context for what people care about, secondary research will be your go-to. It’s a great place to start the process of discovery that leads to questions requiring primary research.
If you don’t have any budget for primary research then poll your coworkers and friends. The subject pool isn’t ideal but it’s better than flying blind.
User Testing vs Usability Testing
- User testing seeks insight about who will be using a product or service. It includes a range of techniques from ethnography to choice-based analysis to standard surveys or interviews.
- Usability testing seeks insight about how people are using a product or service. It includes things like analytics, contextual interviewing, prototype and preference testing.
Qualitative vs Quantitative Testing
There is a lot written on this. I’m going to borrow the top-line definitions from another article and link you there for more information. For now, all you need to know is the basic definition of each and that they work hand-in-hand.
Qualitative Research is primarily exploratory research. It is used to gain an understanding of underlying reasons, opinions, and motivations. It provides insights into the problem or helps to develop ideas or hypotheses for potential quantitative research.
Quantitative Research is used to quantify the problem by way of generating numerical data or data that can be transformed into usable statistics. It is used to quantify attitudes, opinions, behaviors, and other defined variables — and generalize results [to a larger population].
Qualitative research tells you what might be possible, whereas quantitative research tells you what is actually happening. Quantitative research can also tell you and whether or not your hypothesis from qualitative testing is actually valid before you go out and design a solution to a problem that nobody actually had.
Welcome back! You should stop skipping the basics now
Getting From a Data to Insight
Between primary and secondary research utilizing both qualitative discovery and quantitative validation, you’re going to have a mountain of information on hand. That’s good! A mountain is the opposite of that little stack of notes you had earlier. That information needs to be distilled into something more allegorical before we can use it though.
As human-centered designers, few constructs more poignantly illustrate our quest for the holy grail of user insight than the history of the persona.
Before the Internet became a thing, research cost a whole lot of money to commission and — true story — they faxed it to you. I know, right? What? Yes I was alive then. Stop laughing.
Way back in the 1990s most businesses couldn’t afford the time and expense of developing the validated user models required by user-centered design, so personas were the response. They were cardboard cutouts meant to stand in for a well researched target.
Personas of that era were not expected to be accurate representations of the latest demographic and psychographic data. Their primary function was to provide teams with a basic understanding the people they were supposed to interact with. The details weren’t all that important. Teams had the “what” from the stakeholder, and a cardboard version of “who” was enough to start generating ideas.
In summary, the original persona was a life hack.
Over time the persona has evolved into something much more vital. It has been grounded in behavioral psychology, steeped in online secondary research, quantified through analytics, and optimized with data science.
The Cooper Persona


On his website Alan Cooper writes “The Inmates Are Running the Asylum, published in 1998, introduced the use of personas as a practical interaction design tool” before going into a long explanation of how it evolved over time.
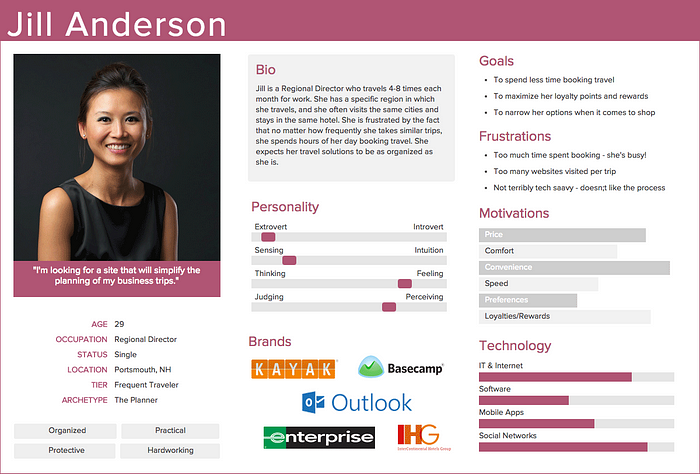
A Cooper persona is a snapshot of a person that any of us might meet in the lunch line. Their profile is typically named, given an age, a lifestyle, habits, quirks, and enough color that you could comfortably write them into a screenplay as an extra. The Cooper persona is less concerned with behavioral psychology and more concerned with humanizing. That is because creatives design things for actual people, not statistical models. In this context, they work really well.
The Nielsen Norman Persona


In 2015, Aurora Haley wrote “A persona is a fictional, yet realistic, description of a typical or target user of the product. A persona is an archetype instead of an actual living human, but personas should be described as if they were real people.”
In 2017, Page Haubheimer goes on to say: “Definition: Jobs-to-be-done (JTBD) is a framework based on the idea that whenever users “hire” (i.e., use) a product, they do it for a specific “job” (i.e., to achieve a particular outcome). The set of “jobs” for the product amounts to a comprehensive list of user needs.”
The key difference between a Cooper persona and the Neilsen Norman persona is that NNG’s version is realish instead of realistic. NNG personas dispense with frivolous details about the character’s personal life and stick to a description that affects how people are likely to interact with a product or service.
For example, if I’m selling a $65,000 Dell EMC storage array to a business, I probably don’t need to know that the IT Decision maker likes to bake cupcakes on the weekend with her 2.5 children.
The NNG persona is typical of what most UX teams use during ideation.
The Behavioral Persona

Behavioral personas are a recent evolution. They take the Nielsen Norman Group’s focus on relevant interaction to its natural conclusion.
Behavioral personas are cohort-based and backed up by quantitative and analytic data. Unlike classic personas, they represent an actual statistical group within a data lake and focus on how certain behaviors affect the conversion funnel. These personas don’t really care if they’re named sue, have a photo, or prefer to use social media on an iPhone. They care about actions that turn visitors into users, customers, and subscribers. Behavioral personas are all about trigger, response, and retention.
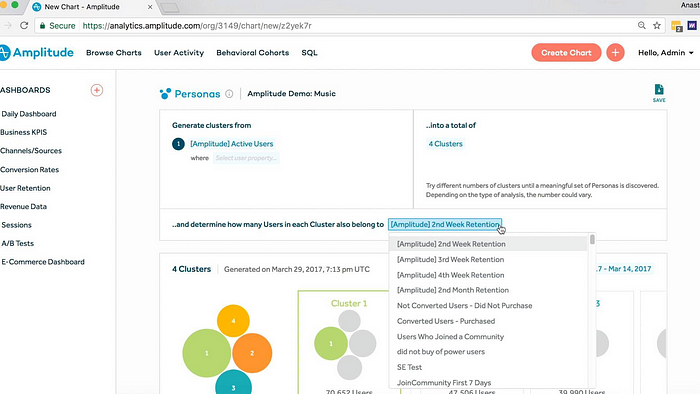
Behavioral personas tend to be dry and are better for post-launch evaluation than creative ideation. Tools like Amplitude can help you uncover surprising cohorts in the data that you’re unlikely to have thought of early on.

The Data Driven Persona

The data driven persona model allows Design teams to rapidly source insights about cohort groups then construct NNG style personas, which correlate to behavioral profiles in near real-time. They are a work in progress but strive to give us the best of both worlds. The creative team gets a human target , which is linked to a data cohort so that it can also be used to measure KPI growth down the line. If the data shifts, the design team reviews the persona the moment they are notified of a change.
If you want to experiment with data driven persona modeling, your best bet is to plug a valid data source (using an API connector to Amplitude or MixPanel groups) into a tool like UX360’s journey mapping software, which allows you to construct persona templates on the fly as part of the process. Just keep in mind that you’ll be beta testing a future state of UX, so it won’t always be a smooth ride.
The User Matrix
While I like the idea of using a classic persona as a tool to humanize research, and I like the behavioral persona for evaluating creative outcomes, neither one is very good for planning a UX strategy.
Make no mistake — both are crucial to your success and you absolutely want to use personas to humanize the user on the other side of the data. Most designers got into the field to make a difference in the lives of real people, and we do our best work when feeling connected to them. Don’t neglect this!
When it comes to UX Strategy there are six things that I need to know about my user if I’m going to create meaningful work that improves their lives.
When I look at ideas that solve for my opportunity statement (as defined in part one of this article series):
- What does each user type find compelling?
- What turns them off?
- What do they value?
- What doesn’t matter to them?
- What tone do they trust?
- What do they worry about?
A user matrix is a shorthand view of those aspects, displayed in a six-up grid for quick reference. It’s something I came up with to help us rapidly author compelling content experiences during a design sprint. The matrix gives a useful snapshot into the values that drive a user’s engagement and decision making process.

The other thing a matrix does it allow us to instantly ask questions in a human-centered design format when evaluating creative. If I’m looking at a feature proposal I can reference my opportunity statement, behavioral goals, and the matrix to ask:
Does (this concept/content) encourage (a persona) to fulfill (a goal) in pursuit of (the opportunity statement)?
Is it compelling in a way that resonates and aligns with (a persona)’s fundamental desires?
Does this approach align with the values and desired tone of (user type)?
Back-fill the values from your creative brief (article 3) and user matrix. You’ll instantly be able to tell if an idea has potential. Because you have worked from an aligned statement of beliefs, you won’t have to spend hours fighting over people’s divergent (or worse, misinformed) opinions either. It’s a pretty magical experience.

Closing Thoughts
The key to a writing a good persona is to forge a relevant, personal connection between a user cohort and the brand. If that wasn’t hard to do, UX researchers wouldn’t get paid like engineers. Most companies seem to prefer the NNG model, but a lifestyle brand could make a case for adding things like “Jeremy is a divorced father who drives a 2009 Ford Explorer and likes surfing.”
As an extreme distillation of user needs as snap impressions, the user matrix is sometimes worth building right into your persona layout. I’ve personally found anything that don’t require a creative to read instead of skimming is worth it’s weight in peak-value Bitcoin.
To which you say “Ian, a bitcoin doesn’t weight anything” and I reply “Yes but the RAID array you keep it on at the bank is quite heavy” — but I’m getting off topic.
I’ve found both persona modeling and the user matrix critically useful to unpacking a design sprint (article 4)
Next Steps
At this point you’ve taken several steps towards creating design that matters to your users, and aligns with your stakeholders:
- You have articulated an opportunity statement
- You have aligned with the stakeholders by creating a validated set of assumptions about both the business and the user.
- You have humanized your user as a persona
- You have activated your persona as a matrix
This is all very powerful stuff, and in the next article we’ll pull it all together as a creative brief.
When our brief is finished, we’ll talk about how to launch a design sprint that works best for your organization, and finish with a bit about how that fits into the context of dual-track agile delivery.
—
At the time of this publication, I am a Principal UX Designer at Dell EMC’s Digital Marketing Studio in San Francisco. I learned HTML in 1997 and built my first commercial web experience in 1999. Professional designers and entrepreneurs can connect with me on LinkedIn or Twitter.
Leave a note when connecting on LinkedIn, especially if you have a weird title.

