Website redesign for a Creative design agency: A UX case study

This article aims at documenting the website revamp process that was done as a part of the Jr. User experience designer role at Story Digital, New Delhi in Jan 2020.
The Task
The brief was to redesign the company’s website such that it incorporates rebranding and enhances the overall experience of the site.
- Validate user personas from the brief and research.
- Rebuild the Information Architecture (IA) for the website to meet the needs of two key user personas.
- Make sure that the redesigned website is in line with the brand’s identity and guidelines.
Our Client
The brief and expectations were provided to us by the co-founders with the aim of rebuilding the information architecture and user flow for the existing website and making it more interesting.
Role: Jr. UX/UI designer
Duration: 6 weeks
Team: Design lead and designers
Tools: Pen-paper, Figma & Zeplin
The Team
We were a team of three UX designers, me being the junior designer and also the one accountable for the project. We divided the whole process into 3 steps as follows
- Initial Phase: Research & Ideation
- Creating Phase: Prototype & Test
- Final Phase: Visual Design & Handoff
After every process or design decision, we had a team discussion over it where the team members gave their suggestions and inputs on the ideas I came up with. We followed an agile project management framework for this task which helped us in iterating and testing the ideas faster.
Design Process

1. Research
Target audience: Clients, Job seekers, and online businesses
Being a new member of the team, I had no experience with the existing website. Therefore, we started with identifying key problems in the current website with our fresh eyes and carried out a UX audit to understand the pain points and areas of improvement in the live experience of the site.
As we figured out the pain points the next step in the process was to decide the mood and expectations for the website.
Expected mood statements:
- The user feels cheerful & excited when he interacts with the website.
- The user is excited to see what’s coming up next and would be ready to invest his time on the website.

2. Ideation
The early stage of creating the website was the preparation of the framework; which included creating a plan, layout, navigation design, placement of web links, and contact us call for action.
In the initial brainstorming process, we looked over a variety of websites for inspiration and identified the pros and cons of each website. We brainstormed on how we could incorporate the good attributes (good call to action, simple and concise content, etc) into our website. After all the competitive analysis and internet research we came up with our own mood board for the site.
And after all those rounds of discussion, our proposed IA looked like this in the diagram below.

Improvements in new IA-
- Every page had a redirection to either our works page or the contact us page considering it would make user navigation easier also resulting in an increased conversion rate.
- One existing loophole which we tried to rework was how to be more transparent and concise at the same time for our users. We solved this by including the timeline section on the About us page & the culture section on the Careers page.
- Adding a customized footer to every page of the website.
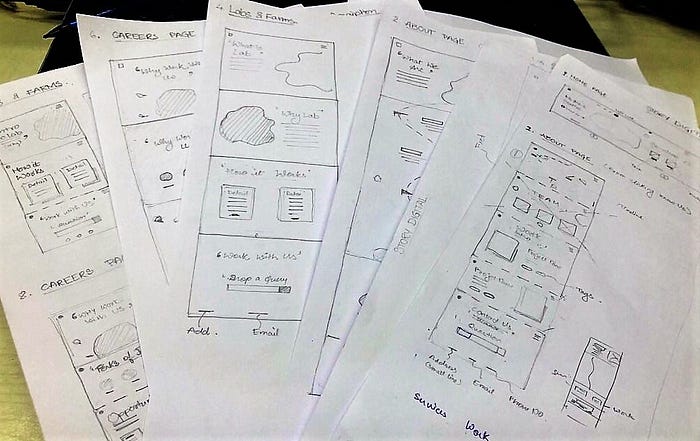
3. Sketching
I started with sketching what each page would potentially look like and what kind of content would be displayed including the layout & orientation to the overall composition of the webpage. This helped in freezing the flow and user journey for the website and gave a skeleton to build upon.

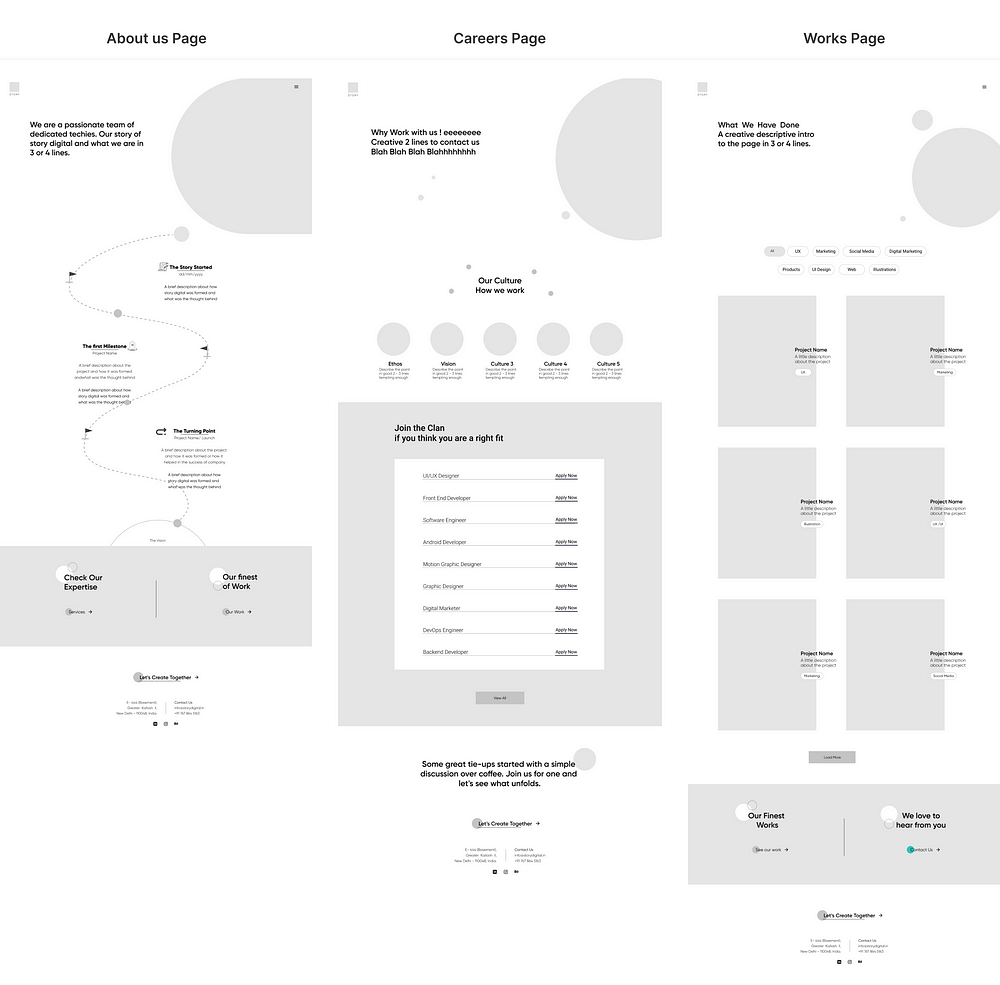
4. Wireframes & Design
The next step in the process was to move each of the pages to Figma to explore possible design alternatives and come up with a high fidelity wireframe in terms of how the content hierarchy would be displayed.
Home Page
The idea was that every page should have a story to tell and should answer the following questions — What we are, who we are, what we do, how we can help you.
To make the human interaction more immersive with the website, we experimented with the layout of the home page. Instead of the old vertical scrolling behavior, we decided to have a horizontal scroll on the home page which gave a cleaner transition to the sections and better visibility to the content.
Key highlights-
- Horizontal scrolling to make it stand out from the rest of the pages.
- Tried to have more impact with fewer words — Crisp visuals
- Easy scanning.
- To get more conversions — we decided to have ‘Contact’ as a primary CTA on the header so that it gets user attention which was missing earlier.
- Coherent layout— every section was visually different from each other yet felt a part of the whole.


About page
The chosen design followed the same style & pattern as the home page with a brief statement at the top that was complemented with a relevant illustration which kept the design of the website consistent and simple.
We also decided to showcase a step-by-step timeline accompanied by milestones of the company to make it easier to understand.

Careers and Work page
Taking into account the new branding, we tried to have the components which were the foundational atoms of the rebranding for all the web pages.
Key highlights-
- The idea for the careers page was to have the open position section highlighted on the page so that the main purpose of coming to that page was fructified.
- Experimented with the layout and sorting filter for showcasing the projects on the works page.
- The sort functionality would work on clicking on any tag and relevant projects/works would get repositioned to the top.
This was more or less regarding the thought process behind the layout, user journey, and hierarchy of the content on the website. Let’s see how these wireframes turned out to be on further improv and visual design process.
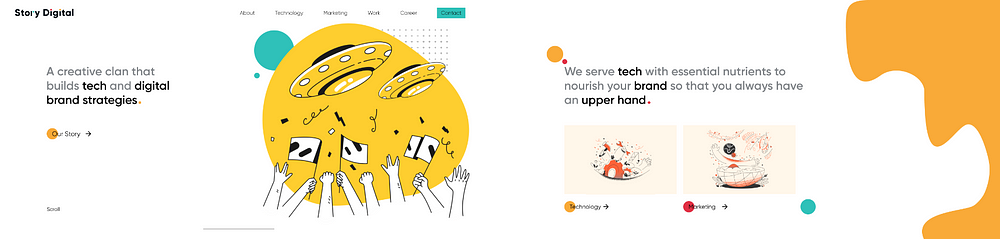
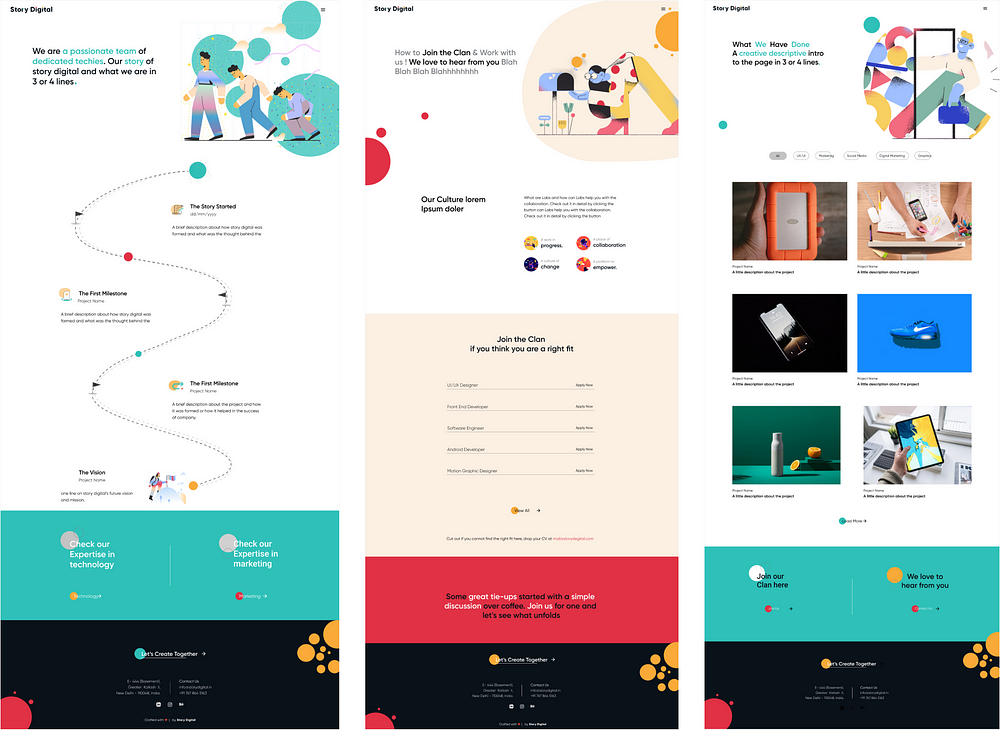
5. UI design
The following phase was developing the details; it needed to end up being ready to fit the organized layout. The text hierarchy, graphics, as well as images, required to end up being coherent with the overall look & feel and delivering the message precisely.
Home page



About page | Careers page | Work page


As fun and exciting as the designs came out to be it was exactly how I felt while working on this task and it would haven’t been possible without the constant support of my team members Utkarsh and Mohammad Shakeb (UX Designers)
Sincere thanks to Pratiek Sawhney, Rohan Chawla & Shivam Phanda for trusting me with this one :))
Check out their amazing New logo reveal here
Feel free to reach out to me here if you’d like to chat more about this project.










