What do you know about viewport height in 2017?

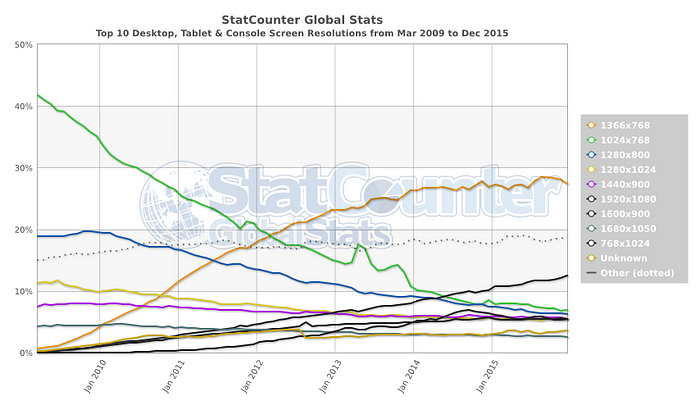
The first major change of the most popular screen resolution was in February 2012. According to the StatCounter report, at the same time 1024x768px resolution was replaced by 1366x768px. Still, this is the most popular screen resolution.

The most popular physical height of the screen hasn’t been changed for 8 years. However, there have been many updates in operating systems and browsers interfaces within this time.
Why is it important?
Web page start screen has a special value. Main interface elements as well as messages should immediately get into the visible area of user’s viewport. This will help you to avoid high bounce rate. It’s also important to make sure the page looks perfect with the most popular screen height.
Let me answer the following questions:
- What is the appropriate viewport height for any user to see all the important interface elements?
- What is the best viewport height for perfect design; convenient height for interface visual perception?
Audience Profile
I work in Aviasales, one of the largest Russian travel metasearch engines. I am going to use the main product as well as marketing promo project statistics.
- #1 in Russia and CIS with more than 10 mln visitors per month
- The majority of users are 25–34 y.o.
- The customers are mostly interested in travelling, technology, social networks, real estate and cinema
Tools
I used the Yandex.Metrica to download the statistics above. With the help of the received data, I made calculations in Google Spreadsheets using Google Charts for visualization.
Terms and Conditions
The key parameter is the number of customers visits. Yandex.Metrica gives the data of visiting the site by 1 user. The user’s activity is reflected in page views, external link transitions, file downloads and calling special functions.
- Devices: desktop and mobile
- Focus: window height
- In addition: Exclude invalid data from the sample. Desktop — from 0 to 480px, mobile — from 0 to 360px. One of the main reasons for having inaccurate data is the initial loading of iframe-banners plus robot visits.
Detailed report→

Design of desktop interface with the visible area height of 638px, but with the perfect design for 974px. Design for the mobile interface with the visible area height of 452px, but with the perfect design for 559px.

