What is UX Design?
Making experiences as joyous and satisfying as possible

UX Design primarily focuses on understanding and improving the interaction users have with a tool or product. Our goal as UX designers is to make experiences as joyous and satisfying as possible. While things need to look pretty; the focus should be on the business goals, like getting more customers and increasing sales.
- Effectively communicate the benefits of your product
- Educate users on how to achieve the most from a product
- Make it easy to accomplish your goals
- Always start with user research
- Reflect the business objectives
- Keep user requirements at the forefront
We employ the following methods to achieve this:
- User research
- Competitor analysis
- Personas
- Information architecture
- Wireframes
- Prototyping / Usability testing
- Design implementation, execution and delivery
- Evaluation and analysis — learn what worked and why
Why is user research important?
User research helps us to achieve business goals, reduce risk and determine what the user needs.
Making assumptions about user needs is a big gamble, which can prove expensive in the long run. You are not the user. Don’t make assumptions about what the user will do.
You might be a user, but you aren’t a representative of your entire user base. You don’t know why people make the choices they do, so it’s risky to make assumptions about how users will behave in certain situations. Instead, you must observe users to discern their behaviours, choices, and preferences.
How do we obtain user research?
- A/B Testing (Websites, Apps, landing pages, emails)
- Surveys
- Analytical tools like Google Analytics, Inspectlet and Optimizely
- Focus groups
- Conversion data
- PPC Keyword Data
- Bounce rate
- Visits by Browser
Competitor Analysis
Competitor analysis helps UX Designers to find inspiration in other people’s success or an opportunity in other people’s design faults. It’s not to replicate everything about your competitors, but finding ways to differentiate yourself from the competition.
Personas
Personas are helpful in UX design because they keep the focus on the user and the issue that needs to be solved. Personas prevent you from designing for yourself. A UX Designer will look at the problem the persona wants to solve, or the goal they wish to achieve.
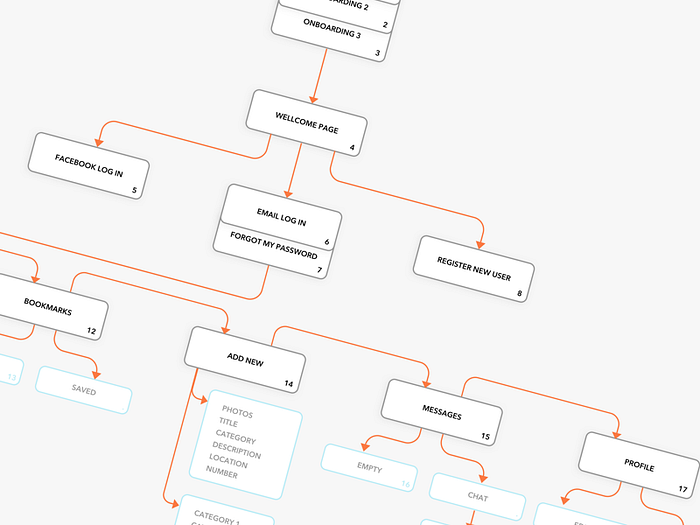
Information Architecture
Information architecture (IA) is the science of organising and structuring content of the websites, web and mobile applications. It will help users easily adjust to the functionality of the product and find everything they need without unnecessary effort.
IA forms a skeleton of any design project. Visual elements, functionality, interaction, and navigation are built according to the information architecture principles. Even compelling content elements and powerful UI design can fail without appropriate IA.
Unorganised content makes navigation difficult and inexplicit, so the users can easily get lost and feel annoyed. If the users experience a first bad interaction, they may not give your product a second chance.
UX Designers use IA as the basic material to plan an effective navigation system. This will lead to creating wireframes and sitemaps.

Wireframing
Wireframing is a way to design a website or app at the structural level. Commonly used to lay out content and functionality on a page, taking into account user needs and user journeys. It’s a critical part of the interaction design process.
The aim of a wireframe is to provide a visual understanding of a page in the initial stage of a project to gain stakeholder and project team approval before the creative phase gets under way.
Wireframes are essentially a ‘skeleton’ for your design. They focus on structure, as opposed to look and feel — helping you to focus on functionality and not get lost in detail.

Copywriting
The content should always come first where possible. Our job is to structure the most effective experience for what needs to be communicated. Copywriting and wireframing go hand-in-hand. The more the two sides work together, the better the UX. Copywriters need to use wireframes to show how the copy they wrote should be presented to achieve the biggest conversion impact.
Prototyping
After wireframing, it’s time to build a high fidelity prototype to provide a more realistic experience. High-fidelity prototypes are useful for bringing a design to life, helping everyone to get a feel for both the visual design and the interaction design with real content.
Prototypes allow us to build realistic, clickable proof of concepts that allow users and stakeholders to get a feel for what we’re building. These prototypes enable us to test our assumptions and move progressively towards finished solutions. Clickable prototypes also allow us to test our designs with users and other stakeholders, bringing them into the design process in a meaningful way and allowing us to test information architecture, layout and visual hierarchy, and interactive elements.

Benefits of prototyping
- Saves time and money
- Increases engagement and participation in the design process
- Acts as a bridge between designers and developers
- Actively promotes collaboration and feedback
Usability testing
These are methods of testing and observing the behaviour of the users to find out what works and what doesn’t work. As an output of usability testing we gain qualitative and quantitative data to identify usability issues with a product. If undertaken when the product is at the prototyping stage, it finds the problems when they are easy and cheap to fix. There are hundreds and thousands of cases when usability testing proved to be a good exercise in terms of ROI.
Usability testing also
- Assesses if a product meet user’s expectations
- Matches business decisions to real-world use
- Identifies and removes flaws in the product
- Allows you to see how successful users are with their tasks
- Collates user reactions and feedback about the product

Learn what worked and why
We should spend time learning from our customers and start testing new designs. Do the numbers get better? If so, rinse & repeat. We need to cycle through improving each stage of our customer conversion funnel a little bit at a time, and we’ll realise after some months that the growth has compounded.

