
UX Process: What really “ know your user “ means
Patterns to look for once creating UX persona
What is the logic behind going through the painstaking process of creating personas? Persona is a good reference to answer any “why” anyone in the team would ask about your design decisions. It is even better to identify the potential spectrums, the essence of personas and their presumed behavioral variables with the whole team at the very beginning stage of the UX process.
In my previous article, I wrote about the business aspect of UX decisions and how it can help talk to the stakeholder once delineating your design. In this article, I’d take a look on the user side and what a UX designer needs to be looking for once approaching the user more elaborately.
Personas mainly help create the proper Information architecture at early stages. Once you have the right variety of the personas with the right defined pain points, you’d be able to create separate flowcharts to satisfy their needs in the smoothest way. Looking at different paths your personas may take would help you come up with a general and effective IA that would get to the core of the user value for your defined market segmentation.

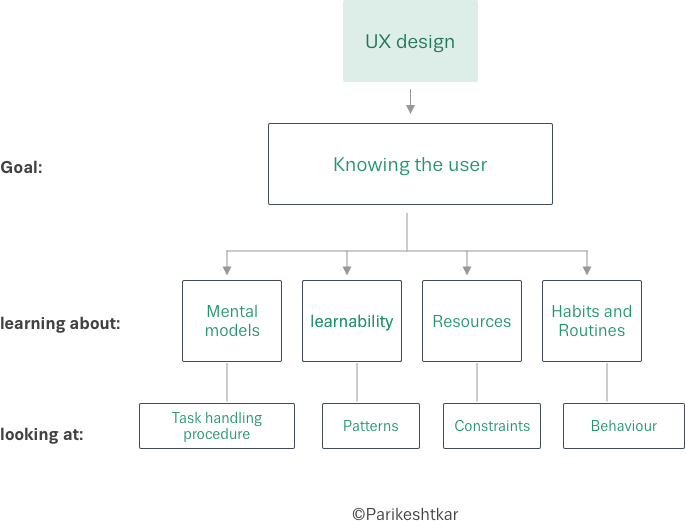
Below is the core knowledge you need to have about your users. Be it called a persona or anything else, once you know him, you can communicate properly and on point. So here we are:
- Mental models
- Learnability
- Resources
- Routines and Habits
Mental Models
What really matters in defining persona is getting to know the mental models. We, humans, are able to function if only we have a mental model for the task in hand. There are different ways people create their mental models and it is connected to the learnability patters they are introduced to at an early age. In some cases, it seems completely arbitrary and in others, there are different levels of logic in play.
The mental model is indeed there to simplify the learning process. It is the pattern with which we face the unknown world and filter the new information to be of the best use for our benefits.
Your new product would always be familiar to the user at some level. It may simply be a better version of what they have used/seen before, or something completely new targeting a previously known need or expectation. In either way, it has to have a common ground with their mental model or it is a lost deal.
It is very common to use mental models while thinking of features and patterns. It proves very helpful once deciding on the “default” options.
What I would like to suggest though is to think of their mental model as the approach to answer “ why” at the very first step of product definition. Mental resources would be the initial reason why a certain group of users would approach your new product ( targeting the curiosity ) and why some never would unless their mental model changes which take us to the next category: learnability.
Learnability
It would help you decide what kind of knowledge they already possess and what are their learnability patters. With different groups of people depending on their age, gender, culture, education level and daily life routines you can detect different learnability patterns. Some people learn through rote learning and it suffices to manage with their daily tasks.
Some need to build meaningful relationships between different parts of a design and create a mental model in order to learn how to use it; The “How”s.
And some with a makers' mind, need an explanation to learn new things. These people require to understand the cores and “why”s.
Knowing the learnability patterns used by each group of people depending on social and cultural statues can help you better your decisions, esp. at the information architecture (IA) design stage.

For example at the very bottom level, it would help you decide whether you should embed the onboarding within the design, or have a separate introduction to your feature elsewhere out of the process. Maybe your users do not have any interest or time learning new patterns and you should only derive from their current mental models using a similar design and build on that. As you may see, even at the very basics of what you are going to offer, you’d already been able to filter lots of things knowing the learnability pattern and resources of your users.
Learning is the constant comparing of the mental model with the real world, comparing familiar with the unfamiliar and making modifications in the mental model we have of the outside world in order to digest the “new” and pull it into a comprehensible zone using the least possible resources.
Resources
Obviously, people have access to different resources. Resources would direct you towards knowing about the constraints and this is what you need to base your UX flow on. Constrains are the inner motive of lots of decisions people make, consciously and/or unconsciously; therefore, they determine behavior. If you are designing a paid software for a certain level of society which does not have much of financial resources, you got to be more careful of the user value you are putting at stake. On the other hand, for certain users, time is a bigger constraint. So if your niche user has more of the financial resources and less of time, you need to use these variants sharply to achieve your design goal. Constraints have the power to affect all the other parameters including the habits, learnability, etc.
Good design helps use less resources to gain the most: efficiency.
Efficiency is so based on human instincts and nature that would be difficult to resist approaching, once the value is detected by the user.
A good design can aid users to acquire a lacking resource with the help of the currently existing resources. For example, your design might require time but would bring money to the user’s pocket. Another might expect a lot of mental effort but is bringing back so much time that would make it totally worth using.
Please also notice that the value of different resources varies amongst different groups of people. You need to detect which resources are easier to spend for your niche users and base your thinking process on that.
Routines and Habits
As a designer, you should know HOW your typical user solves problems and does tasks. The knowledge you need to possess is procedural;
This is where we get to the routines and habits. It helps the designer discover useful behavioural patterns.
To know the “How”, you enter the behavioural zone and this is where a solid knowledge of behavioural psychology comes into play. Nothing too sophisticated. Enough to know that Humans are all about behaviours.

For example, while designing a mobile app you can look for answers to the following: when does the typical user usually spend time on her phone? how often does she approach the apps with similar value propositions?, or even take one step backward: If your app aims for communication and social media, How much does she hang out with friends? on what occasions does she share info/experiences with friends? How thoughtful does she approach communication? What are her social norms? etc.
The more specific or narrow your market segmentation is, the more it requires you to learn about routines which might diverge from the average norms.
Knowledge of Habit- formation and how it actively intervenes in problem-solving and task handling is a very useful tool once approaching human-centred design. Any prominent design is able to trigger effortless user interaction with a minimum if not zero arbitration.
If your product is focusing on people with whom you don’t have much in common, you have to push towards learning more and more about their daily tasks, goals, curiosities, mental patterns, etc. To cut a long story short: You should know them the way you know your good friends. Acquire their mental model and you can talk the same logic.
Please note that all the parameters mentioned separately here are connected internally. The separation was simply used as a simplifying means to convey the message.
This all is a brief opening to what it means to know your user and why it is very important to get to know them at the very beginning of the design process.
I would love to know what your thoughts are and how you approach the users at the very first stages of design.
(Illustration resources: freepik.com)
